|
Bienvenue
visiteur !

|

Statistiques
Liste des
membres
Contact
Mentions légales
445 connectés actuellement
29465928 visiteurs
depuis l'ouverture
102632 visiteurs
aujourd'hui




Partenaires








Tous nos partenaires
Devenir
partenaire
|

Kirk -
posté le 27/08/2013 à 22:15:35 (1117 messages postés)
| | 
Bonjour à tous! 
Alors, aujourd'hui je fais mon retour sur Oniromancie. 
Effectivement, je suis réapparu récemment sur Pandora et Guelnika, maintenant je fais mon retour ici.
Alors, êtes-vous prêt à voir ce que je cache dans ma cabane?
J'aurais bien voulu créer un topic de nouveau projet, mais je juge que mon contenu est insuffisant pour réaliser ce dernier. Me voilà alors à poster dans la section Généralités. Ce topic à pour but de dire que je suis toujours vivant(pour ceux qui se souviennent de moi) et que j'existe. Et également pour montrer qu'il y a encore du monde qui utilise Rpg Maker 2003!
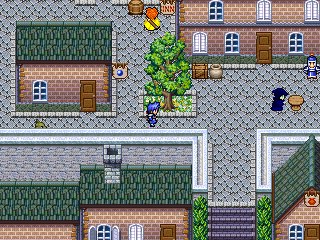
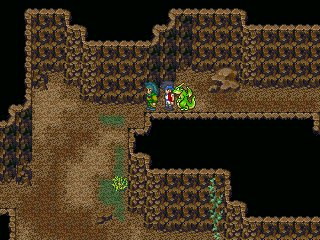
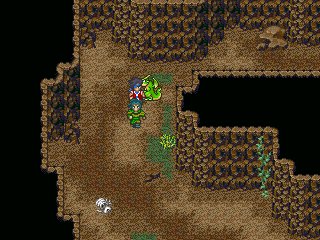
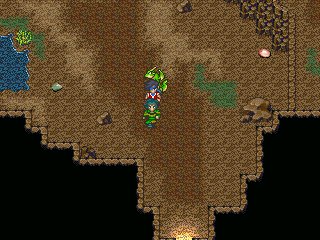
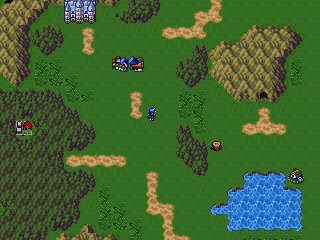
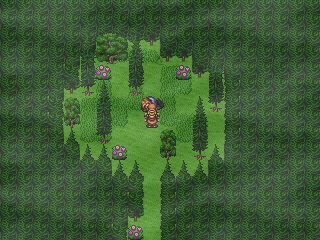
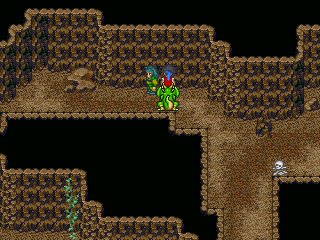
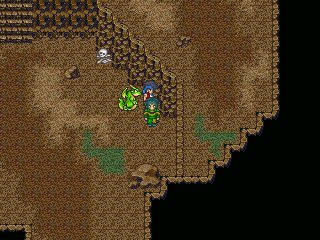
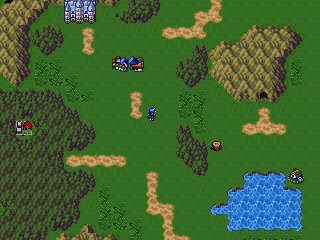
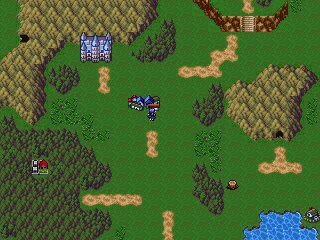
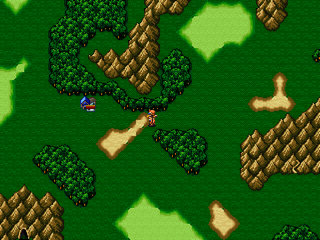
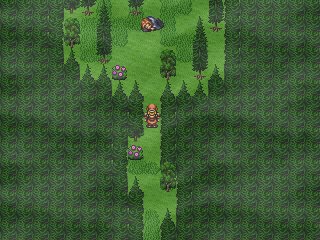
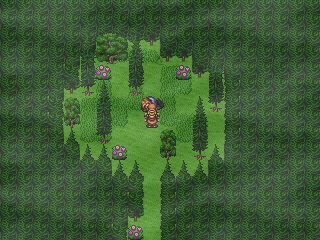
 Ayask II - Mapping + Système de Magie + Forge + Screens Ayask II - Mapping + Système de Magie + Forge + Screens
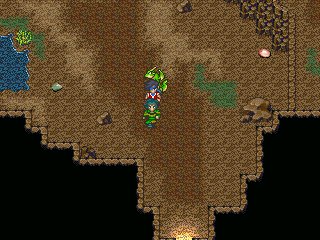
Ayask II est un suikoden-like tout comme le premier opus.
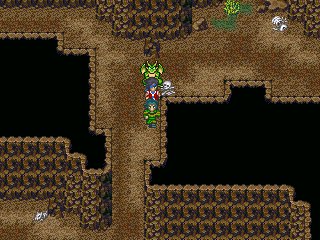
Je suis présentement rendu à 79 Maps!
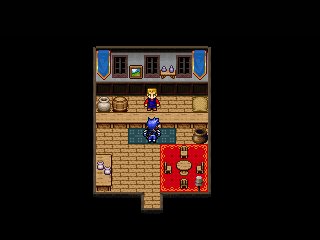
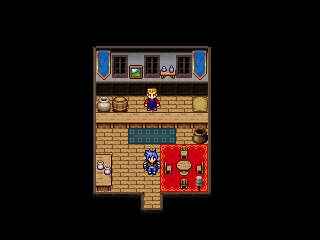
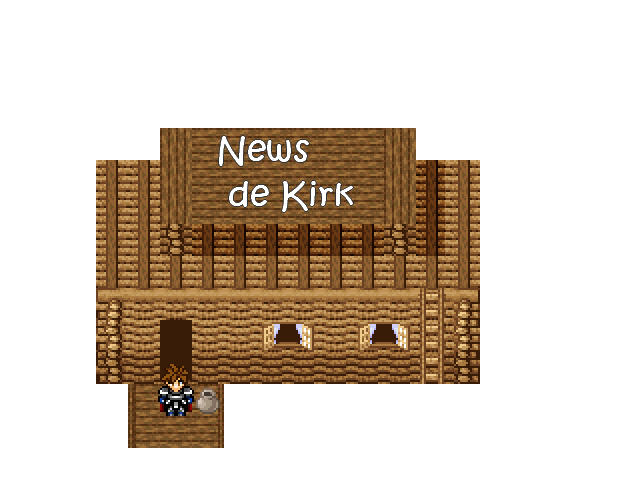
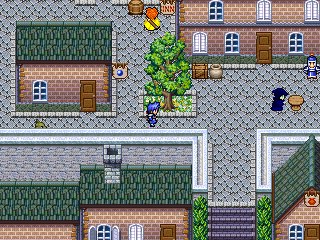
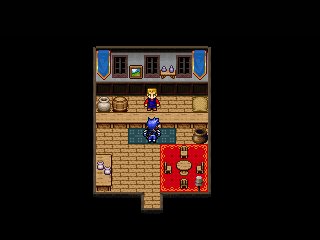
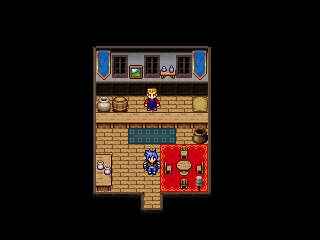
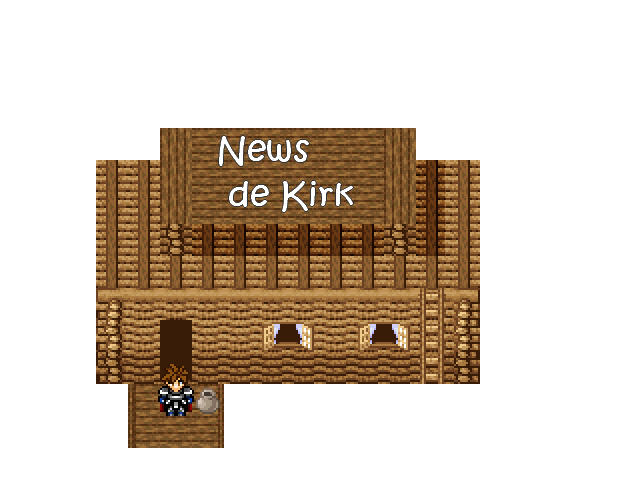
Et je suis en train de faire le mapping d'une petite auberge.

