❤ 1Gari 
Godot et les Tilemaps
Introduction
On attaque un nouveau tuto sur Godot (v3.3), et aujourd'hui, joli morceau, les tilemaps.
Une tilemap est un node qui permet de peindre une carte d'un jeu à l'aide d'un tileset.
Pour ce tuto j'ai utilisé un tileset de Kenney disponible ici : https://kenney.nl/assets/monochrome-rpg
N'hésitez pas à jeter un œil, il y a beaucoup de ressources gratuites sans restriction d'usage .;)
Création d'une tilemap
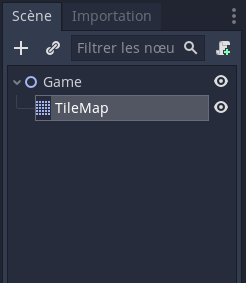
Pour commencer, créons 2 nodes.
Le premier, un node2D que vous appellerez Game, ça sera la base de notre jeu.
Le deuxième sera un noeud de type TileMap, enfant du premier.
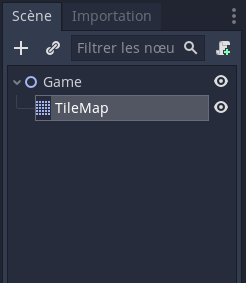
Votre arborescence doit ressembler à ceci :

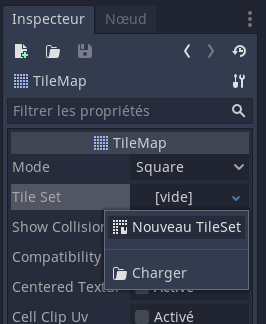
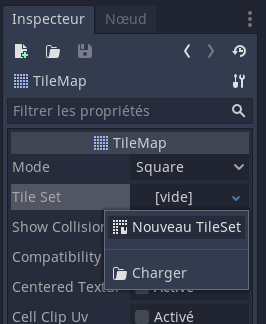
Cliquez sur votre TileMap, et regardez du côté de l'inspecteur, il y a une propriété Tile Set, c'est elle qui va nous intéresser pour le moment.
Vous remarquerez également la propriété Mode qui permet de de choisir des tilesets avec des tuiles isométriques ou customs (en hexagone par exemple), mais ici nous allons rester sur un tileset avec des tuiles carrés.
Cliquez sur [vide] à côté de Tile Set et choisissez Nouveau TileSet.

A la place du [vide] il doit y avoir écrit TileSet avec l’icône de la ressource à gauche. Cliquez dessus.
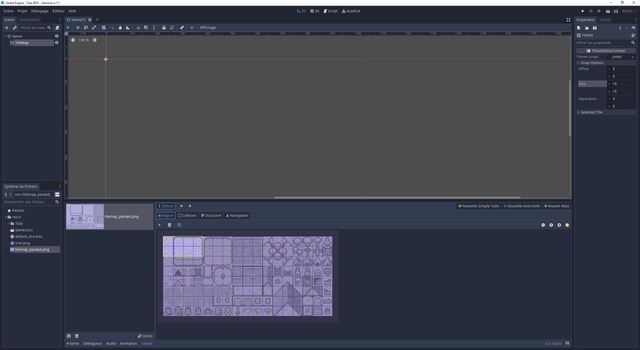
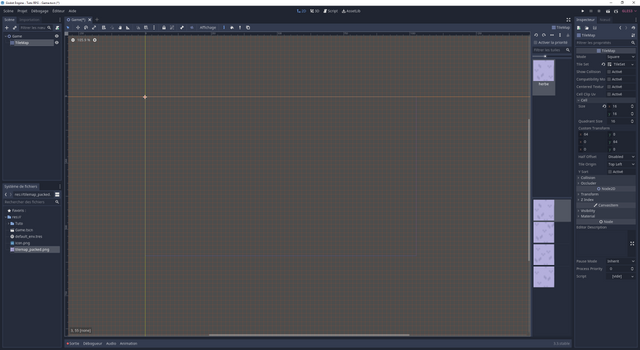
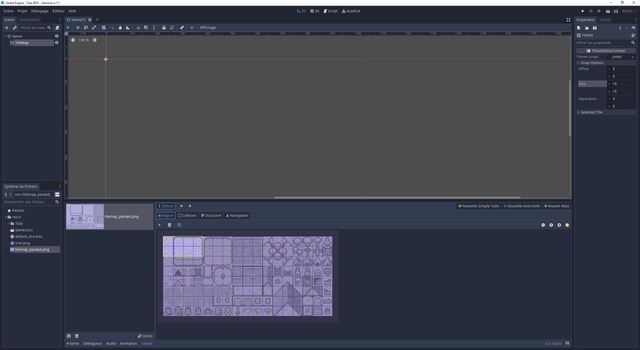
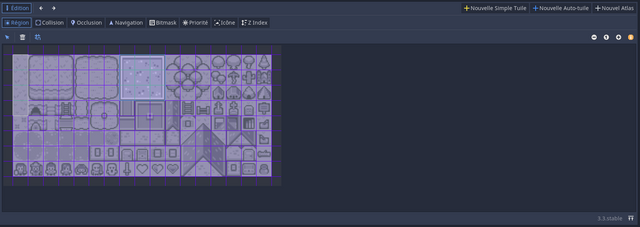
Une partie réservée à la modification du tileset s'ouvre sur le bas de l'écran.

