❤ 0 
Chapitre 7 : Les sprites
Bon nous savons poser un tile comme ça sur la background, nous allons attaquer maintenant les sprites, afficher un sprite.
Mais qu'elle est la différence entre un sprite et un tile ?
Le sprite on le pose ou nous le voulons sur master system, un tile c'est obligatoirement sur une grille !
Ceci dit il y a des limitations technique au sprite. La Master system ne peux afficher simultanément que 64 sprites à l'écran. Ce qui est pas mal.
(Un sprite c'est comme un tile, c'est 8px sur 8px).
Sur Master system, il n'y a pas contrainte de couleur sur un sprite. Le sprite peut avoir les 15 couleurs de sa palette tous comme un tile. C'est la différence entre la master system et la Nes par exemple.
Ceci dit tous comme la nes, il y a une limitation technique. Nous ne pouvons pas afficher plus de 8 sprites sur la même ligne. (64 pixel de sprites).
C'est pour ça que sur certain jeu, il y a des effets de clignotement. On alterne l'affichage de sprite pour en avoir plus de 8 sur la même ligne voir depasser les 64 sprites à l'écran.
On passe au code les gens !
Nous allons utiliser notre caré pour représenter notre sprite, on va changer de couleur !
Premier étape c'est de définire la palette des sprites, au lieu d'utiliser :
SMS_setBGPaletteColor, nous allons utiliser SMS_setSpritePaletteColor.
1
2
3
4
|
SMS_setSpritePaletteColor (0,0);
SMS_setSpritePaletteColor (1,12);
|
Pour notre exemple on va quand même utiliser un carré plein. Voici les graphismes du carré plein.
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const unsigned char Data_Spriset[]=
{
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00
};
|
Maintenant on va injecter les données de notre carré mais à partir du tiles 256. Car avec ce SDK, c'est à partir ici que c'est potentiellement un sprite.
1
| SMS_loadTiles (Data_Spriset, 256,32); |
Bon maintenant voyon une façon d'afficher le sprite.
Il faut trois choses.
Cela permet d'initialiser tous les sprites. (On repart à 0)
1
| SMS_addSprite (Position_X, Position_Y,Id_Tiles); |
Cette fonction permet de créer le sprites à la position X et Y et en pixel cette fois si. et enfin aller chercher le tiles.
Il n'y a pas d'id de sprite à configurer. C'est dans l'ordre.
1
| SMS_copySpritestoSAT (); |
Envois les sprites à l'écran.
Voici le fichier main en entier.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
// Intégration du fichier SMSlib.h
// la bibliotheque du DevKitSMS.
#include "header/SMSlib.h"
// En tête de la rom pour que cela soit lisible sur Master System.
SMS_EMBED_SEGA_ROM_HEADER(0,0);
SMS_EMBED_SDSC_HEADER(0,0,2018,01,02,"Monos","Carré","Test") ;
// Le Tableau de graphismes dans le même fichier main
const unsigned char Data_Tilset[]=
{
0xFF,0x00,0x00,0x00,
0x81,0x00,0x00,0x00,
0x81,0x00,0x00,0x00,
0x81,0x00,0x00,0x00,
0x81,0x00,0x00,0x00,
0x81,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00
};
const unsigned char Data_Spriset[]=
{
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00,
0xFF,0x00,0x00,0x00
};
// ****************************************************************
// ** Fonction main qui est la fonction initiale du programme... **
// ****************************************************************
void main (void)
{
// Mise en place de la palette de couleur
SMS_setBGPaletteColor (0,0x00);
SMS_setBGPaletteColor (1,0x0F);
SMS_setSpritePaletteColor (0,0x00);
SMS_setSpritePaletteColor (1,12);
// Chargement du tiles en mémoire vidéo
SMS_loadTiles (Data_Tilset, 1,32);
SMS_loadTiles (Data_Spriset, 256,32);
// Attente de la syncro verticale
SMS_waitForVBlank();
// Affichage du tile 1 à l'écran
// SMS_setTileatXY(0,0,1)
// Allumage de l'écran
SMS_displayOn();
// Affichage du sprite
SMS_initSprites ();
SMS_addSprite (20, 16, 256);
SMS_copySpritestoSAT ();
// ************************
// ** Une boucle infinie **
// ************************
while (1)
{
// ******************************************************
// Fonction pour attendre le retour du balayage écran. **
// ******************************************************
SMS_waitForVBlank();
}
}
|

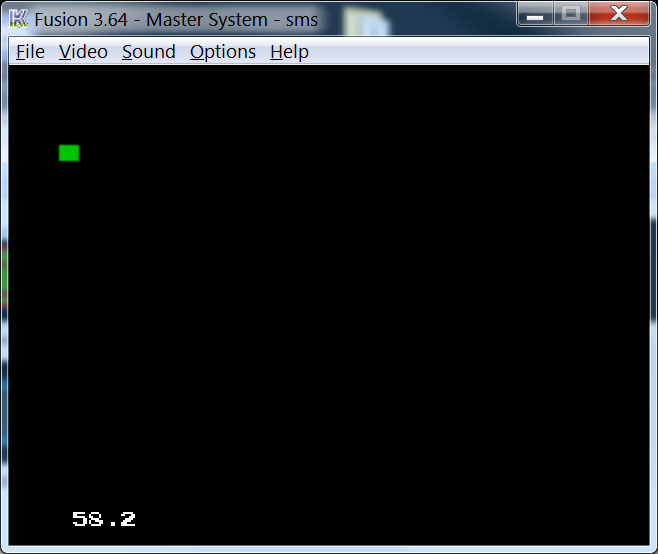
Voici notre beau sprite à l'écran au pixel près.
