❤ 0 Interface de combat personnalisée avec le patch Maniacs
Prérequis :
Ce tutoriel n'est valable que pour la version Steam de RPG Maker 2003.
Le patch Maniacs est OBLIGATOIRE pour suivre ce tutoriel.
Vous pouvez trouver plus d'informations sur le patch ici.
 Veillez à avoir activé le menu de variables avancées dans Option->Use new 'Control Variables' pour plus de facilité dans les calculs. Veillez à avoir activé le menu de variables avancées dans Option->Use new 'Control Variables' pour plus de facilité dans les calculs.
Introduction
Ce tutoriel permet d'avoir une interface de combat personnalisé.
voilà l'exemple que l'on va programmer :

Je mettrais d'autres exemple dans la dernière partie, avec quelques indications pour les réaliser.
Préparation
Pour commencer, on va préparer le terrain pour nos événements communs. Rendez-vous dans la base de données, onglet Common Events. Voici les noms que je leurs ai donnés, et le déclencheur (Trigger) :
_ BattleUI Start, Begin Battle ;
_ BattleUI Map, Parallel Process ;
_ BattleUI Draw HUD, Parallel ( Battle ) ;
_ BattleUI Draw Number, None ;
On en profite pour initialiser nos variables :
_ 1-NbrHéros ;
_ 2-HérosIndex ;
_ 3-HérosParam ;
_ 4-ParamUnit ;
_ 5-ParamDiz ;
_ 6-ParamCent ;
_ 7-ParamMil ;