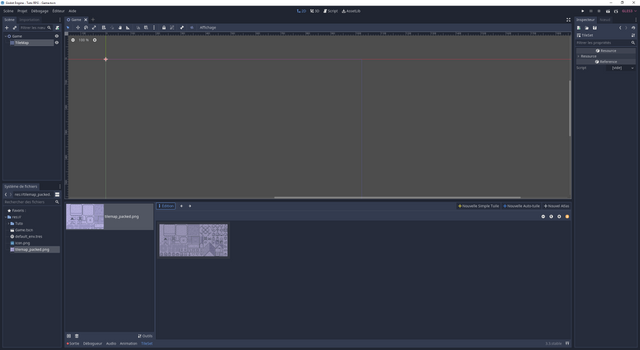
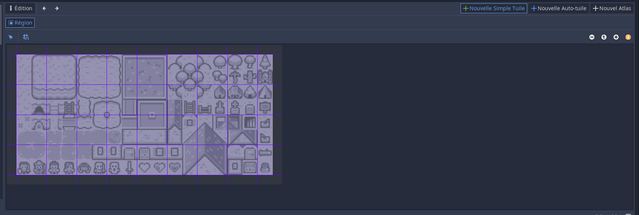
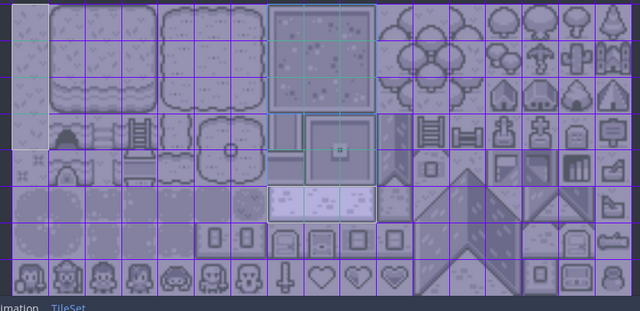
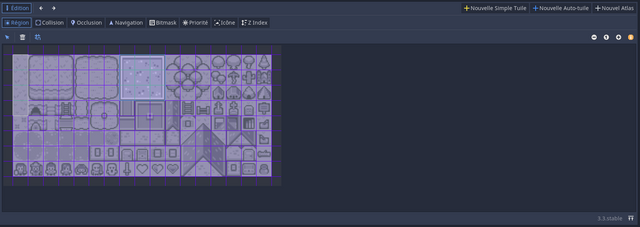
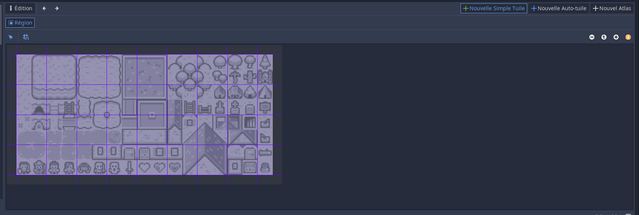
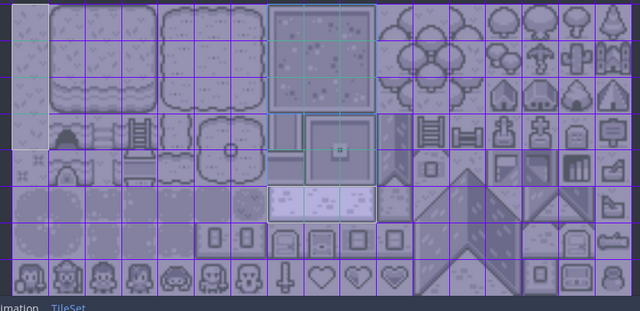
Glissez l'image du tileset dans la partie gauche, vous devez avoir ceci :

