Aller à la page 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118
Reprise du message précédent:
Saka -
posté le 24/08/2017 à 22:12:34 (18048 messages postés)
-  -  | Réalisateur de chez Lidl | Les gens j'ai un problème.
J'ai un nouveau laptop avec une mémoire scandaleusement faible, du coup je stock tous les fichiers sur une micro SD. Là, j'ai ajouté des films sur la micro SD, mais non seulement il ne les lit pas, mais en plus, après redémarrage, il affiche le dossier vide ! 
Les vidéos sont bien présentes mais invisibles, WTF
|
Réalisateur ça veut dire que je fais des films. Viens les voir si tu l'oses. | ༼ つ ◕_◕ ༽つ | Saka ressuscite les angles morts. | Gloria Papoum 1, 2, 3 | ( ͡° ͜ʖ ͡°) | L'avenir se demande ce que Saka lui réserve. | Père Clochard | Saka a dépucelé la forêt vierge. | Viens découvrir les coutumes Oniromanciennes. | (ง ͠° ͟ل͜ ͡°)ง | Coucou, tu veux voir mon site ? | ꀎ 囧 |
Suite du sujet:
Sylvanor -
posté le 24/08/2017 à 22:30:30 (24703 messages postés)
-  | Le gars chiant qui rigole jamais (il paraît) | J'ai souvent eu des problèmes avec les cartes SD.
Certaines cartes ne sont lues que par certains PC, des fois reconnues mais pas utilisables, des fois même pas visibles. J'ai souvenir d'avoir acheté une carte SD sans n'avoir rien pu en faire, parce que mon PC en voulait pas. En général les appareils photos ça passe mais les lecteurs dans les PC sont plus tatillons.
C'est peut-être pas ça, mais c'est peut-être ça. Je dirais donc: essaie une autre carte SD (micro SD c'est les mêmes problèmes à mon avis).
|
Les croissants croâssent en croix, s'ancrent ou à cent croîssent sans crocs à sang. Crois! Sens! ౡ |
|
| Le Docteur x Sans = Best character ever | C'pas une histoire de formatage ?
Y aussi des cartes qui ont des petits boutons qui permettent de "bloquer" l'accès aux fichiers, donc tu peux essayer de regarder par là.
|
Doctor Sans to the rescue ! After the break. |
Saka -
posté le 24/08/2017 à 23:20:39 (18048 messages postés)
-  -  | Réalisateur de chez Lidl | Je pense avoir trouvé la combine. J'ai formaté la carte et j'importe les vidéos avec un DDE au lieu de la connecter au gros PC. Maintenant elle ne bougera plus.
Ça a l'air de fonctionner.
|
Réalisateur ça veut dire que je fais des films. Viens les voir si tu l'oses. | ༼ つ ◕_◕ ༽つ | Saka ressuscite les angles morts. | Gloria Papoum 1, 2, 3 | ( ͡° ͜ʖ ͡°) | L'avenir se demande ce que Saka lui réserve. | Père Clochard | Saka a dépucelé la forêt vierge. | Viens découvrir les coutumes Oniromanciennes. | (ง ͠° ͟ل͜ ͡°)ง | Coucou, tu veux voir mon site ? | ꀎ 囧 |
Mr Drerrawyn -
posté le 20/09/2017 à 21:57:57 (1694 messages postés)
| Le | J'ai un probleme, j'arrive a faire des UI qui me plaisent sans trop de difficultes avec Qt en C++, mais pour une plus grosse application que je suis en train de faire depuis un bon bout de temps, j'en suis arrive a un code difficilement maintenable et s'il est pas illisible, il est pas ultra facile d'acces, meme pour moi qui l'ai ecrit, du coup, quelqu'un connait un bon bouquin pour apprendre a penser une UI, eventuellement mieux si c'est avec Qt (pas penser une UI du cote interactions homme/machine mais penser l'architecture d'un programme avec une UI).