_ 8-PictureID ;
_ 9-PictureX ;
_ 10-PictureY ;
De plus vous aurez besoin de plusieurs ressources :
Spoiler (cliquez pour afficher)
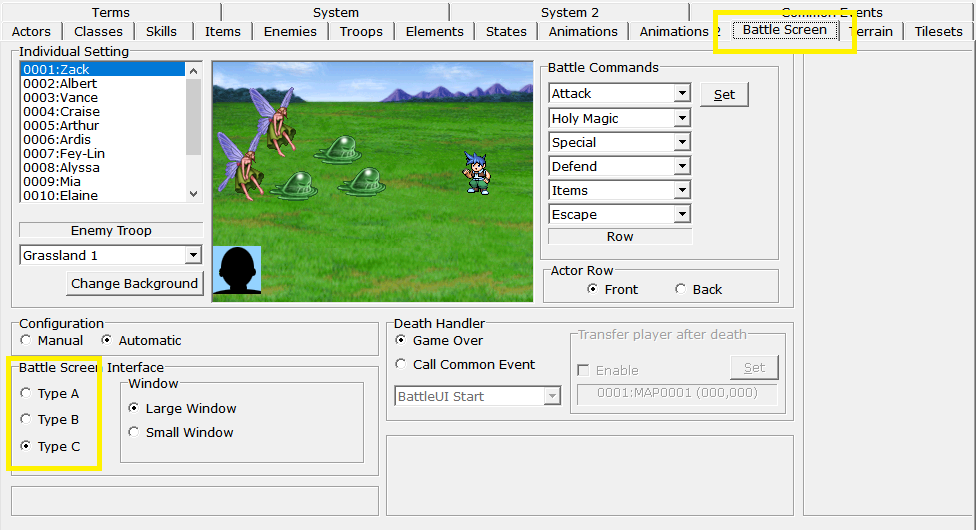
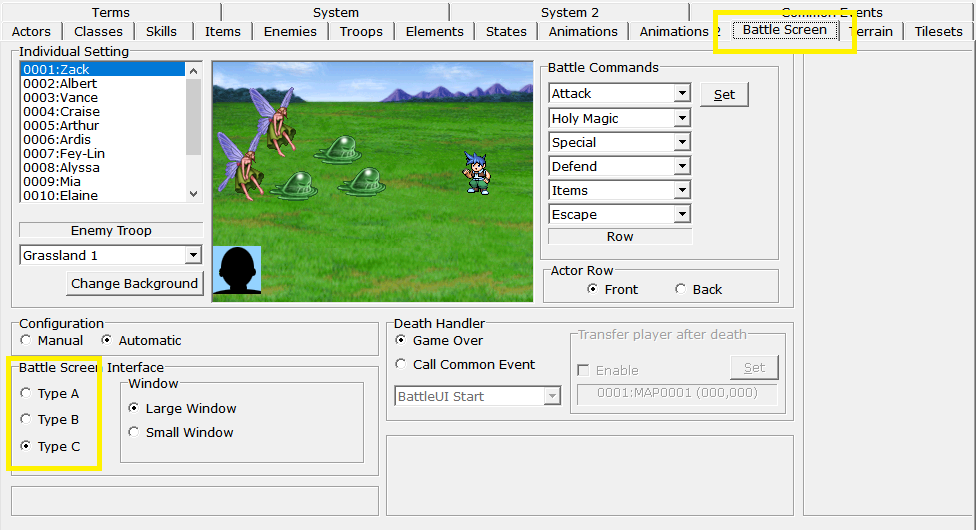
Pour suivre ce tutoriel, vous devez avoir choisi le type de combat C dans la BDD, onglet Battle Screen, puis Battle Screen Interface, cochez Type C :

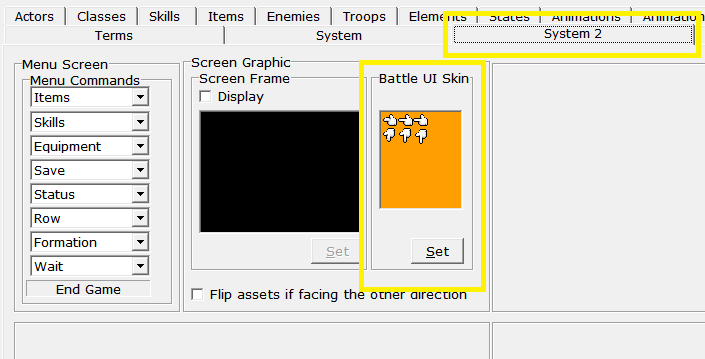
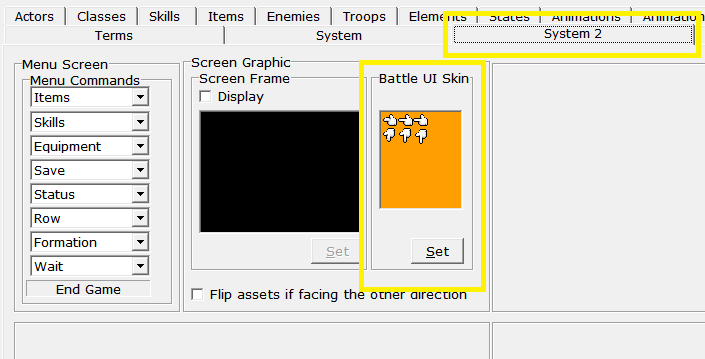
De plus, dans l'onglet System2, pensez à bien mettre le system2 téléchargé précédemment :

La combinaison du type de combat C, du system2 presque vide, et des Faceset vide permet de totalement effacé l'interface de base !
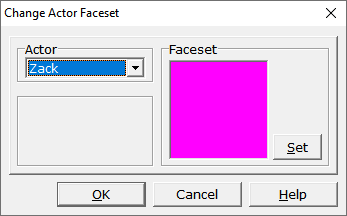
Les deux événements communs suivants sont indispensables si vous ne souhaitez pas afficher de faceset dans les menus.
Le premier sert à cacher le faceset pendant le combat, d'où l’intérêt d'avoir un faceset vide, le deuxième à remettre le faceset "normal" pour pouvoir l'afficher dans les différents menus.
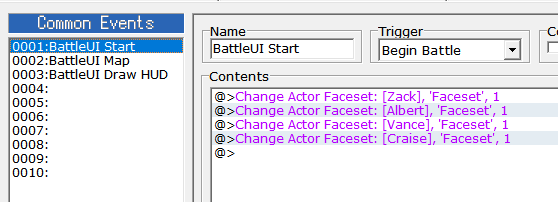
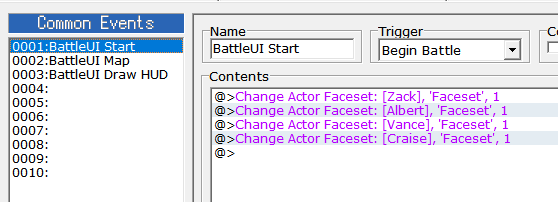
Evénement commun : BattleUI Start
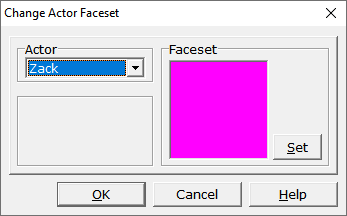
Dedans, rajoutez autant de commandes Change Actor Faceset que vous avez de héros.