Dans Ayask II, il y a beaucoup d'auberge pour les voyageurs. C'est à dire, les auberges ne sont pas nécéssairement dans les villages, mais elles peuvent être à l'écart de la civilisation.
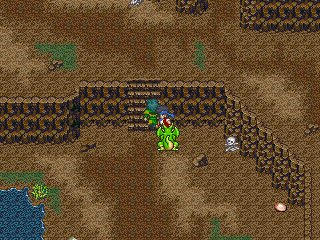
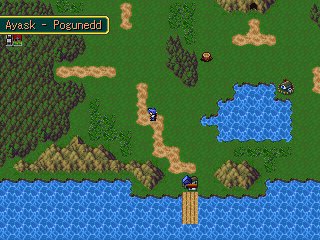
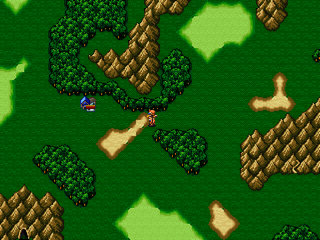
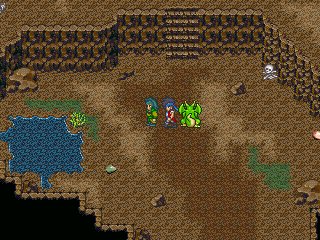
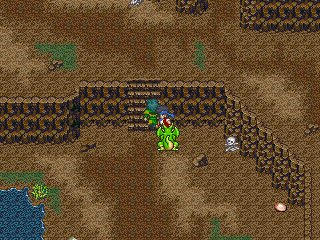
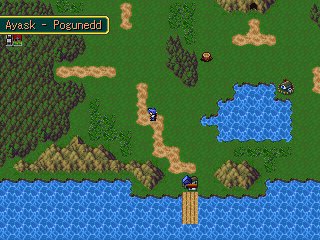
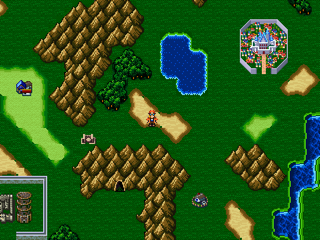
Je m'amuse également à faire les bules d'informations sur la carte du monde pour tout les lieux.
 

C'est relativement simple à faire, mais cela prend quand même du temps à prendre le screen, l'adapter à ce qui fite parfaitement le template.
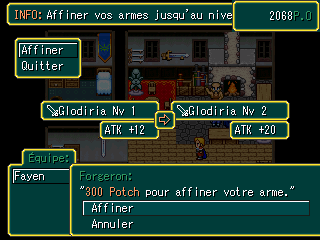
Mais bon, le travail le plus gros que je dois m'investir est sans dout le système de magie.

Chaque personnage peut s'équiper 2 fraguement de Podaras. Un Offensif et un de Soutient.
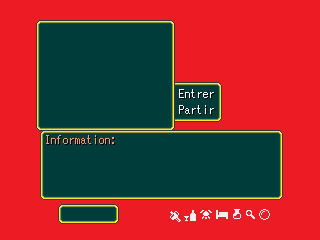
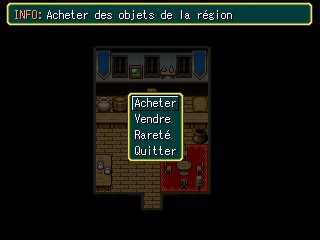
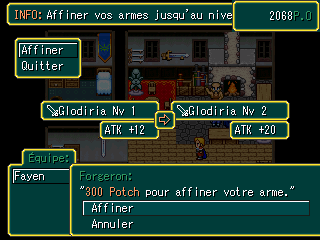
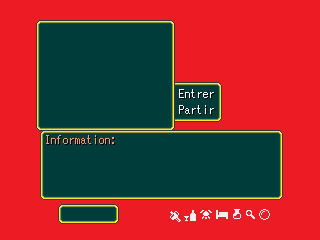
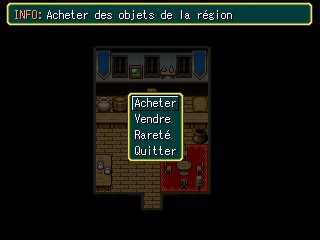
Heureusement, le système est simple et ne sera pas trop difficile à réaliser. J'ai déjà réaliser mon système de Forge et de Magasin sans avoir trop de problème.
 