Si vous avez ca sous le coude ca m'arrangerait bien !
|
dovahkiin -
posté le 12/10/2017 à 15:49:34 (4 messages postés)
| | Nemau a dit:
Citation: Y a des utilisateurs de souris sans fil ici ? C'est normal que les miennes durent deux jours avant que je ne doive remplacer les piles ? |
J'ai une Logitech Marathon et en plus de quatre ans d'utilisation intensive je n'ai eu à changer les piles (deux piles LR6) qu'une seule fois. :o (moi aussi je l'éteins quand je ne l'utilise pas, mais je ne pense pas que la laisser activée consomme vraiment)
Je vais peut-être dire une bêtise mais : c'est peut-être le lot de piles que tu as acheté qui est foireux ?
|
C'est évidemment pas normale que les piles s'épuisent dans deux jours et, à vrai dire, je ne suis pas absolument d'accord que c'est le lot qui était fourieux. J'ai déjà rencontré ce problème dans web quelque part et il est assez répandu. Je conseille poser cette question sur http://forum.hardware.fr/.
Perso j'ai Logitech MX Master et je ne remplace les piles que 1 fois presque par an. Le souci, donc, peut cacher dans la souris elle-même.
|
Ma configuration Ankermann Wildrabbit |
Adalia -
posté le 12/11/2017 à 12:05:50 (3452 messages postés)
| [insert queer propaganda] | Hey, y'aurait quelqu'un qui saurait comment on fait un menu qui reste toujours en haut à gauche de la page du site avec bootstrap svp ?
|
winterskill -
posté le 12/11/2017 à 12:13:53 (927 messages postés)
| Empereur des bons gros meuh | en css, il y a une propriété float, il me semble.
peut-être que si tu met ton menu dans une div et que tu lui applique ce css :
1
2
3
4
| div#tadiv {
position: fixed;
float: left;
} |
|
"pommes de rainette et pommes d'API, API API Rest-e" | "A combattre sans périls, on triomphe sans gloire" - le cid ; (oui mais on gagne quand même non?...) | à soutenir absolument : https://www.kickstarter.com/projects/1264023666/bushido-the-way-of-men |
Adalia -
posté le 12/11/2017 à 12:17:36 (3452 messages postés)
| [insert queer propaganda] | notre exo c'est d'utiliser bootstrap sans fichier css :c
|
winterskill -
posté le 12/11/2017 à 12:20:40 (927 messages postés)
| Empereur des bons gros meuh | 
bah je sais pas...
les menus bootstrap restent en haut de la page par défaut, je crois...
mais pour le centrer à gauche...
et t'as pas le droit d'utiliser ton propre css, même intégré à la page?
|
"pommes de rainette et pommes d'API, API API Rest-e" | "A combattre sans périls, on triomphe sans gloire" - le cid ; (oui mais on gagne quand même non?...) | à soutenir absolument : https://www.kickstarter.com/projects/1264023666/bushido-the-way-of-men |
xvw -
posté le 12/11/2017 à 15:58:34 (735 messages postés)
| yo | winterskill a dit:
en css, il y a une propriété float, il me semble.
peut-être que si tu met ton menu dans une div et que tu lui applique ce css :
1
2
3
4
| div#tadiv {
position: fixed;
float: left;
} |
|
Rien à voir, mais tu es conscient que ça, ça n'a pas de sens hein ?
Position:fixe ou absolue + float left ?
|
https://xvw.lol |
winterskill -
posté le 15/11/2017 à 18:17:42 (927 messages postés)
| Empereur des bons gros meuh | en attendant, je suis le seul à lui avoir répondu...
[/retard]
|
"pommes de rainette et pommes d'API, API API Rest-e" | "A combattre sans périls, on triomphe sans gloire" - le cid ; (oui mais on gagne quand même non?...) | à soutenir absolument : https://www.kickstarter.com/projects/1264023666/bushido-the-way-of-men |
xvw -
posté le 15/11/2017 à 18:22:03 (735 messages postés)
| yo | Oui oui, je ne critique pas le fait que tu aies répondu. Je te demande juste si tu es conscient que ça n'a "pas de sens" ?
|
https://xvw.lol |
Lünn -
posté le 15/11/2017 à 21:19:53 (4230 messages postés)
| | Pour bootstrap lire la doc (des navbars ou des menus)
Si le but est d'avoir une navbar "fixed to top" :
https://getbootstrap.com/docs/3.3/components/#navbar-fixed-top
|
Fistan -
posté le 17/11/2017 à 01:56:29 (6239 messages postés)
| [base d'avatar par Mael - merci m'sieur :) ] | Rhââââââââ bordel j'en ai marre de firefox qui s'amuse à changer son interface à chaque fois qu'il leur prend l'envie.