Cliquez sur Nouvelle Simple Tuile. Activez l'aimantation.

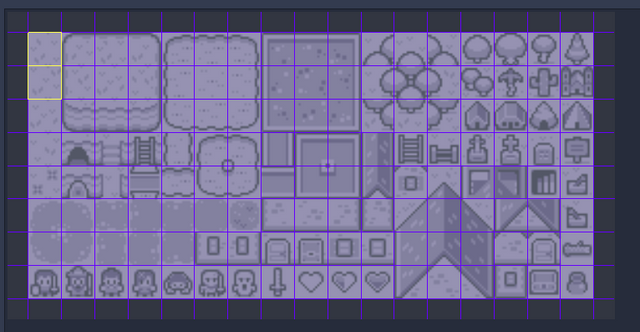
A l'aide de la souris définissez une tuile.
Petit problème : la grille n'est pas à la bonne taille pour notre tileset ! Pas de panique, regardez dans l'inspecteur (à droite) et modifier les snap options :

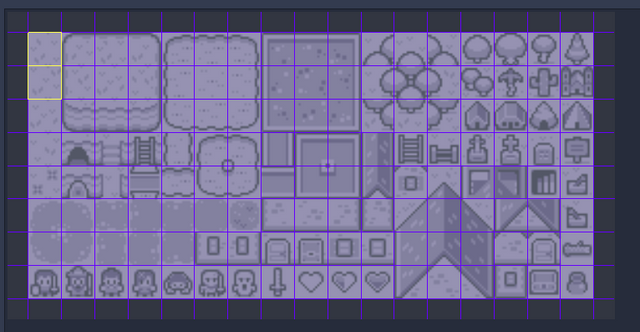
Redessinez votre tuile suivant la nouvelle grille. Commençons par l'herbe en haut à gauche.
Une fois fait, cliquez à nouveau sur Nouvelle Simple Tuile pour créer une nouvelle tuile. Et sélectionnez la deuxième tuile d'herbe.
Vous devez avoir ceci :

Vous pouvez, si vous le désirez, changer le nom des tuiles, cliquer dessus et dans l'inspecteur, dans Selected Tile, changer la valeur de Name.
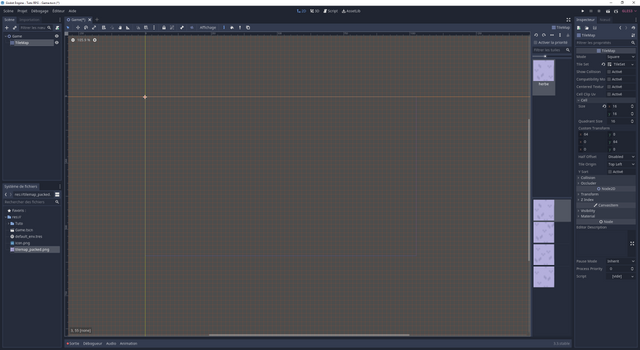
Cliquez sur le node TileMap dans l'arbre de la scène.
Vous remarquerez que la grille affichée dans la scène n'est pas à la bonne taille. Pour la modifier, allez dans l'inspecteur : Cell > Size et mettez X et Y à 16.
Vous pouvez maintenant sélectionnez les deux tuiles définies en les choisissant à droite de la scène et en les peignant sur la scène.
Vous pouvez les effacer d'un clic droit.