Pour le faceset choisi, prenez celui donné dans la préparation :
 
Evénement commun : BattleUI Map
Dedans, vous devez ré-initialiser les facesets des héros de façon à les afficher dans le menu.
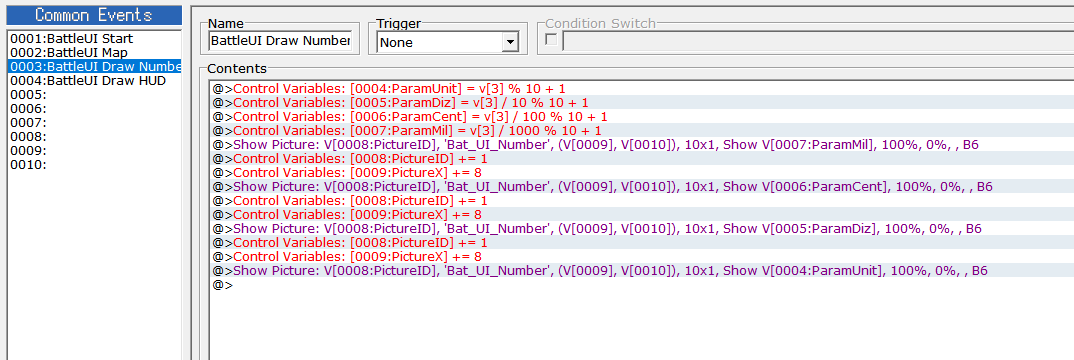
Evénement commun : BattleUI Draw Number
C'est ici que nous allons créer la fonction pour afficher un chiffre en picture.
Cette partie n'est pas obligatoire, vous pouvez vous servir de la commande Show String Picture de la page 4 qui permet d'afficher du texte