| Sommaire
Un script de shootbox
Gerer votre CSS en ligne
Des includes très faciles
Utilisation de Eval pour la séparation partielle du PHP et du XHTML
Vignettes en GD pour le forum Factory
Un environnement "3D" avec GD
Explication:
L'objectif de ce script n'est pas de fournir une shoutbox ultra complête remplie de pleins de fonctionnalité mais de mettre en place une sorte de boite à outils pour bien manipuler le script.
Pour être clair, en copiant/collant ce script sur votre page, il ne fonctionnera pas car ce n'est que l'ensemble des fonctions à utiliser pour faire fonctionner le systeme. en effet, vous devez d'abord lancer la fonction de départ ensuite vous devez vous même construire les formulaires et le gabarit de mise en page.
L'avantage de ce script est qu'il est assez facilement modifiable, entièrement personalisable sans s'y connaitre en PHP, vous créer vous même les formulaires et la mise en page de chaque gabarit.
Pour créer un gabarit vous devez procéder ainsi:
Vous appelez la fonction voirDonnees en lui assignant la valeur de l'url de votre gabarit. Votre gabarit sera une page HTml. Dans cette page HTMl vous devrez avoir 2 fois le code [partie]. Le premier correspondra au pseudo et a la date, le second au contenu.
Vous pouvez donc mettre le block message en page de manière très poussé grâce au HTML/CSS.
Exemple de gabarit basic:
1
2
3
4
5
6
7
8
|
<div>
[partie]
</div>
<div>
[partie]
</div>
|
Ce script n'est pas parfait, je ne l'ai même pas tester, je l'ai composé comme ça sans le tester. Donc s'il y'a des petits beugs, désolé (les fonctions ne retournent aucun bug normalement). Je pense cependant qu'il peut être une très bonne base pour comprendre le principe de gabarit et pour ordonner facilement un code grace aux fonctions.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| <?php
//Script aidant à la conception d'une shootbox
/*
Plutot que de développer pendant 2 heure l'explication d'un script assez facile,
je vais le structurer sous forme de fonctions facilement intégrable et donc
facilement paramétrable.
*/
//Configuration des messages
define("_MESSAGE1", "Votre message a bien été ajouté");
define("_MESSAGE2", "Une erreur est survenue");
function lancerScript($host, $root, $password, $database)
//Chaques variables correspond à la connexion au serveur.
{
//Cette fonction permet de lancer l'installation et est à placer en début d'appel des autres fonctions
mysql_connect($host, $root, $password);
mysql_select_db($database);
//Création de la table si elle n'existe pas
mysql_query("CREATE TABLE IF NOT EXISTS `shoutbox` (`id` INT NOT NULL AUTO_INCREMENT ,
`pseudo` VARCHAR( 255 ) NOT NULL , `date`
TIMESTAMP NOT NULL
DEFAULT CURRENT_TIMESTAMP , `texte` TEXT NOT NULL , INDEX ( `id` ) )
ENGINE = innodb;");
}
function stopScript()
{
//Cette fonction est a placée en fin d'appel des autres fonctions
mysql_close();
}
function ajouterDonnees($pseudo, $texte)
{
//Les 2 variables de cette fonctions corresponde aux variables post de votre choix
$pseudo = strip_tags($pseudo);
$texte = htmlentities($texte);
$req = mysql_query("INSERT INTO shoutbox VALUES('', '" . $pseudo . "', '', '" . $texte . "')")
or die('<b>'._MESSAGE2.'</b>:'. mysql_error());
echo _MESSAGE1;
unset($req);
//Arret de la fonction
}
function voirDonnees($url)
{
/*
Cette fonction permet d'afficher les messages grâce à un gabarit exploitable
----Format du gabarit-----
Le gabarit doit être séparé par des "[partie]" exemple:
----------------gabaritTest.html-----------------------
<div>
[partie]
</div>
<div>
[partie]
</div>
-------------------------------------------------------
Le [partie]1 correspond au champ pseudo et le 2 au champ texte
Cette méthode permet de mettre en page la ShoutBox très facilement
*/
$url = file_get_contents($url);
$url = explode("[partie]", $url);
$req = mysql_query("SELECT * FROM shoutbox ORDER BY ID DESC LIMIT 0,10");
while ($datas = mysql_fetch_array($req) )
{
echo $url[0];
echo $datas['pseudo'].' - '.date('d/m/Y', $datas['date']);
echo $url[1];
echo $datas['texte'];
echo $url[2];
}
}
?>
|
Explication:
Ce code est comme celui de la shootbox, une sorte de boite a outils. vous devez lancer la fonction cssLoad qui vérifiera si vous avez déjà un style perso, si ce n'est pas le cas, il chargera par défaut la valeur de la première constante.