Voilà, vous savez tous sur les tilemap, merci d'être passé !
Non ? Vous en voulez encore ?
Bon c'est bien parce que c'est vous alors !
Retournons sur notre tileset pour explorer les options intéressantes que Godot nous propose.
Les Atlas
Pour commencer, regardons les atlas. Un atlas est une collection de tuiles qui seront groupées dans l'éditeur.
Un de leurs intérêts est que nous pouvons décider d'appliquer de manière aléatoire les tuiles contenues dans un atlas.
Prenons par exemple nos tuiles d'herbe, qui sont au nombre de 4 dans notre tileset.
Pour commencer, supprimez les tuiles que nous avons créées auparavant. Pour ce faire, rien de sorcier, cliquez dessus dans l'éditeur de tileset et cliquez sur la poubelle pour les supprimer.
Maintenant cliquez sur Nouvel Atlas. Sélectionnez nos quatre tuiles d'herbe en une seule fois.
Renommez l'atlas en herbe.
Cliquez sur le nœud TileMap.
Maintenant nos quatre tuiles sont regroupées dans un même groupe "herbe".

Vous pouvez toujours les sélectionner individuellement dans la partie basse de la sélection. Si vous désirez les mixer de manière aléatoire, cliquez sur Activer la priorité. La possibilité de sélectionner une tuile disparait, à la place vous allez pouvoir peindre votre herbe de manière aléatoire (chaque tuile à la même probabilité d'être posée mais vous pouvez modifier la priorité dans l'éditeur de tileset, en cliquant sur "Priorité").
Si vous voulez peindre toute votre carte avec votre herbe, vous pouvez utiliser le pot de peinture en haut de la fenêtre de la scène. Il faudra, avant cela, délimiter la zone à peindre avec le crayon...
Les collisions
Si votre tileset contient des murs ou des obstacles il faut bien evidement définir les collisions de ceux-ci.
Regardons cela avec les murs disponibles sur ce tileset.
Créez un atlas avec les trois murs au milieu du tileset :

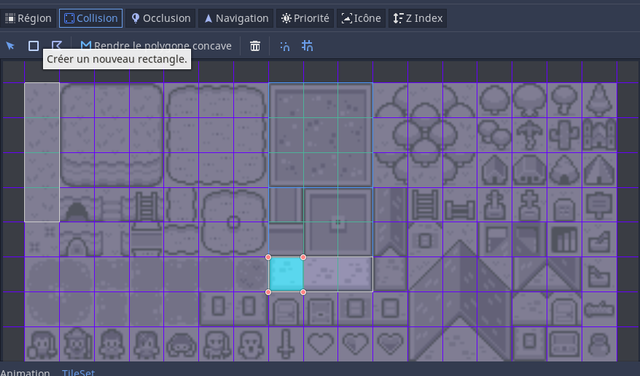
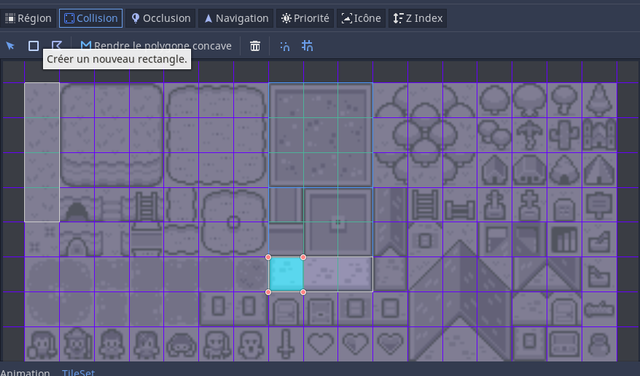
Cliquez sur Collision. Deux possibilités pour créer les collisions : soit un rectangle, soit un polygone. Nous allons utiliser le rectangle.
Sélectionnez le premier morceau de mur et cliquez sur Créer un nouveau rectangle. Définissez la collision pour cette tuile.