directement. Dans ce cas, pensez à décocher Draw Frame dans la page 3 de la commande, et sélectionner None pour n'avoir que du texte.
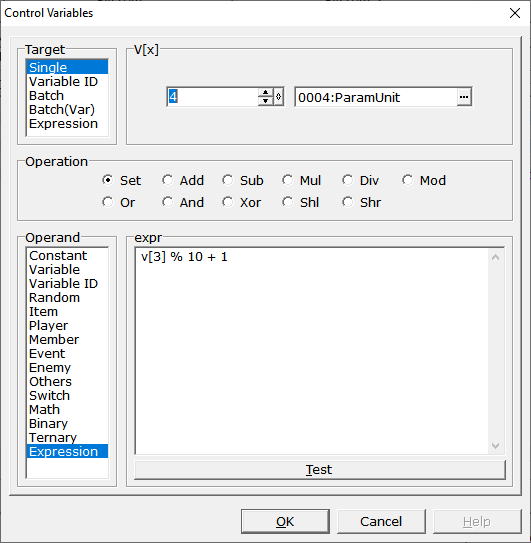
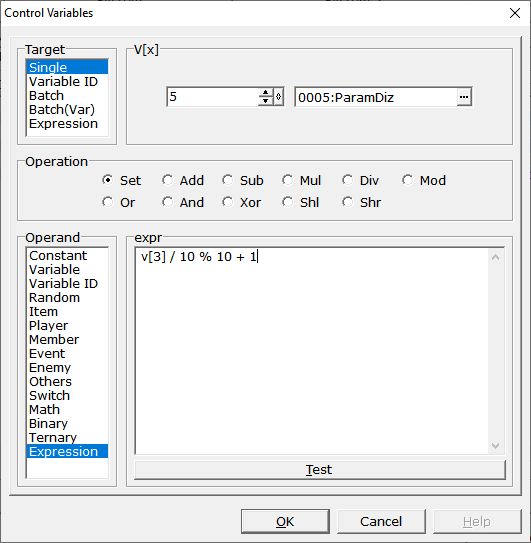
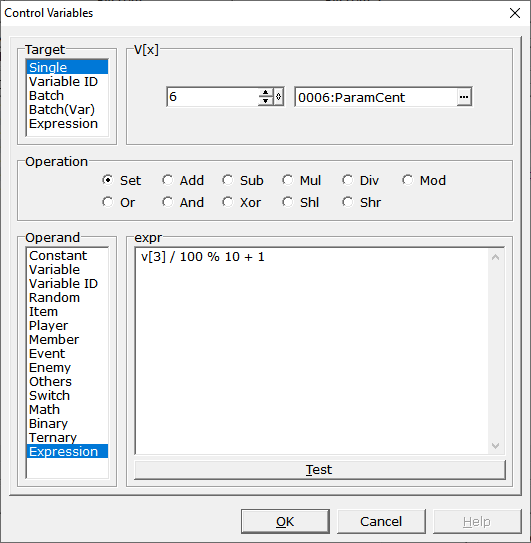
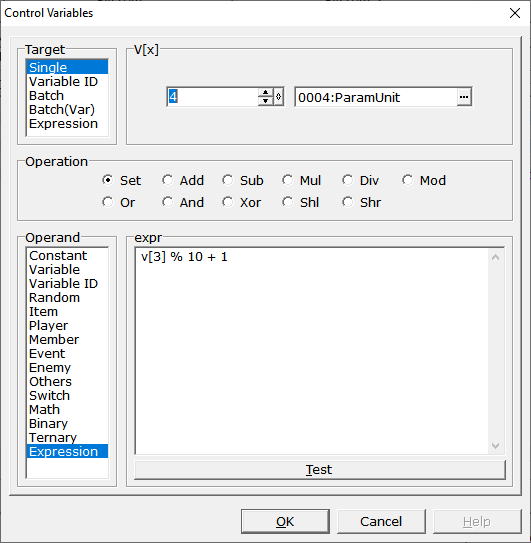
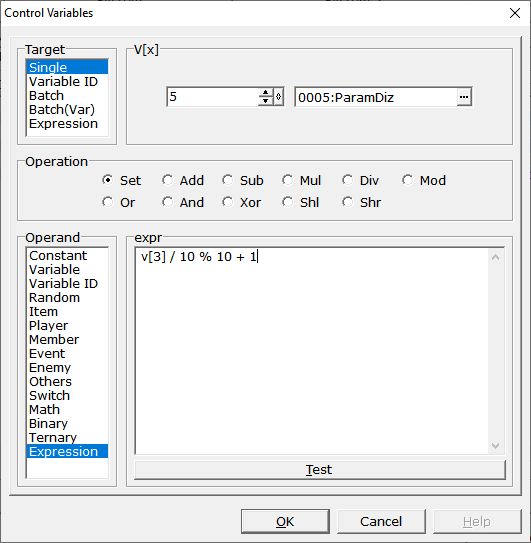
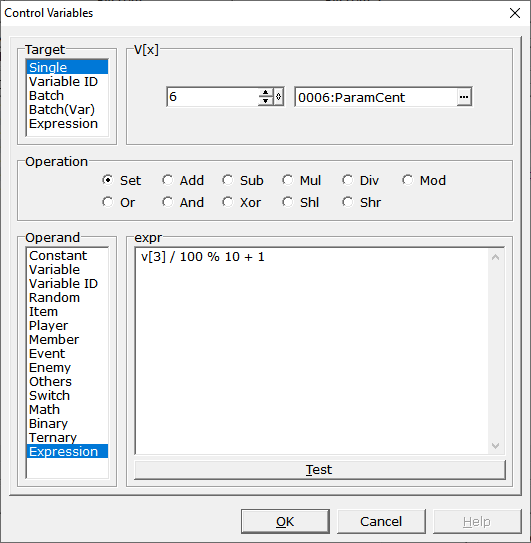
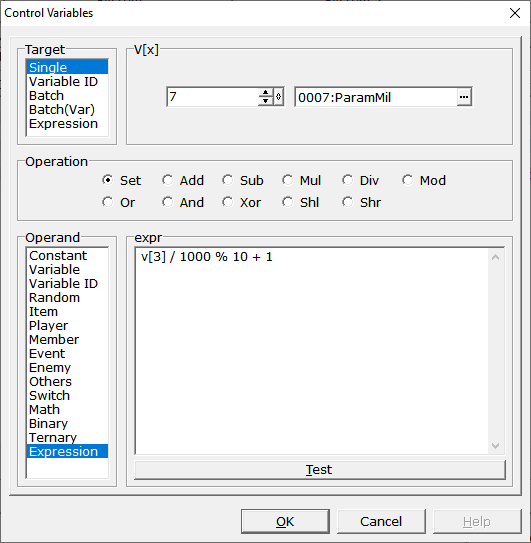
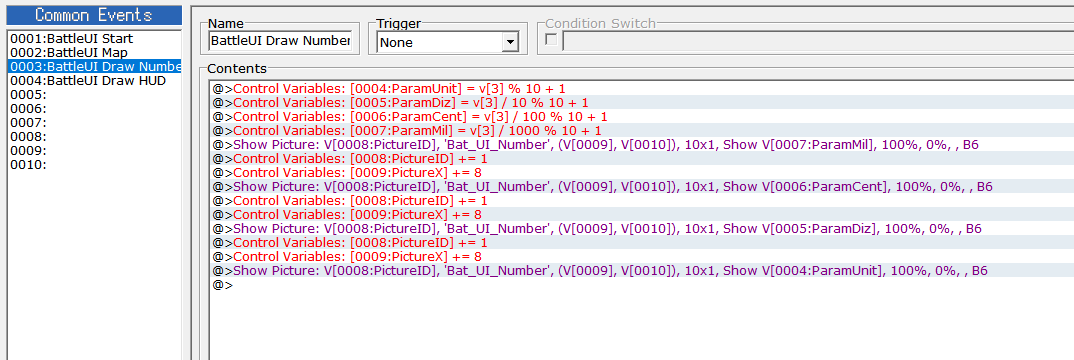