Il ne vous reste plus qu'a créer une textarea qui pointera vers la fonction cssCreate. Vous pourrez alors écrire votre code CSS dans cette textarea et elle mettra votre site à jours. Ce script est surtout utile pour la gestion des fichiers texte.
Il existe aussi une fonction delete pour restaurer le CSS par défaut.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <?php
//Script de gestion de CSS en ligne
//Configuration////////////////////////
define("_STYLE_DEFAULT_", "style.css");
define("_STYLE_CUSTOM_", "style_custom.css");
//////////////////////////////////////
function cssLoad()
{ //Fonction a placer entre <head> et </head>
//Vérification: Voir si une feuille a déjà été créer
if (file_exists('style_custom.css'))
{
//On inclut le style personalisé
echo '<link rel="stylesheet" href="'._STYLE_CUSTOM_.'" type="text/css" media="screen" />';
}
else
{
//Sinon on inclut le style par défaut
echo '<link rel="stylesheet" href="'._STYLE_DEFAULT_.'" type="text/css" media="screen" />';
}
}
function cssCreate($textareaCss)
{
//Convertit les valeurs d'un post en css
$textareaCss = strip_tags($textareaCss);
$open = fopen(_STYLE_CUSTOM_, "a");
fputs($open, $textareaCss);
fclose($open);
die ('Reload to see Updates.');
}
function cssDelete()
{
if (file_exists('style_custom.css'))
{
unlink(_STYLE_CUSTOM_);
die ('Reload to see Updates.');
}
else
{
echo 'This file doesn\' t exist.';
}
}
?> |
Explication:
Ce code permet juste de transformer les pseudoframes . Vous pouvez très facilement inclure du HTML dans vos pages en utilisant ce type d'url:
http://www.monsite.com/?ma_page.html et votre page.html ira s'inclure la ou vous aurez placer la fonction includeFile(); .
Cependant vous devez d'abord référencer votre page HTML dans la variable sécure pour éviter que des petits malins incluent une page à la rien à voir et pirate votre site. (ce script inclue toutes les extension, y comprit le PHP).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
//Script de Parsage d'url pour un meilleur référencement
function includeFile()
{ global $url_receive, $url_segment, $segment;
$url_receive = $_SERVER['REQUEST_URI'];
$url_segment = explode('?', $url_receive);
$secure = array
(
"test.html",
"page1.html",
"page2.html"
);
if (in_array($url_segment[1], $secure))
{
include($url_segment[1]);
}
else
{
echo 'La page n\'est pas visitable.';
}
}
?>
|
Explication:
Ce script permet de séparer partiellement le PHP du html, en effet dans votre page HTML vous appeler vos variables ainsi: {maVariable} et le script les incluera en transformant le texte {maVariable} en $maVariable et affichera sa valeur.
Petit exemple de la fonction eval.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
/*
Systeme de template basique
Il permet de séparer le PHP et le html
Donc pour appeler une variable php comme $test dans la page HTML
on fera: {test} et la variable test apparaitra
*/
//Appel du fichier test pour appliquer le templates
$fileConversion = "test.html";
$fileValue = file_get_contents($fileConversion);
$patern = array('{', '}');
$replace = array('$', '');
$fileValue = str_replace($patern, $replace, $fileValue );
//Canevas de variables
$test = 'ahah';
//Afficher le fichier
eval( "\$fileValue = \"$fileValue\";" );
echo $fileValue;
?>
|
Explication:
Ce script a été développé pour factory, il permet de gerer des cartes de visites pour les membres inscrit. Ce code affiche l'utilisateur, son avatar, son rang+icone et son statut.