Maintenant nous allons le faire déplacer automatiquement de gauche à droite.
Pour cela on va avoir besoin d'une valeur qui peut être modifié. C'est ce que nous appellons une variable. Nous allons en déclarer une qui à pour nom Position_X
En C il faut dire au compilateur qu'elle taille la variable va occuper dans la machine. C'est le typage. Vous l'avez déja vu avec les tableaux. Nous pour l'exemple nous avons besoin d'injecter une valeur entre 0 et 255.Doncun octet. On va utiliser un unsigned char. Car si on ne place pas le mot unsigned, le compilateur SDCC va comprendre que c'est un octet signer, va travailler seulement avec 7 bits de la variable et la 8em pour savoir si c'est dans les négatives ou les positives.
Voici les typages pour SGCC.
Un Bool (true/false) 1 bit.
unsigned char et char (1 octet) 0,255 : signed Char -128 , +127
unsigned short et int(2 octet) 0,65535 : Short et int -32768, +32767
unsigned long (4 octet)0,4294967295 : long -2147483648, +2147483647
Float aussi qui existe qui prend 4 octets et qui va 1.175494351E-38,
3.402823466E+38. Ceci dit sur des machines 8 bits.
Notons que c'est pour le compilateur SDCC. Ce genre de donnée change d'un compilateur à un autre voir d'une version à une autre. La version 3.0.0 du SDCC , le char par exemple est signé nativement.
Pour éviter les problèmes, placez unsigned et signed devant le typage adéquate.
On va déclarer la variable comme ceci juste après l'acollade de main:
1
| unsigned char Position_X = 0 ; |
leur initiale à une variable car la variable peut être déclaré sur une ancienne case qui contient déja une valeur)
Maintenant dans la fonction pour mémoriser le sprite je peux remplacer la partie qui représente la position X du sprite par le nom de cette variable. Position_X
ce qui fait : SMS_addSprite (Position_X, 16, 256);
Si vous testez par grand chose va se faire. Le sprite sera à 0px.
Dans la boucle infinie pour notre exemple on va s'amuser à aditioner 1 à cette variable.
donc
1
| Position_X = Position_X + 1 ; |
Ce qui est bien c'est arrivé à 255 la prochaine valeur passe à 0 vu que c'est 1 octet.
Maintenant on va attendre le retour du balayage écran avec :
Et on va modifier les donnés de notre sprite avec la fonction
1
| SMS_updateSpritePosition (Id_Sprite, Position_X, Position_Y); |
Bon l'id du sprite c'est 0. Car on a injecté un seul sprte. Position_X on garde la variable Position_X et pour Y on reprend pour notre exemple, notre valeur qui est 16.
Et enfin on utilise la commande
1
| SMS_copySpritestoSAT (); |
pour afficher le sprite à l'écran.
Ce qui fait pour notre boucle :
Notre boucle :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
while (1)
{
// Modification de la variable
Position_X = Position_X+1;
// Retour du balayage écran
SMS_waitForVBlank();
// Modification de la position du sprite 0 en fonction de la variable
// Position_X
SMS_updateSpritePosition (0, Position_X, 16);
// On affiche les sprites à l'écran
SMS_copySpritestoSAT ();
}
|
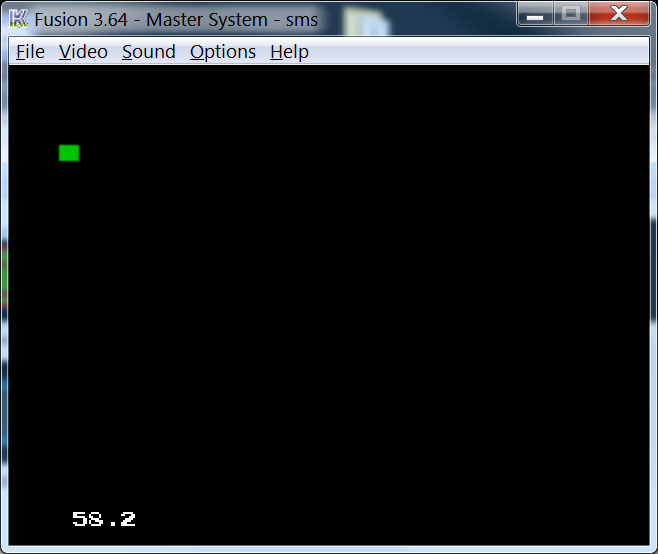
Et voila vous avez un sprite qui se déplace de gauche à droite.
Le prochain chapitre, on va apprendre à déplacer le sprite avec le pad de la master system, nous verrons donc les fonctions lié au commande, et on va créer aussi notre propre fonction pour sortir un peu de main, et aussi sur les conditions en C !
Télécharger la programmation finale de ce chapitre (Archive)
|

 Chat
Chat