Faites de même pour les autres morceaux de mur.
Peignez vos murs sur votre scène.
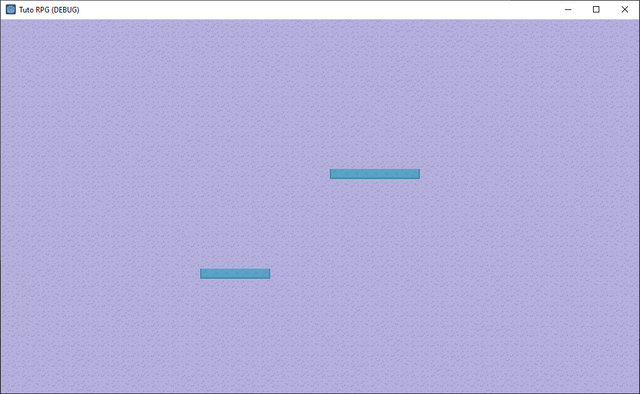
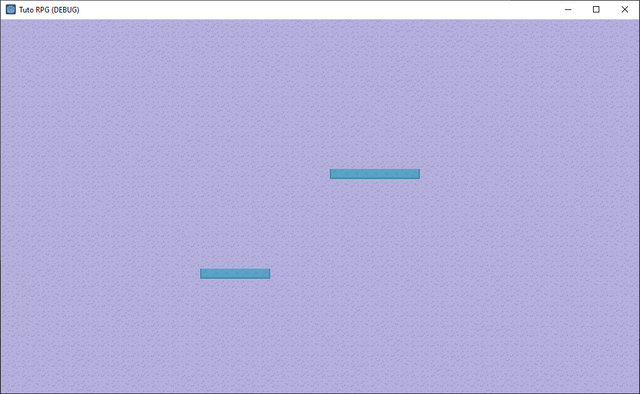
Activez les collisions visibles : Débogage > Forme de Collision Visible et exécutez la scène (F5).

Des carrés bleus apparaissent par dessus nos murs : les collisions sont bien là !
Il nous faut maintenant nous attaquer la dernière partie de ce tutoriel : les autotiles.
Les Autotiles
Les Autotiles permettent de grouper des tuiles entre elles et de les arranger automatiquement suivant les tuiles adjacentes.
Pour créer un autotile, cliquez Nouvelle Auto-tuile, facile.
Sélectionnez les tuiles de l'autotile.

Maintenant nous devons décider de comment les tuiles se connectent entre elles.
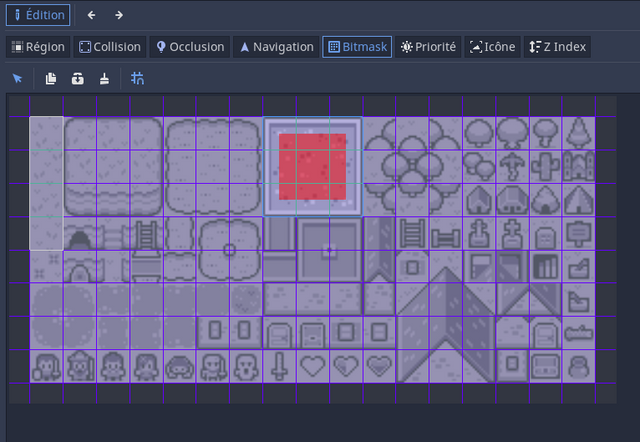
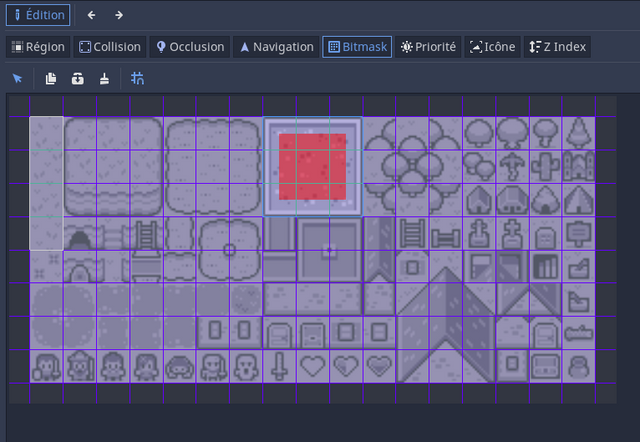
Pour cela nous allons dessiner un bitmask par dessus, cliquez sur Bitmask.
Ici nous allons utiliser le mode 2x2, celui par défaut.
Documentation officielle a dit: En mode 2x2, chaque bitmask contient quatre bits, un pour chaque coin.
Lorsqu'un bit est "on", toutes les cellules connectées à ce coin doivent être remplies en utilisant la même autotile, afin que le bitmask corresponde. Par exemple, si le bit en haut à gauche est activé, la cellule directement au-dessus, directement à gauche et en diagonale au-dessus de la gauche doit être remplie. |
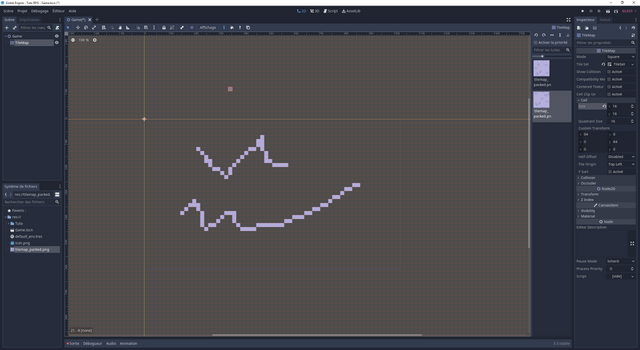
Dessinez-le comme sur l'image :