Il permet de voir comment manipuler la librairie GD
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
| <?php
//Création de vignette personalisées
//EMPLACEMENT OU SAUVEGARDER LES CARTES
define("_PATH_", "carteSaved/");
function createCard($idMembre, $pseudo, $avatar, $statut, $rang)
{
//Ces informations sont récupérables grâce à une requette sql très facilement
/*
statut: 1=en ligne 2=Hors ligne
rang: 0= Apprenti, 1=Machiniste, 2=Architecte
Possibilité d'en mettre plus évidemment
*/
$carte = imagecreatefrompng("http://upload.balboulloude.com/img/carte.png");
$noir = imagecolorallocate($carte, 0, 0, 0);
if($rang == 0)
{
//Afficher apprenti
$rangPicture = "http://rpgmakerxp-factory.net/forum/Themes/steampunk/images/rangs/apprenti.png";
$rangName = "Apprenti";
}
elseif($rang == 1)
{
//Afficher Machiniste
$rangPicture = "http://rpgmakerxp-factory.net/forum/Themes/steampunk/images/rangs/gardien.png";
$rangName = "Machiniste";
}
elseif($rang == 2)
{
//Afficher Architecte
$rangPicture = "http://rpgmakerxp-factory.net/forum/Themes/steampunk/images/rangs/architecte.png";
$rangName = "Architecte";
}
else
{
$rangPicture = "http://rpgmakerxp-factory.net/forum/Themes/steampunk/images/rangs/apprenti.png";
$rangName = "Apprenti";
}
$rankAdd = imagecreatefrompng($rangPicture);
$rankThumb = imagecreatetruecolor(30, 22);
$rankAdd_x = imagesx($rankAdd);
$rankAdd_y = imagesy($rankAdd);
$rankThumb_x = imagesx($rankThumb);
$rankThumb_y = imagesy($rankThumb);
imagecopyresampled($rankThumb, $rankAdd, 0, 0, 0, 0, $rankThumb_x, $rankThumb_y, $rankAdd_x, $rankAdd_y);
imagecopymerge($carte, $rankThumb, 80, 50, 0, 0, 27, 20, 100);
imagestring($carte, 5, 84, 20, $pseudo, $noir);
imagestring($carte, 3, 110, 53, $rangName, $noir);
$avatarExt = strrchr($avatar, '.');
if($avatarExt == ".png"){ $avatarNew = imagecreatefrompng($avatar); }
elseif($avatarExt == ".jpg" OR $avatarExt == ".jpeg"){ $avatarNew = imagecreatefromjpeg($avatar); }
elseif($avatarExt == ".gif"){ $avatarNew = imagecreatefromgif($avatar); }
else{ die('Mauvais format'); }
$avatarThumb = imagecreatetruecolor(62, 57);
$avatarNew_x = imagesx($avatarNew);
$avatarNew_y = imagesy($avatarNew);
$avatarThumb_x = imagesx($avatarThumb);
$avatarThumb_y = imagesy($avatarThumb);
imagecopyresampled($avatarThumb, $avatarNew, 0, 0, 0, 0, $avatarThumb_x, $avatarThumb_y, $avatarNew_x, $avatarNew_y);
imagecopymerge($carte, $avatarThumb, 16, 14, 0, 0, 62, 57, 100);
if($statut == 1)
{
//Statut en ligne
$statutName = "En ligne";
$statutPicture = "http://rpgmakerxp-factory.net/forum/Themes/steampunk/images/useron.gif";
}
else
{
//Statut Hors ligne
$statutName = "Hors ligne";
$statutPicture = "http://rpgmakerxp-factory.net/forum/Themes/steampunk/images/useroff.gif";
}
$statutPics = imagecreatefromgif($statutPicture);
imagecopymerge($carte, $statutPics, 16, 74, 0, 0, 13, 13, 100);
imagestring($carte, 1, 34, 78, $statutName, $noir);
imagepng($carte, _PATH_.$idMembre."_".$pseudo.".png");
echo '<img src="'._PATH_.$idMembre."_".$pseudo.'.png" />';
}
//on test avec une carte
createCard(1, 'nuki', 'http://rpgmakerxp-factory.net/forum/avatars/Factory/template-avatar-11.png', 2, 0);
?> |
ce qui donnera ceci

Citation: Voila donc j'ai fait un petit design de carte mais il est un peu bidon. Il me semble que c'est un bon début, et ce script est facilement racordable avec une base de données
Salut, Nuki |
Explication:
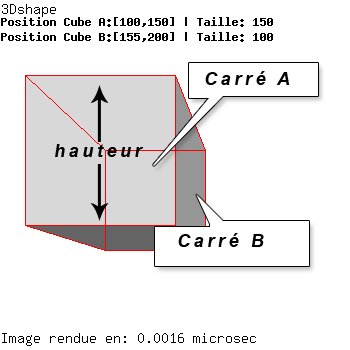
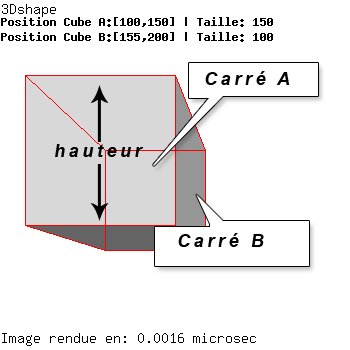
Il s'agit plus d'un script conceptuel que d'un script réellement utile. Il permet de placer 1 parallélépipède rectangle en 3D sur la scène. Vous pouvez grâce a l'appel de la fonction, manipuler les 2 faces, avant arrière et les placez ou vous le désirez sur une scéne de 700x500 par défaut. Vous places donc X et Y du centre du carré avant et du carré arrière, puis vous choisissez la hauteur du carré A et du carré B et votre parallélépipède se crée vous pouvez en créer autant de variantes possible. A cela s'ajoute le mode de vision:
full = tout voir
shade = Juste les formes brutes
Wire = Juste en mode fil de fer.