Messieurs les dev, laissez moi mettre cette putain de barre d'onglet OU JE VEUX nom de dieu ><
'tain, on est obligé d'aller fouiller du css maintenant pour changer uen barre d'endroit. C'est fou ça ><
|
Sylvanor -
posté le 17/11/2017 à 04:02:51 (24703 messages postés)
-  | Le gars chiant qui rigole jamais (il paraît) | Ah oui surtout que c'était plus joli avant.
|
Les croissants croâssent en croix, s'ancrent ou à cent croîssent sans crocs à sang. Crois! Sens! ౡ |
Kenetec -
posté le 17/11/2017 à 09:22:25 (13025 messages postés)
| ~°~ | Fistan a dit:
Rhââââââââ bordel j'en ai marre de firefox qui s'amuse à changer son interface à chaque fois qu'il leur prend l'envie.
Messieurs les dev, laissez moi mettre cette putain de barre d'onglet OU JE VEUX nom de dieu ><
|
Mais tellement.
Ca me gonfle tellement de passer 2 heures à tout reconfigurer à chaque fois.
Encore plus quand t'as un PC portable et un fixe à reparaméter à chaque.
Car Firefox Sync, ça marche bien, mais ça ne fait pas tout.
Citation: 'tain, on est obligé d'aller fouiller du css maintenant pour changer uen barre d'endroit. C'est fou ça >< |
Du coup t'as réussi à remettre les onglets en bas ?
Avant j'avais Classic Theme Restorer mais d'après ce que j'ai compris, il ne fonctionnera plus jamais.
Tu peux me dire rapidement comment tu as fait ? 
|
Le Miroir de Philéas (Jeu complet) |
Fistan -
posté le 17/11/2017 à 10:01:54 (6239 messages postés)
| [base d'avatar par Mael - merci m'sieur :) ] | Yep.
Tu fait about upport, tu trouve la ligne "Dossier de profil " qui est vers le début, et tu fais "ouvrir le dossier correspondant". Dans ce dossier tu créé un dossier "chrome" dans lequel tu créé un fichier userChrome.css. Et là soit tu fais ton propre css parce t'es un fou, soit comme moi t'es un faible, ça te casse les noix de chercher les pourquoi des comment, et tu repompe un css sur internet en le modifiant un peu. upport, tu trouve la ligne "Dossier de profil " qui est vers le début, et tu fais "ouvrir le dossier correspondant". Dans ce dossier tu créé un dossier "chrome" dans lequel tu créé un fichier userChrome.css. Et là soit tu fais ton propre css parce t'es un fou, soit comme moi t'es un faible, ça te casse les noix de chercher les pourquoi des comment, et tu repompe un css sur internet en le modifiant un peu.
En ce qui me concerne je me suis basé sur celui écrit par l'auteur de Classic Theme Restorer que j'ai simplifié parce que ça changeait des trucs que je voulais pas changer non plus, au final ça donne :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| /*AGENT_SHEET*/
/* Firefox 57+ userChrome.css tweaks ****************************************************/
/* code mostly taken from 'Classic Theme Restorer' & 'Classic Toolbar Buttons' add-ons **/
/* by Aris (aris-addons@gmx.net)*********************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* tabs toolbar adjustment */
#main-window[tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#main-window[uidensity=compact][tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] ~ #TabsToolbar,
#TabsToolbar{
-moz-padding-start: 2px !important;
}
#main-window[tabsintitlebar][sizemode="normal"]:not([inFullscreen]) #TabsToolbar {
margin-top: 0px !important;
}
/* fix for application/hamburger button in titlebar */
#main-window[tabsintitlebar][inFullscreen] #toolbar-menubar[autohide="true"][inactive="true"] ~ #nav-bar #PanelUI-button {
visibility: collapse !important;
}
/* tab height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: 25px !important;
}
/* toolbar order (start) ************************************/
#print-preview-toolbar,
#printedit-toolbar,
#titlebar {
-moz-box-ordinal-group: 0 !important;
}
#navigator-toolbox #toolbar-menubar {
-moz-box-ordinal-group: 1 !important;
}
/* navigation toolbar */
#navigator-toolbox #nav-bar {
-moz-box-ordinal-group: 2 !important;
}
/* bookmarks toolbar */
#navigator-toolbox #PersonalToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* 3rd party toolbars */
#navigator-toolbox toolbar {
-moz-box-ordinal-group: 10 !important;
}
/* tabs toolbar */
#navigator-toolbox #TabsToolbar {
-moz-box-ordinal-group: 100 !important;
}
/* toolbar order (end) **************************************/
/**/ |
Que je cumule avec un thème (classic) pour que ça ai un air à peu près agréable. Et encore, je suis pas pleinement satisfait, j'hésite à voir ce qui se passe en bricolant un peu.