Le système de forge en exécution:

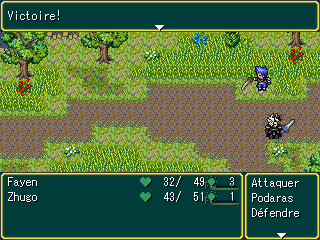
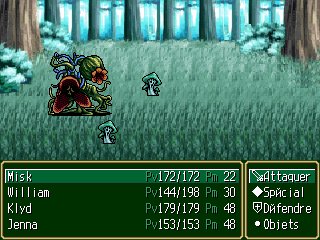
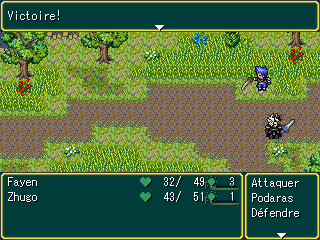
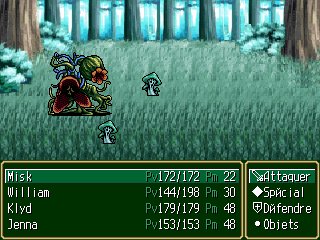
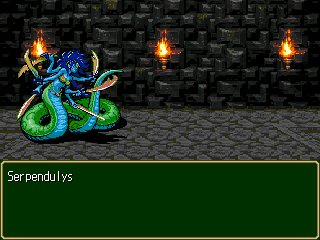
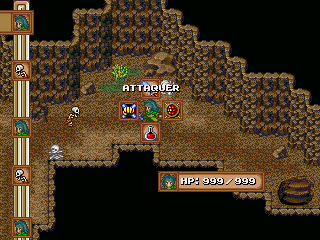
Je passe également du temps dans la database des monstres pour les combats du jeu.
 
Rien de vraiment spécial ici. J'utilise le système de combat par défaut de RM03.
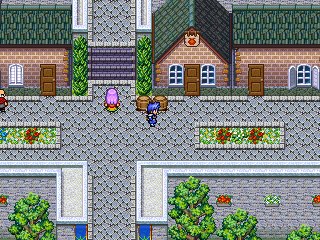
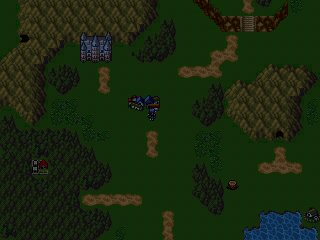
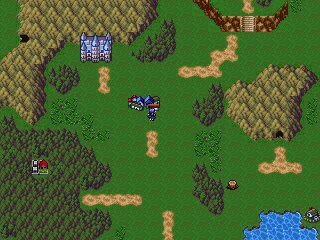
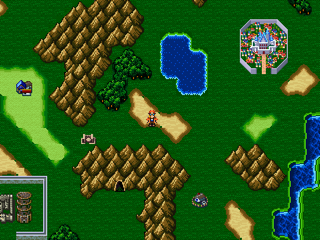
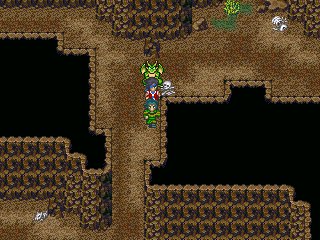
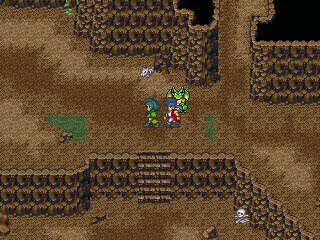
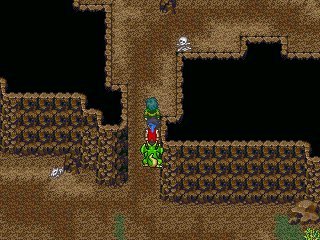
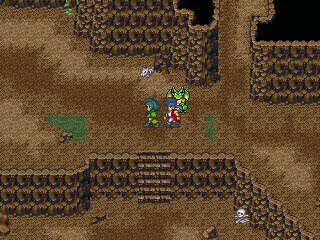
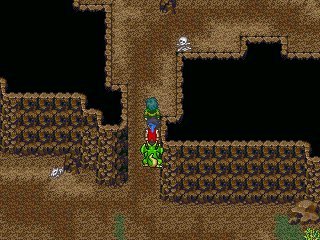
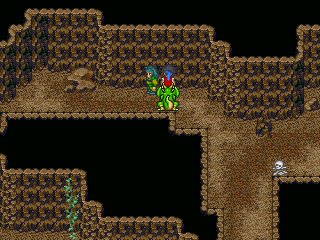
Ha, tant qu'à parler vaguement de mon projet, autant mieux montrer plus de screen:
 
 

 Ayask V1.2. - Retouche et retouche Ayask V1.2. - Retouche et retouche
Ouais, en travaillant sur Ayask II, je n'ai eut guère le choix de revenir au premier opus histoire de pouvoir renforcer le scénario de Ayask II. Cependant, je ne peux m'empêcher de modifier encore mon premier projet. Ce qui veut dire qu'il y aura bientôt une nouvelle version qui devrait débarquer ici prochainement.
Alors, ce qui à changer:
- Le système
 maintenant devenu maintenant devenu 
Le rendu in-game est beaucoup plus "clean" maintenant et le nouveau système de la boîte de dialogue se raproche plus de Ayask II. Bref, tout est pour le mieux.
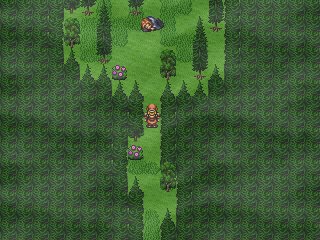
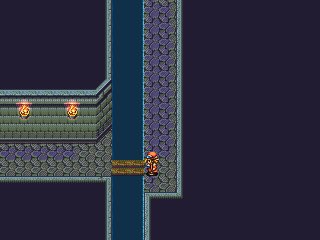
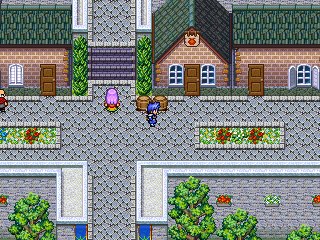
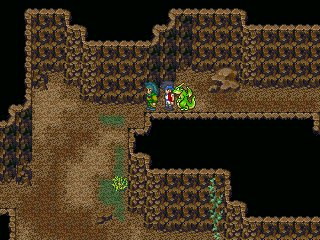
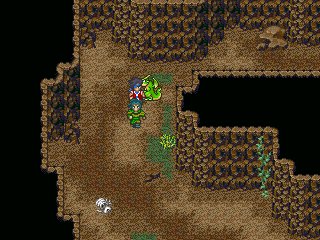
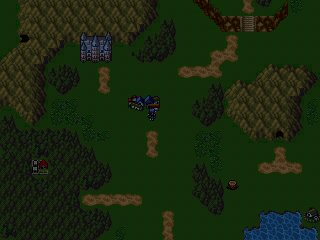
- Le mapping
 