Pour commencer, nous allons récupérer les chiffres des unités, dizaines, centaines, et milliers dans les variables respectives 4-ParamUnit, 5-ParamDiz, 6-ParamCent, 7-ParamMil voici comment faire pour chaque nombre :
 
 
(Le +1 permet d'afficher correctement le sprite dans le spritesheet. L'index des sprites commence à 1, et non à 0.)
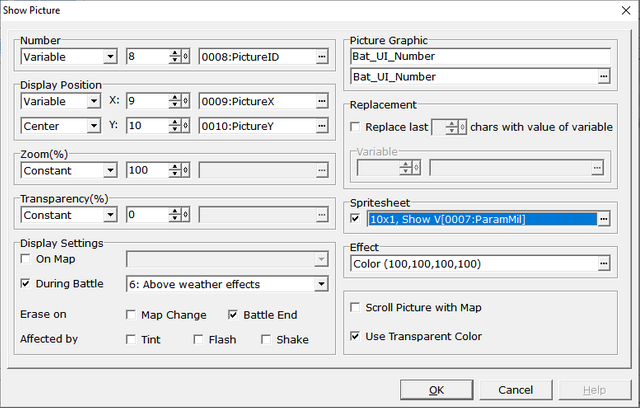
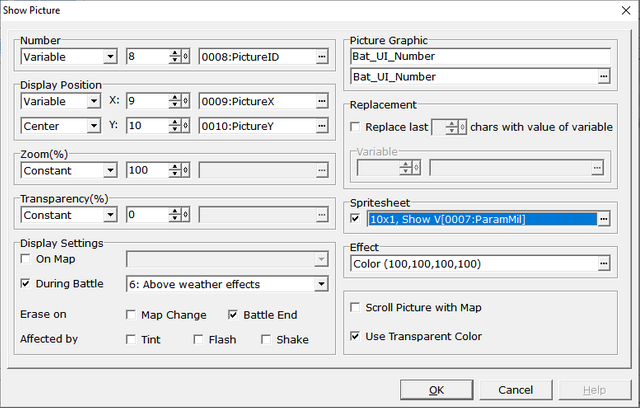
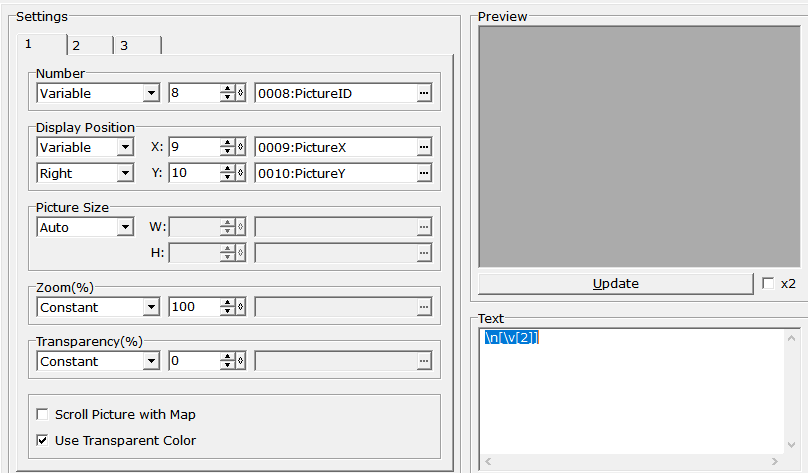
Maintenant, nous allons afficher une picture pour chaque nombre.