Mais bon voilà, c'est chiant (et surtout peu fonctionnel) de devoir autant se plonger dans le camboui pour faire ça. Et je parle même pas de la personnalisation de la barre d'adresse qui, plus elle va, moins elle est personnalisable ù.U
|
Kenetec -
posté le 17/11/2017 à 10:31:54 (13025 messages postés)
| ~°~ | Cimer. 
Si je veux juste mettre les onglets en dessous, je peux me contenter d'une seule ligne ?
J'ai pas l'impression d'avoir vu l'option dans ton code.
(Je testerai ce soir sinon)
|
Le Miroir de Philéas (Jeu complet) |
Fistan -
posté le 17/11/2017 à 13:30:34 (6239 messages postés)
| [base d'avatar par Mael - merci m'sieur :) ] | Y'a moyen de couper des lignes oui, après je connais pas assez bien firefox pour être sûr de quelle ligne fait quoi, je me suis contenté des commentaires du code pour comprendre ce que j'avais à retirer pour que ça ressemble vaguement à ce que je voulais (et c'est pas parfait, mais bon, on ferra avec >.>)
|
Kenetec -
posté le 19/11/2017 à 16:54:59 (13025 messages postés)
| ~°~ | Ok donc ce bout de code est suffisant en fait :
1
| /* Tab bar below Navigation & Bookmarks Toolbars For best results, show Title Bar or Menu Bar */ #nav-bar { /* main toolbar */ -moz-box-ordinal-group: 1 !important; border-top-width: 0 !important; } #PersonalToolbar { /* bookmarks toolbar */ -moz-box-ordinal-group: 2 !important; } #TabsToolbar { /* tab bar */ -moz-box-ordinal-group: 3 !important; } |
Prochaine étape, reinstaller mon ancien thème FT DeepDark.
Merci Mozilla, C PRATIK !
En attendant la prochaine MAJ qui casse tout dans 6 mois. 
|
Le Miroir de Philéas (Jeu complet) |
Saka -
posté le 01/12/2017 à 14:15:00 (18048 messages postés)
-  -  | Réalisateur de chez Lidl | Yo les gens j'ai un problème.
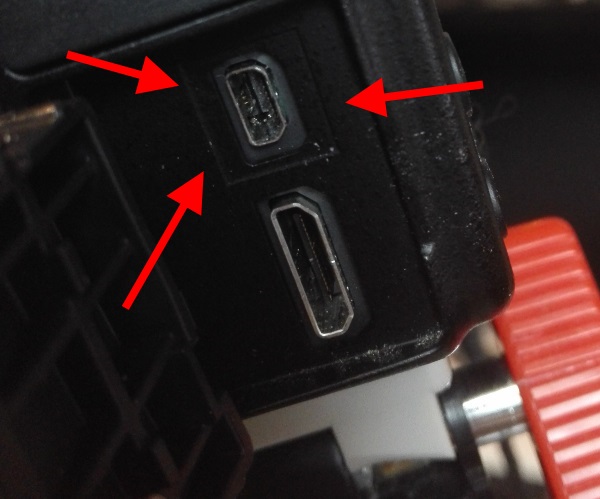
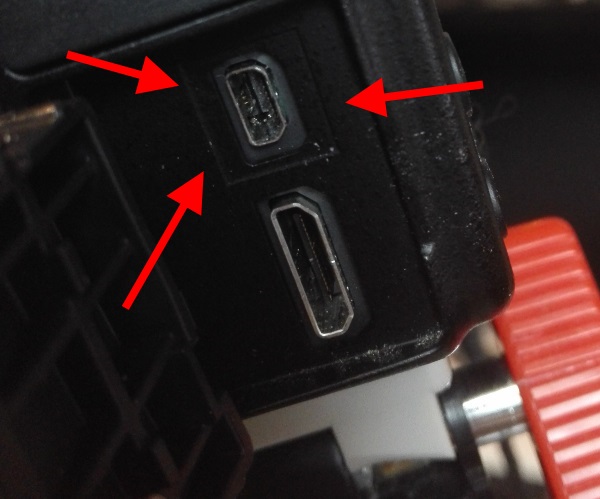
Pour mon reflex, je recherche désespérément un type de câble USB absolument inconnu :

J'ai fait des recherches et pas moyen de trouver à quoi ça correspond.