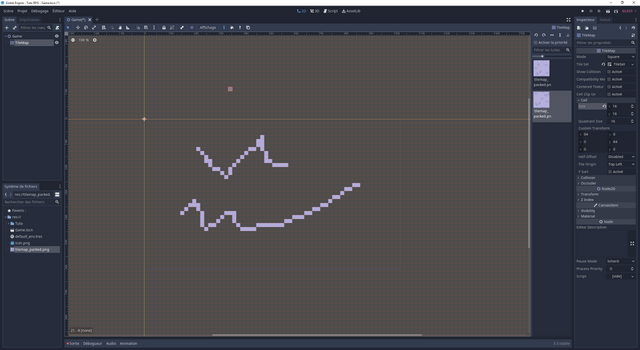
Retournez sur le TileMap et peignez avec !
Bon d'accord, j'ai pas choisi un super tileset, notre autotile ne peut dessiner que des rectangles. :|
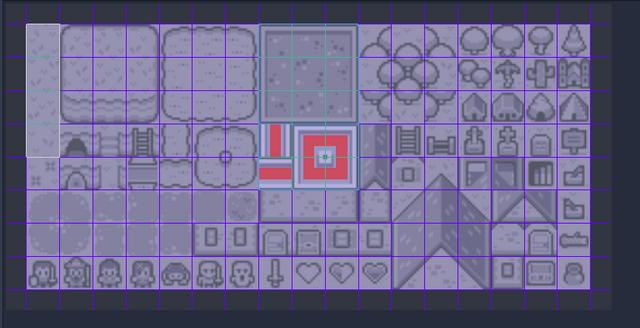
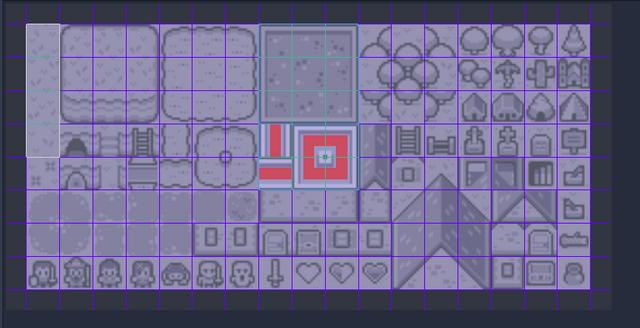
Essayons d'en créer un autre, pour faire des chemins par exemple, avant de faire le Bitmap, il faut changer le Autotile Bitmask en 3x3 minimal pour celui-ci :

Je vous renvoie vers la documentation officielles pour toutes les possibilités qu'offre les autotiles et pour comprendre la différence en 2x2 et 3x3 (j'ai moi même encore du mal à tout saisir :<) : https://docs.godotengine.org/fr/stable/tutorials/2d/using_tilemaps.html#autotiles
Le multicouche
Dernier point, pour les makers que vous êtes : le mapping en multicouche.
Godot permet de mapper avec autant de couches que vous le désirez. Il suffit d'un autre tilemap, soit avec le même tileset (il suffit de cloner celui existant (Ctrl+D) soit avec un tileset différent qu'il faudra configurer comme nous l'avons vu).
A vous de finir de paramétrer ce tileset. 
Vous aurez remarqué que j'ai tu certaines options car nous n'en aurons pas besoin dans les prochains tutos.
J'espère que ce tuto vous aura permis d'appréhender les tilemap dans Godot. Comme d'habitude n'hésitez pas à me sollicitez si je n'ai pas été assez clair.
|

 Chat
Chat