Certains endroits dans le jeu(notament, au début de ce dernier), le mapping laissait vraiment à désirer. Alors c'est pour ce la que j'ai fait quelques retouches histoire que ce soit un peu plus agréable pour les yeux. Cependant, je ne perds pas trop trop de temps non plus, je reste simpliste avec ces retouches. Les screens que vous voyez sont passable, mais si je m'appliquerais vraiment, cela pourrait être mieux. Le jeu étant déjà sortie par contre, je ne veux pas trop perdre de temps dessus.
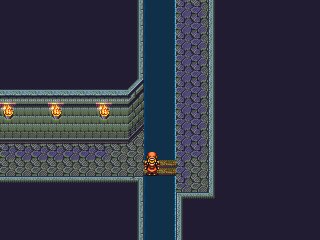
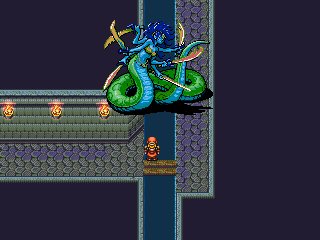
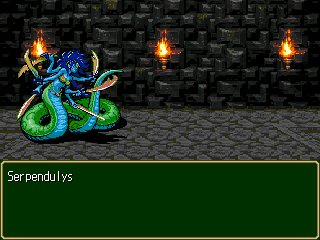
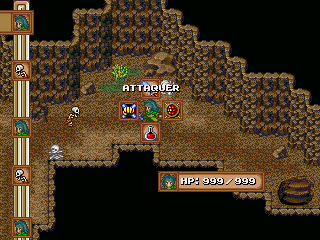
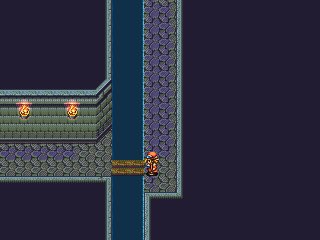
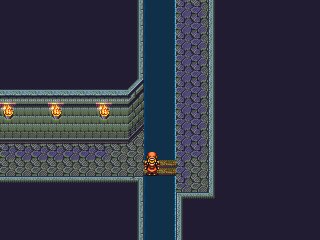
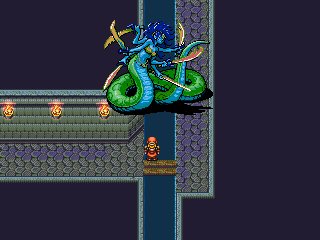
- Animation d'apparition des Boss
 
Une petite animation pour les Boss a été ajoutée avant que les combats commence.
- Charset de la Carte du Monde


L'original était tellement petit, alors j'ai décidé d'arranger les dimentions pour un rendu meilleur.
- Écran Titre
 maintenant devenu maintenant devenu 
Petit changement sur ce département, rien de majeur.
Voilà c'est pas mal tout pour le moment. Le lien de téléchargement sera disponible une fois que le tout sera finalisé.
 Fatal Ky: Solaros - Chenille + CBS Fatal Ky: Solaros - Chenille + CBS
Fatal Ky est un RPG à la style de Chrono Trigger. Par contre, il n'y a pas de voyage dans le temps!
Alors, de quoi je peux bien parler....
Bref, j'ai perdu beaucoup d'heures à faire un simple système de chenille pour finalement réussir grâce au tutoriel de Trotter et également un peu de celui de Joke.

Et je suis toujours en train de philosopher sur le CBS du jeu.

C'est un genre de mixe entre Chrono Trigger/Breath of Fire 3/Grandia.
Les combat auront lieu sur la map tel quel, exactement comme Chrono Trigger.

VOILÀ!
C'est pas mal ce que j'ai fait ces derniers jours.
Surpris? JE SUIS VIVANT!!! 
|
Ephy -
posté le 27/08/2013 à 22:25:22 (30085 messages postés)
-  | [BIG SHOT] | Dans le genre roxxor on peut dire que c'est roxxor.
Les systèmes de Ayask 2 sont vachement biens foutus. Ça doit quand même être vachement fastidieux à programmer tout ça.
Simple question, pour ton système de magasin, tu gère comment la vente?
T'aurais pas un screen ou un gif du système? C'est organisé en liste? En icones d'objet?
T'as une place fixe dans la liste pour chaque objet ou alors ça arrange la liste en fonction de ce que t'as dans ton inventaire?
(j'aimerais bien faire un magasin custom mais si je vois comment m'y prendre avec les achats, j'ai aucune idée de comment m'y prendre pour la vente...
Des conseils seraient les bienvenus  ) )
|
Power Level: 1 148 355,38|Mystic Slayer (Value!+)|Le monde d'Adélaïde|Reikon no Yume|★ H-Project|Toho Danmaku Arena|Loli versus Ponies|Mes vidéos|Ma galerie|Débuter sur VX:10, 11|Tuto: Importation de ressources|Mapper avec les RTP VX|Touhou|Fan de Omenides|Fan de Estheone|Eph'ille: 14 |
trotter -
posté le 27/08/2013 à 22:30:22 (10543 messages postés)
| | Magnifiques systèmes pour Ayask II, j'adore comment tu as mélangé le texte de RM et du texte en picture, c'est un truc que j'essaie de faire aussi mais en moche, là chapeau ça rend vraiment bien.
|
ౡ |
Joke -
posté le 27/08/2013 à 22:47:44 (5089 messages postés)
| Bilouteux fou | Haha, "faisez attention il est très dangereux !" Fais attention à la grammaire et l'ortho surtout ! 
Chouette chouette tout ça, il y a du soin et ça a l'air de bien marcher, il y a du travail sur la mécanique de jeu et c'est rare sur 2003 de nos jours. Au final tu as préféré la chenille de trotter à la mienne ? Je n'ai pas vu sa version ! ^^
Bienvenue ici
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Kirk -
posté le 28/08/2013 à 10:30:33 (1117 messages postés)
| | Citation: Dans le genre roxxor on peut dire que c'est roxxor.
Les systèmes de Ayask 2 sont vachement biens foutus. Ça doit quand même être vachement fastidieux à programmer tout ça. |
Merci Ephy!
Hé bien, ce n'est pas vraiment difficile à faire, mais cela demande beaucoup de temps. Je suis quand même pas trop pire en algorithmie, ce qui me donne un avantage. La programmation par événement est très similaire au C++, alors moi qui est un ex-étudiant en informatique, cela m'aide beaucoup.
Citation: Simple question, pour ton système de magasin, tu gère comment la vente?
T'aurais pas un screen ou un gif du système? C'est organisé en liste? En icones d'objet?
T'as une place fixe dans la liste pour chaque objet ou alors ça arrange la liste en fonction de ce que t'as dans ton inventaire? |
Ho, je vais te décevoir un peu...
Mon système de magasin est celui de base, mais je voulais ajouter une option de plus. Les Raretés de la région. Alors, j'ai créé un petit menu custom juste pour cela.