Vers quoi cela pourrait s'orienter:
Vers des menu en 3D généré directement via l'administration. Vers un systeme de galerie très estéthique ou des vignettes serais ajoutée dynamiquement et en profndeur.
Personnellement, ce scripte a été réalisé pour me détendre un peu, ce n'est absolument pas mon gros projet en cours :P. Je pense cependant tenter de mettre en place un systeme de texturing.
ADD
--------------------
Fonction pour calculer le temps d'exécution du rendu
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
|
<?php
/*
Expérimentation avec la librairie GD
Auteur: Xavier Van de Woestyne
Date: 2009
Technologie PHP 4.2 et +
*/
function microtime_float() {
return array_sum(explode(' ', microtime()));
} //Calculer le temps de rendu
function experimentation3d($cubeA_x, $cubeA_y, $cubeB_x, $cubeB_y, $cubeA_diag, $cubeB_diag, $view)
{
/*
Ce script est une manière conceptuelle
d'utilisation de la librairie GD.
Il permet de mettre en avant certaine
exploitation possible de la création
d'image avec PHP
$cubeA_x => Le valeur absisse du centre du carré au premier plan
$cubeA_y => Le valeur ordonnée du centre du carré au premier plan
$cubeB_x => Le valeur absisse du centre du carré au second plan
$cubeB_y => Le valeur ordonnée du centre du carré au second plan
$cubeA_diag => Hauteur du carré au premier plan
$cubeB_diag => Hauteur du carré au second plan
$view => Peut prendre 3 valeur: full, wire, shade, full=tout voir, wire=juste fil de fer, shade = forme solide
CREER UN DOSSIER savedDatas OU MODIFIER LA VARIABLE PATH
*/
$temps_debut = microtime_float();
$path = "savedDatas/";
$large = 990;
$haute = 650;
$cube = imagecreate($large,$haute);
$blanc = imagecolorallocate($cube, 255, 255, 255);
$noir = imagecolorallocate($cube, 0, 0, 0);
$plan1 = imagecolorallocate($cube, 216, 216, 216);
$plan2 = imagecolorallocate($cube, 150, 150, 150);
$plan3 = imagecolorallocate($cube, 100, 100, 100);
$plan4 = imagecolorallocate($cube, 89, 89, 89);
$plan5 = imagecolorallocate($cube, 50, 50, 50);
$rouge = imagecolorallocate($cube, 255, 0, 0);
$rougeTrans = imagecolorallocate($cube, 255, 120, 120);
$sizeA = $cubeA_diag / 2;
$sizeB = $cubeB_diag / 2;
$pointsFaceFront = array(
$cubeA_x - $sizeA, //x1
$cubeA_y - $sizeA, //y1
$cubeA_x + $sizeA, //x2
$cubeA_y - $sizeA, //y2
$cubeA_x + $sizeA, //x3
$cubeA_y + $sizeA, //y3
$cubeA_x - $sizeA, //x4
$cubeA_y + $sizeA //y4
);
$pointsFaceExt = array(
$cubeB_x - $sizeB, //x1
$cubeB_y - $sizeB, //y1
$cubeB_x + $sizeB, //x2
$cubeB_y - $sizeB, //y2
$cubeB_x + $sizeB, //x3
$cubeB_y + $sizeB, //y3
$cubeB_x - $sizeB, //x4
$cubeB_y + $sizeB //y4
);
$pointsFaceGauche = array(
$pointsFaceFront[0], //x1
$pointsFaceFront[1], //y1
$pointsFaceExt[0], //x2
$pointsFaceExt[1], //y2
$pointsFaceExt[6], //x3
$pointsFaceExt[7], //y3
$pointsFaceFront[6], //x4
$pointsFaceFront[7] //y4
);