Dans Show Picture, nous allons afficher une picture ayant pour ID la variable 8, et pour coordonnées X/Y les variables 9/10.
L'image choisie est celle avec les chiffres donnés dans la préparation.
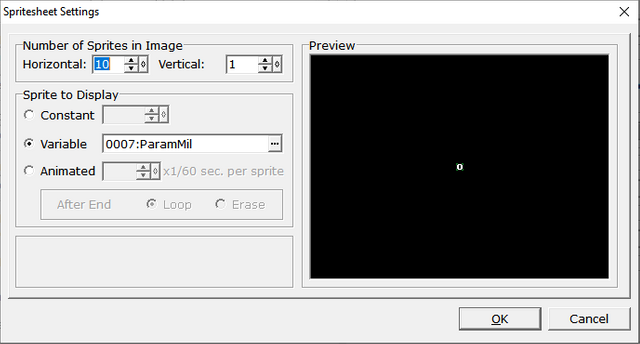
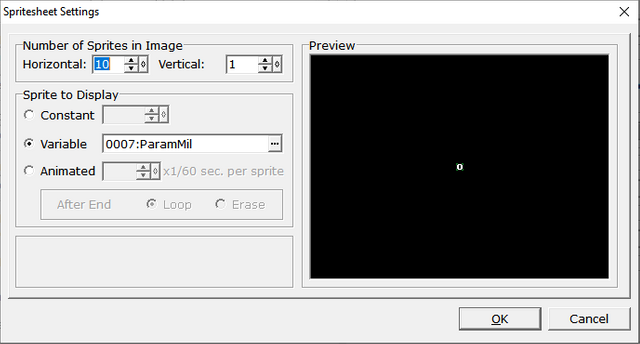
On va cocher la case Spritesheet et mettre 10 en nombre de sprite horizontal, cocher la case Variable dans Sprite to Display, et mettre la variable 7-ParamMil :


Pour passer aux autres chiffres, nous allons rajouter 1 à la variable 7-PictureID, et 8 à la variable 9-PictureX.
Il suffit alors de copier coller les 3 dernières commandes en pensant bien à changer la variable 7-ParamMil par 6-ParamCent puis 5-ParamDiz, et enfin 4-ParamUnit.
Voilà à quoi doit ressembler cet event à la fin :

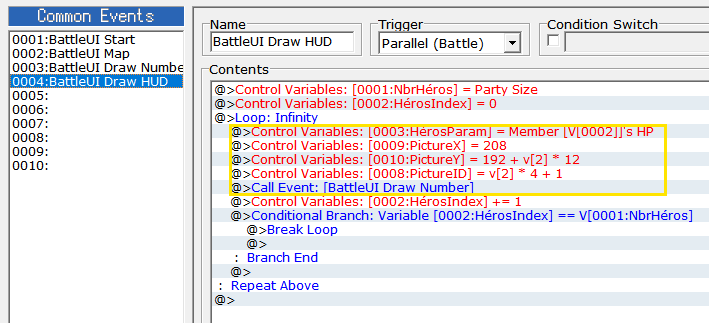
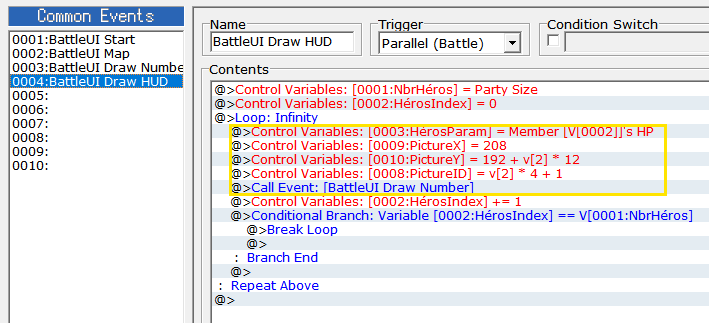
Evénement commun : BattleUI Draw HUD
C'est dans cet event que nous allons afficher les différents éléments de notre HUD.