Cependant, j'ai l'intention de créer un magasin full custom pour mon projet Fatal Ky: Solaros. Donc, quand je vais être rendu à m'y investir, il me fera un grand plaisir de t'aider et de te montrer mon code.
Citation: Magnifiques systèmes pour Ayask II, j'adore comment tu as mélangé le texte de RM et du texte en picture, c'est un truc que j'essaie de faire aussi mais en moche, là chapeau ça rend vraiment bien.
|
Merci beaucoup Trotter!
Ouais, le texte en picture donne un bon rendu. Le seul point négatif, c'est que c'est un peu plus chiant quand je veux corriger une faute d'ortographe.
Citation: Chouette chouette tout ça, il y a du soin et ça a l'air de bien |
Merci à toi Joke!
Pour la faute d'ortographe, je vais le corriger immédiatement. Tout les dialogues de Ayask 1 ont été réécrit par notre très cher Diamonds, sauf pour les dialogues dans les combats. Donc bref, c'est de ma faute!
Citation: Au final tu as préféré la chenille de trotter à la mienne ? Je n'ai pas vu sa version ! |
La version de Trotter est très simpliste, c'est pour cela que je l'ai utiliser. Ta version est très similaire, mais légèrement plus complexe. Cependant, la regarder m'a donner une bonne idée de comment planifier/faire/comprendre le système. Tu peux voir le tuto de Trotter en cliquant ici.
|
Joke -
posté le 28/08/2013 à 12:59:06 (5089 messages postés)
| Bilouteux fou | Au contraire c'est très bien de garder le magasin de base, d'une part parce qu'il est très bien, d'autre part parce que tu t'es bien approprié ton fichier system pour faire des choix custom de sorte à ce qu'on ne distingue pas le "par défaut" du "personnalisé"
Le fait d'utiliser des boîtes classique rend totalement inutile de faire du custom pour du custom, là tu personnalise pour ajouter de nouvelles choses, non pour améliorer inutilement ce qui est déjà très bien par défaut. ^^
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Razok -
posté le 28/08/2013 à 13:01:51 (1893 messages postés)
| Je suis toi | franchement je trouve que ça cartonne, comme dit joke une réalisation millimétrée et un respect de la charte graphique que tu t'es imposé.
super résultat, les systèmes me font penser à skyrim ^^
|
Twitter c'est cool |
Diamonds -
posté le 28/08/2013 à 13:50:19 (2420 messages postés)
| | Citation: "faisez attention il est très dangereux !" |
Haha, oui, j'me souviens que je m'étais rendu compte un peu tard que je n'avais pas eu l'accès aux messages et dialogues présents dans les phases de combat, pour la relecture. 
Content de te revoir, poto ! Si à l'occas' tu te sens partant, on pourra toujours regarder ces fameux messages de combat ensemble, pour finaliser tous les dialogues de ton premier Ayask (et, selon le temps, on pourra aussi s'intéresser à tes autres projets). 
|
Games and Headphones // Portfolio |
Kirk -
posté le 28/08/2013 à 15:11:51 (1117 messages postés)
| | Merci à vous trois!
Citation: tu t'es bien approprié ton fichier system pour faire des choix custom de sorte à ce qu'on ne distingue pas le "par défaut" du "personnalisé" |
Exactement. Seul les Makers sauront qu'est-ce qui n'est pas de base.
Le mélange que je fais avec "par défaut" du "personnalisé" doit absolument avoir quelque chose en commun, c'est à dire la "fluidité". C'est très important, tout doit être rapide et fluide.
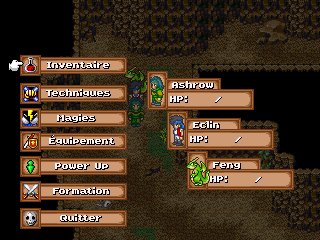
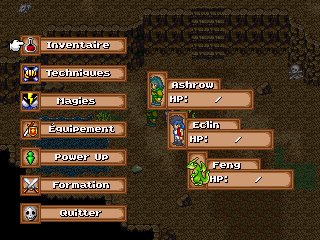
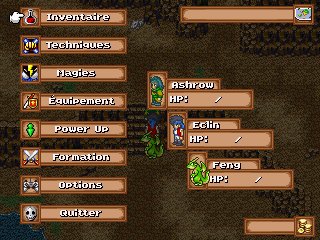
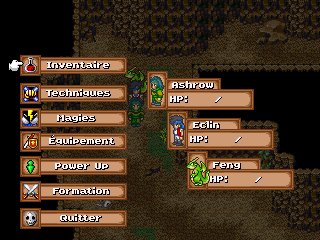
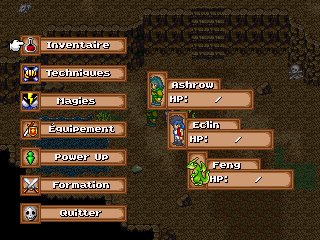
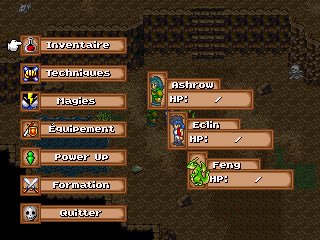
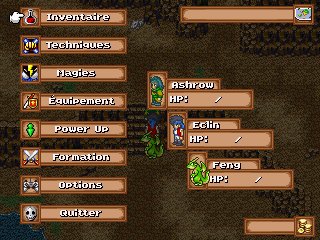
Sinon, en parlant de système personalisé, je suis en train de faire la CMS de Fatal Ky: Solaros.