$pointsFaceDroite = array(
$pointsFaceFront[2], //x1
$pointsFaceFront[3], //y1
$pointsFaceExt[2], //x2
$pointsFaceExt[3], //y2
$pointsFaceExt[4], //x3
$pointsFaceExt[5], //y3
$pointsFaceFront[4], //x4
$pointsFaceFront[5] //y4
);
$pointsFaceHaut = array(
$pointsFaceFront[0], //x1
$pointsFaceFront[1], //y1
$pointsFaceExt[0], //x2
$pointsFaceExt[1], //y2
$pointsFaceExt[2], //x3
$pointsFaceExt[3], //y3
$pointsFaceFront[2], //x4
$pointsFaceFront[3] //y4
);
$pointsFaceBas = array(
$pointsFaceFront[6], //x1
$pointsFaceFront[7], //y1
$pointsFaceExt[6], //x2
$pointsFaceExt[7], //y2
$pointsFaceExt[4], //x3
$pointsFaceExt[5], //y3
$pointsFaceFront[4], //x4
$pointsFaceFront[5] //y4
);
if($view == "shade" OR $view == "full")
{
//Face Shader
ImageFilledPolygon($cube, $pointsFaceExt, 4, $plan5);
//Condition pour vérifier quelle face passe devant
if($cubeA_y > $cubeB_y)
{
//D'abord bas
ImageFilledPolygon($cube, $pointsFaceBas, 4, $plan4);
ImageFilledPolygon($cube, $pointsFaceHaut, 4, $plan3);
}
else
{
//D'abord haut
ImageFilledPolygon($cube, $pointsFaceHaut, 4, $plan4);
ImageFilledPolygon($cube, $pointsFaceBas, 4, $plan3);
}
if($cubeA_x > $cubeB_x)
{
//D'abord face droite
ImageFilledPolygon($cube, $pointsFaceDroite, 4, $plan3);
ImageFilledPolygon($cube, $pointsFaceGauche, 4, $plan2);
}
else
{
//D'abord face gauche
ImageFilledPolygon($cube, $pointsFaceGauche, 4, $plan3);
ImageFilledPolygon($cube, $pointsFaceDroite, 4, $plan2);
}
ImageFilledPolygon($cube, $pointsFaceFront, 4, $plan1);
}
//Wireframe
if($view == "wire" OR $view == "full")
{
ImageLine($cube, $pointsFaceFront[0], $pointsFaceFront[1], $pointsFaceExt[0], $pointsFaceExt[1], $rouge);
ImageLine($cube, $pointsFaceFront[2], $pointsFaceFront[3], $pointsFaceExt[2], $pointsFaceExt[3], $rouge);
ImageLine($cube, $pointsFaceFront[4], $pointsFaceFront[5], $pointsFaceExt[4], $pointsFaceExt[5], $rouge);
ImageLine($cube, $pointsFaceFront[6], $pointsFaceFront[7], $pointsFaceExt[6], $pointsFaceExt[7], $rouge);
ImagePolygon($cube, $pointsFaceExt, 4, $rouge);
ImagePolygon($cube, $pointsFaceFront, 4, $rouge);
}
imagestring($cube, 4, 1, 1, "3Dshape", $noir);
imagestring($cube, 3, 1, 15, "Position Cube A:[".$cubeA_x.",".$cubeA_y."] | Taille: ".$cubeA_diag, $noir);
imagestring($cube, 3, 1, 30, "Position Cube B:[".$cubeB_x.",".$cubeB_y."] | Taille: ".$cubeB_diag, $noir);
$temps_fin = microtime_float();
imagestring($cube, 4, 1, $haute - 20, "Image rendue en: ".round($temps_fin - $temps_debut, 4).' microsec', $noir);
imagepng($cube, $path."cube.png");
echo '<img usemap="#corner" style="border:1px solid black;" src="'.$path.'cube.png" alt="Manipulation d\' un cube"/>';
}
//Essai d'affichage
experimentation3d(
600, 350, // X-Y du cube A
300, 300, // X-Y du cube B
150, 100, // Hauteur total cube A, Hauteur total Cube B
"full" //Mode de vision
);
?>
|

Un exemple légendé
|

 Chat
Chat