D'après le logo sur le couvercle c'est bel et bien de l'USB..
J'ai VRAIMENT besoin de savoir ce que c'est et où me procurer ce truc.
|
Réalisateur ça veut dire que je fais des films. Viens les voir si tu l'oses. | ༼ つ ◕_◕ ༽つ | Saka ressuscite les angles morts. | Gloria Papoum 1, 2, 3 | ( ͡° ͜ʖ ͡°) | L'avenir se demande ce que Saka lui réserve. | Père Clochard | Saka a dépucelé la forêt vierge. | Viens découvrir les coutumes Oniromanciennes. | (ง ͠° ͟ل͜ ͡°)ง | Coucou, tu veux voir mon site ? | ꀎ 囧 |
Nova_Proxima -
posté le 01/12/2017 à 14:46:18 (3718 messages postés)
| Neo_Sephiroth | hum.
Dans ce genre de cas, je tape le modèle exacte de mon appareil sur google, puis je cherche les connexions dans des pages de caractéristiques techniques.
|
Saka -
posté le 01/12/2017 à 14:57:17 (18048 messages postés)
-  -  | Réalisateur de chez Lidl | En effet, j'ai pas pensé à chercher directement avec la référence de l'appareil. Du coup j'ai trouvé du premier coup, merci 
|
Réalisateur ça veut dire que je fais des films. Viens les voir si tu l'oses. | ༼ つ ◕_◕ ༽つ | Saka ressuscite les angles morts. | Gloria Papoum 1, 2, 3 | ( ͡° ͜ʖ ͡°) | L'avenir se demande ce que Saka lui réserve. | Père Clochard | Saka a dépucelé la forêt vierge. | Viens découvrir les coutumes Oniromanciennes. | (ง ͠° ͟ل͜ ͡°)ง | Coucou, tu veux voir mon site ? | ꀎ 囧 |
TLN -
posté le 01/12/2017 à 14:58:48 (16343 messages postés)
-  | Architecte d'Outre-Mondes | Ca ressemble à une prise UC-E6 propriétaire de Nikon. Mais comme dit Nova le mieux serait de checker le manuel de ton appareil photo. Normalement ce genre de cable est vendu avec l'appareil.
|
Apôtre du Grand Kirby tkt. |
Saka -
posté le 01/12/2017 à 15:04:36 (18048 messages postés)
-  -  | Réalisateur de chez Lidl | En effet, le câble était fourni, je viens de le retrouver dans un merdier innomable. 
|
Réalisateur ça veut dire que je fais des films. Viens les voir si tu l'oses. | ༼ つ ◕_◕ ༽つ | Saka ressuscite les angles morts. | Gloria Papoum 1, 2, 3 | ( ͡° ͜ʖ ͡°) | L'avenir se demande ce que Saka lui réserve. | Père Clochard | Saka a dépucelé la forêt vierge. | Viens découvrir les coutumes Oniromanciennes. | (ง ͠° ͟ل͜ ͡°)ง | Coucou, tu veux voir mon site ? | ꀎ 囧 | Aller à la page 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118Index du forum > La Taverne > Topic de l'informatique



|

 Chat
Chat




















 -
- 




 upport, tu trouve la ligne "Dossier de profil " qui est vers le début, et tu fais "ouvrir le dossier correspondant". Dans ce dossier tu créé un dossier "chrome" dans lequel tu créé un fichier userChrome.css. Et là soit tu fais ton propre css parce t'es un fou, soit comme moi t'es un faible, ça te casse les noix de chercher les pourquoi des comment, et tu repompe un css sur internet en le modifiant un peu.
upport, tu trouve la ligne "Dossier de profil " qui est vers le début, et tu fais "ouvrir le dossier correspondant". Dans ce dossier tu créé un dossier "chrome" dans lequel tu créé un fichier userChrome.css. Et là soit tu fais ton propre css parce t'es un fou, soit comme moi t'es un faible, ça te casse les noix de chercher les pourquoi des comment, et tu repompe un css sur internet en le modifiant un peu.