C'est encore une ébauche(notament le curseur qui apparaît trop vite), mais vous pouvez vous faire une petite idée sur à quoi cela va ressembler.
Citation: Content de te revoir, poto ! Si à l'occas' tu te sens partant, on pourra toujours regarder ces fameux messages de combat ensemble, pour finaliser tous les dialogues de ton premier Ayask (et, selon le temps, on pourra aussi s'intéresser à tes autres projets). |
Hahaha!
Moi aussi je suis content de voir que tu es toujours là! 
Pour les dialogues de combat du premier opus, ce n'est pas vraiment nécessaire, ils sont vraiment peu nombreux et cela ne devrait pas me poser problème à peaufiner. Mais je garde ta proposition en note.
|
Joke -
posté le 28/08/2013 à 15:38:36 (5089 messages postés)
| Bilouteux fou | Dommage que j'ai pas mon ordi, j'ferais volontier un tutoriel pour afficher les nombres en picture facilement sous 2003.
Mais bon c'est pas grave, je vais expliquer quand même si ça peut t'être utile :
En gros au lieu de faire 10 conditions pour les chiffres de 0 à 9, il suffit de créer une image qui intègre déjà tous les chiffres de 0 à 9 chacun décalés verticalement les uns par rapport aux autres de 240 pixels. Comme ça il n'y a que la position Y à calculer et il y a toujours un seul chiffre de l'image qui apparait à l'écran comme tous les autres chiffres de la même image sont en dehors de l'écran (d'où le décalage de 240 pixels, qui est la hauteur de l'écran)
Pour 10 chiffres (0 à 9) l'image fait 10*240=2400 px de haut. Comme l'image est affichée par son centre, il faut additionner la moitié (1200) pour afficher l'image depuis le premier pixel en haut. Si le chiffre tout en haut est 0, et qu'on affiche l'image à la position "x=30, y=100+1200" ça fait qu'à l'écran ça affichera le 0 aux coordonnées "30, 100"
Ce qui fait que pour afficher le contenu de la variable "C" (contenant un chiffre entre 0 et 9), il y a un calcul simple pour trouver X et Y de l'image :
X = la valeur que tu veux, position X du chiffre à partir du centre
Y = C*(-240) + 1200 + la valeur que tu veux, position Y du chiffre à partir du haut
Du coup tu peux faire un événement commun "Calcul XY" en mode "appel" qui va convertir la position "Xchiffre, Ychiffre" qui est la position du chiffre à l'écran, en "X, Y", la position de la picture de sorte à afficher le bon chiffre correspondant à la valeur de la variable "C", aux coordonnées Xchiffre, Ychiffre :
1
2
3
4
5
| <> modifier variable "X" = "Xchiffre"
<> modifier variable "Y" = "C"
<> modifier variable "Y" multiplier par "-240"
<> modifier variable "Y" additionner "1200"
<> modifier variable "Y" additionner "Ychiffre" |
Quand tu veux afficher un chiffre depuis un événement, c'est maintenant très simple :
1
2
3
4
5
| # modifier d'abord "C" pour y stocker l'unité, la dizaine, la centaine, etc du nombre que tu veux avec le modulo et la division.
<> modifier variable "Xchiffre" = "20"
<> modifier variable "Ychiffre" = "50"
<> appeler événement commun : "Calcul XY"
<> afficher image "chiffre" aux coordonnées "X, Y" |
Et l'image sera affichée de sorte à montrer le chiffre contenu dans la variable "C", et ce fameux chiffre se retrouvera bel et bien aux coordonnées "20, 50" à partir du point haut/centre.
Tu répète ces lignes pour afficher la dizaine après l'unité, la centaine après la dizaine, en ne faisant varier que "Xchiffre" (par soustraction, par exemple) puisque "Ychiffre" ne changera pas si les chiffres sont sur la même ligne.
Par exemple, pour afficher le nombre "PV" avec l'unité aux coordonnées 20, 50 et un espacement de 6 pixels entre les chiffres :
Je stocke "PV" dans la variable "N" pour pouvoir copier/coller plus facilement le code pour afficher un autre nombre que "PV".
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <> modifier variable "N" = "PV"
<> modifier variable "Xchiffre" = "20"
<> modifier variable "Ychiffre" = "50"
#Unité
<> modifier variable "C" = "N"
<> modifier variable "C" modulo "10"
<> appeler événement commun : "Calcul XY"
<> afficher image "1", "chiffre", "X, Y"
Condition : si "N" >= 10
#Dizaine
<> modifier variable "Xchiffre" soustraire "6"
<> modifier variable "C" = "N"
<> modifier variable "C" modulo "100"
<> modifier variable "C" diviser "10"
<> appeler événement commun : "Calcul XY"
<> afficher image "2", "chiffre", "X, Y"
Condition : si "N" >= 100
#Centaine
<> modifier variable "Xchiffre" soustraire "6"
<> modifier variable "C" = "N"
<> modifier variable "C" modulo "1000"
<> modifier variable "C" diviser "100"
<> appeler événement commun : "Calcul XY"
<> afficher image "3", "chiffre", "X, Y"
Condition : si "N" >= 1000
#Milliers
<> modifier variable "Xchiffre" soustraire "6"
<> modifier variable "C" = "N"
<> modifier variable "C" diviser "1000"
<> appeler événement commun : "Calcul XY"
<> afficher image "4", "chiffre", "X, Y"
Fin de condition
Fin de condition
Fin de condition |
Pour afficher le nombre de la variable "MP" au lieu de "PV" tu copie colle le même code, en modifiant uniquement :
- La toute première ligne en mettant "MP" au lieu de "PV"
- Les deux lignes qui suivent, pour positionner le nouveau nombre ailleurs
- L'ID des pictures, pour en utiliser de nouvelles
Les conditions "si "N" >= ..." servent à éviter d'afficher les 0 inutiles, du coup au lieu d'afficher "0012" ça va afficher "12" en empêchant d'afficher les deux premiers "0".
Et voilà comment éviter moulte conditions pour afficher les nombres en picture ! Ca fonctionne pour les chiffres de toute taille. =)
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Grade -
posté le 29/08/2013 à 00:46:23 (905 messages postés)
| | Waw, Kirk, c'est super d'avoir de tes nouvelles  . .
J'espère vraiment pouvoir tester tes jeux bientôt, ça donne vraiment envie !
|
MMORPG 2D Amateur | http://www.shinsekaionline.com |
Kirk -
posté le 29/08/2013 à 07:56:48 (1117 messages postés)
| | Citation: En gros au lieu de faire 10 conditions pour les chiffres de 0 à 9, il suffit de créer une image qui intègre déjà tous les chiffres de 0 à 9 chacun décalés verticalement les uns par rapport aux autres de 240 pixels. Comme ça il n'y a que la position Y à calculer et il y a toujours un seul chiffre de l'image qui apparait à l'écran comme tous les autres chiffres de la même image sont en dehors de l'écran (d'où le décalage de 240 pixels, qui est la hauteur de l'écran) |
Mais c'est génial comme idée! Je n'y avais jamais pensé! Cela va m'être beaucoup utile! Merci de me faciliter la vie avec tes explications songées et claires! 
Citation: Waw, Kirk, c'est super d'avoir de tes nouvelles  . .
J'espère vraiment pouvoir tester tes jeux bientôt, ça donne vraiment envie ! |
Hé Grade! Content de te voir aussi! 
Merci du compliment! 
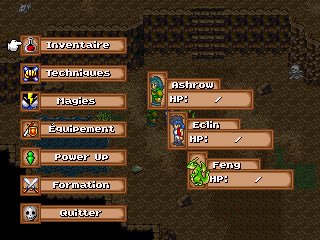
Edit:
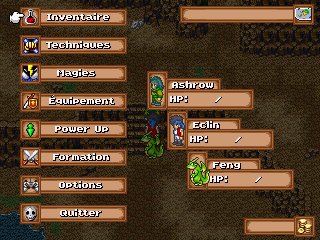
J'ai codé le curseur et je me suis battu pour essayer de rendre l'animation fluide. Ce que je veux dire, à cause de l'animation du curseur, il y a un délai quand le joueur veut changer de position. Donc bref, avec plein de conditions, ne pas pausé le déplacement de l'image, etc, je suis arrivé à ce résultat:

|
Razok -
posté le 29/08/2013 à 10:10:23 (1893 messages postés)
| Je suis toi | Franchement si y'a des features next gen (style open world, crafting avancé et autres babioles de personnalisation), je serai près à acheter un jeu comme ça
|
Twitter c'est cool |
Kirk -
posté le 29/08/2013 à 11:49:55 (1117 messages postés)
| | Ça fait plaisir à entendre Razok! 
(ou hum, je veux dire ça fait plaisir à lire  ) )
Tout mes productions actuel et futur seront toujours gratuites, car bref, vive la gratuité! 
|
Joke -
posté le 29/08/2013 à 12:13:01 (5089 messages postés)
| Bilouteux fou | La transition pour la boite de dialogue est un peu longue, n'hésite pas à mettre seulement 0.1sec pour favoriser le dynamisme plutôt que l'appréciation du magnifique zoom de boîte. (Personellement, l'apparition simple glissée en translation depuis le bas de l'écran sans jeu de zoom, en gardant le fondu transparent -> opaque, ça me va très bien en terme de simplicité)
Pour le curseur je ne vois pas trop ce qui t'a posé problème mais c'est très bien comme ça ! ^^
Je suis soulagé que ma technique pour les chiffres te soit potentiellement utile, j'avais peur que tu te sois déjà emmerdé pendant une journée à faire plein de conditions !  N'hésite pas à me contacter ou en parler ici s'il y a un couac ! N'hésite pas à me contacter ou en parler ici s'il y a un couac !
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Kirk -
posté le 29/08/2013 à 12:25:02 (1117 messages postés)
| | Hahaha! 
C'est ce que j'hésitais à faire pour la boite de dialogue. 
Je testais la boite de dialogue pour voir si le texte était bien calibré dedans. Sinon, j'aime bien le style opaque, mais je vais ajouter une option permettant au joueur de choisir ce qu'il préfère.
Une option.... 
Ha merde, j'ai oublié de mettre cette catégorie dans ma CMS. Un petit 10 minutes et le tour est joué.
Citation: Je suis soulagé que ma technique pour les chiffres te soit potentiellement utile |
Je ne dis pas que je vais faire exactement pareil, mais il y a des éléments forts intéressant à ce que tu m'as présenté. Sur ce, je te remercie une fois de plus. 
|
Joke -
posté le 29/08/2013 à 13:12:30 (5089 messages postés)
| Bilouteux fou | Kirk a dit:
Citation: Je suis soulagé que ma technique pour les chiffres te soit potentiellement utile |
Je ne dis pas que je vais faire exactement pareil, mais il y a des éléments forts intéressant à ce que tu m'as présenté. Sur ce, je te remercie une fois de plus. 
|
Mais si, tu vas le faire car c'est la méthode la plus simple et la plus efficace !  [/Tyran de l'évent] [/Tyran de l'évent]
Tu peux l'adapter à tes besoins pour simplifier, mais le plus important c'est de capter comment ça fonctionne. ^^ En utilisant "déplacer image 0.0sec" au lieu de "afficher image", tu peux même faire défiler les chiffres à toute vitesse sans aucun lag, comme le fait de déplacer l'image ne ralentit pas le jeu contrairement à l'affichage, c'est ce que j'utilise dans mon jeu BogossStory, quand on récupère des munitions, il y a le compteur de munition qui s'incrémente à toute vitesse d'une unité par une unité jusqu'à atteindre la nouvelle valeur. Je ne te dis pas de faire l'incrémentation tu n'en auras pas besoin mais c'est juste pour dire qu'en terme de performance c'est nickel. ^^ Et en terme de code, c'est aussi simple à comprendre qu'à réaliser. ^^
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Anton_ -
posté le 29/08/2013 à 13:46:46 (1523 messages postés)
| | Citation: Pour 10 chiffres (0 à 9) l'image fait 10*240=2400 px de haut. |
Mais comment est-ce possible d'importer une image de cette taille ?
Chez moi, RM n'accepte que des images qui ont maximum 2 fois la largeur et 2 fois la hauteur de l'écran. cad 640 x 480
|
Raetribution | Megamike || tutos : 1 2 || TowerClimb cé bien || Rang Master sur TGM3. |
Ephy -
posté le 29/08/2013 à 14:36:34 (30085 messages postés)
-  | [BIG SHOT] | Importation à l'arrache en plaçant l'image directement dans le dossier picture?
Ça marche avec les pano. Ça doit aussi le faire pour les pictures...
Par contre un tuto serait une bonne idée Joke. J'ai pas vraiment compris comment tu t'y prenais avec ton astuce 
|
Power Level: 1 148 355,38|Mystic Slayer (Value!+)|Le monde d'Adélaïde|Reikon no Yume|★ H-Project|Toho Danmaku Arena|Loli versus Ponies|Mes vidéos|Ma galerie|Débuter sur VX:10, 11|Tuto: Importation de ressources|Mapper avec les RTP VX|Touhou|Fan de Omenides|Fan de Estheone|Eph'ille: 14 |
Joke -
posté le 29/08/2013 à 16:21:34 (5089 messages postés)
| Bilouteux fou | En effet, il faut mettre directement dans les dossiers, il n'y a plus aucune limitation ensuite. ^^ Reste juste à savoir configurer la couleur transparente depuis le logiciel de dessin.
J'aurais volontier fait un tutoriel, mais comme je préfère illustrer mes tutoriels et que malheureusement là je ne suis pas sur mon ordi, je n'ai pas photoshop, j'ai pas envie d'utiliser paint, ça sera pour plus tard.
En fait quand je dis :
"Y = C*(-240) + 1200 + la valeur que tu veux, position Y du chiffre à partir du haut"
Toute la techique est là, il ne faut pas chercher plus loin.
L'image est comme un spriteset d'une colonne et de 10 lignes, chaque sprite fait 240px de haut, et pour la largeur ça dépend simplement de la largeur du chiffre, que l'on choisis à notre guise. Du coup il faut imaginer 10 rectangles de cequonveut*240px les uns au dessus des autres qui contiennent chacun un chiffre en haut de chacun. Les 10 composent l'image de "cequonveut*2400px"
Dans RM2003 on affiche forcément l'image par le centre, on ne peut pas choisir le point haut/gauche comme origine, du coup, à la coordonnée Y on additionne la moitié de la hauteur, d'où le "+1200" dans la formule.
Si dans le spriteset, le 0 est tout en haut, et le 9 est tout en bas, ça veut dire que si on fait :
"Y = cequ'on veut + 1200"
On ne voit que le 0 à l'écran, et verticalement il est positionné à la coordonnée "cequ'on veut", puisque le 1200 sert à afficher l'image comme si l'origine était le point tout en haut de l'image, et c'est le 0 qui est tout en haut.
Les chiffres de 1 à 9 sont alors en dehors de l'écran, et c'est l'astuce.
Maintenant si on veut afficher non pas le chiffre 0 mais le chiffre 1, qui est en dessous du chiffre 0 sur l'image, il suffit de monter l'image de 240 pixels vers le haut, comme chaque chiffre sur l'image est distancé de 240px
Pour monter l'image de 240 px il faut soustraire 240 px comme l'axe des Y est vers le bas :
"Y = cequ'on veut + 1200 - 240"
Là on ne voit que le 1 à l'écran, et encore une fois verticalement il est positionné à la coordonnée "ce qu'on veut"
Si on veut afficher 2, il faut monter l'image une deuxième fois, soit 2*240px,
Si on veut afficher 3, il faut monter l'image une troisième fois, soit 3*240px
Si on veut afficher n, il faut monter l'image une énième fois, soit n*240px
Ce qui revient à la formule :
"Y = cequ'on veut + 1200 - n*240"
Mais comme en événement on fait chaque opération les unes après les autres, il faut réaranger la formule de sorte à ce qu'elle soit simple à réaliser sans avoir besoin d'une nouvelle variable inutile, d'où le :
"Y = n*(-240) + 1200 + cequ'on veut"
Et dans ma première explication j'utilise "C" et non "n", pour ne pas confondre "Chiffre" et "Nombre"
Tout le reste, c'est l'application simple de cette idée. Je n'ai pas expliqué les modulos et les divisions car c'est simplement la méthode basique que tout le monde doit connaître pour séparer les chiffres d'un nombre.
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Kirk -
posté le 30/08/2013 à 15:46:56 (1117 messages postés)
| | Citation: En effet, il faut mettre directement dans les dossiers, il n'y a plus aucune limitation ensuite. ^^ Reste juste à savoir configurer la couleur transparente depuis le logiciel de dessin. |
Très utile à savoir. Je vais m'y investir aujourd'hui.
Citation: Pour monter l'image de 240 px il faut soustraire 240 px comme l'axe des Y est vers le bas : |
C'est une technique que j'ignorais et qui va être extrêmement utile pour me faciliter la vie. 
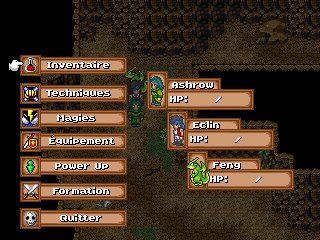
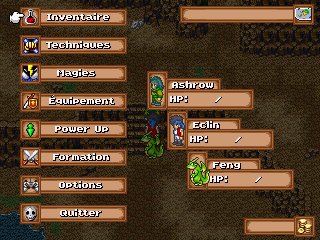
Sinon, histoire de ne pas poster vide, j'ai ajouté quelques éléments manquant du menu.
C'est à dire, les options, l'argent possédé ainsi que le lieu.
 
|
king kadelfek -
posté le 02/10/2013 à 22:53:25 (1426 messages postés)
| Le Zachtronics français | @ Kirk
Je sais pas qui tu es, mais je suis ravi d'avoir des news de toi. 
Pour un ancien comme moi qui passe seulement de temps en temps dans la commu, c'est super sympa de voir ce qu'ont fait les autres ces dernières années.
J'aimerais voir plus d'auteurs repasser pour parler de ce qu'ils font, surtout quand ils font un chouette boulot comme toi. 
J'aime beaucoup ton CMS, ça me rappelle la grande période RM2K. Et c'est sympa de voir ça en action grâce aux gifs. Je me souviens qu'à l'époque il y avait même un Alex d'Or "meilleur CMS". 
|
DreaMaker, le logiciel de traduction et correction de textes pour RM, utilisé par Aëdemphia et To the Moon : DreaMaker 2003 v3.9.1 (anciennement DreaMaker v3.8) (pour RM2K et RM2K3, 12 900+ DL) -- DreaMaker XP v4.9.3 (pour RMXP, 5 400+ DL) -- L'Editeur de Jeu 3D pour RMXP -- Mon jeu de programmation God is a Cube | Index du forum > Généralités > News d'un membre disparu



|
|
|

 Chat
Chat























 Ayask II - Mapping + Système de Magie + Forge + Screens
Ayask II - Mapping + Système de Magie + Forge + Screens
















 maintenant devenu
maintenant devenu 







 maintenant devenu
maintenant devenu 






 )
)