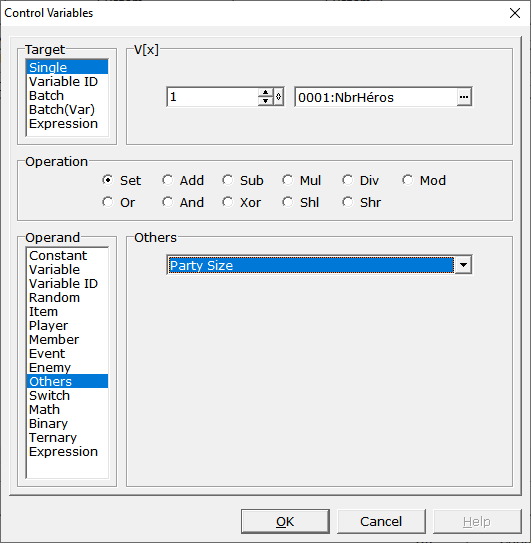
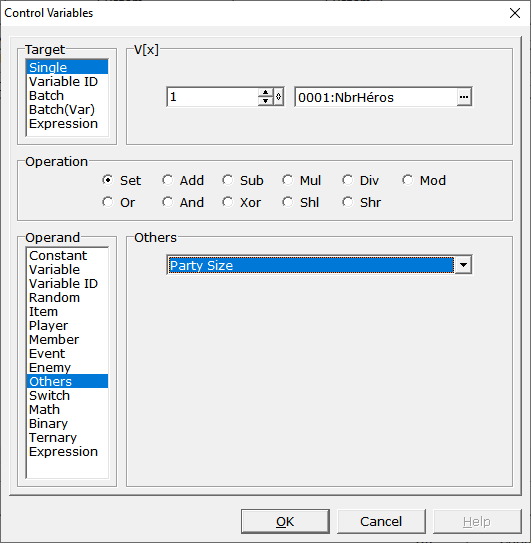
Pour commencer, nous allons récupérer le nombre de héros dans l'équipe, pour cela, nous allons rajouter une commande Control Variable, aller dans Other, puis sélectionner Party Size :

Ensuite, nous allons initialiser notre variable 2-HérosIndex à 0, puis on va commencer à créer le squelette de notre boucle qui servira à afficher les stats de chaque héros :
1
2
3
4
5
6
7
| Loop : Infinity
# Repère pour plus tard
Control Variable 2-HérosIndex += 1
Conditional : Variable 2-HérosIndex == Variable 1-NbrHéros
Break Loop
End
End Loop |
Nous allons remplacer le # Repère pour plus tard par les commandes d'affichages des différents paramètres.
Affichage des PV et PM
Premièrement, nous allons afficher les PV du héros :
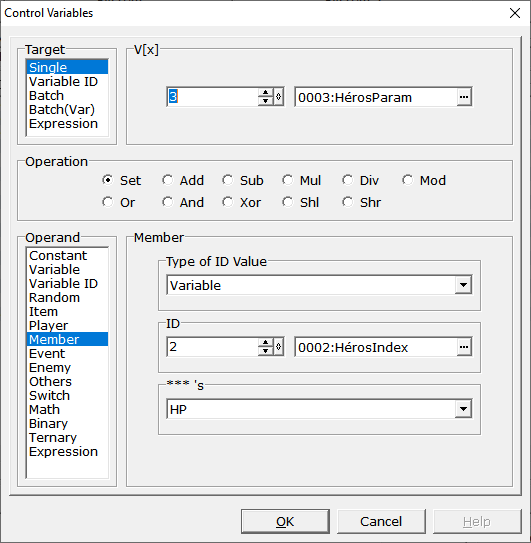
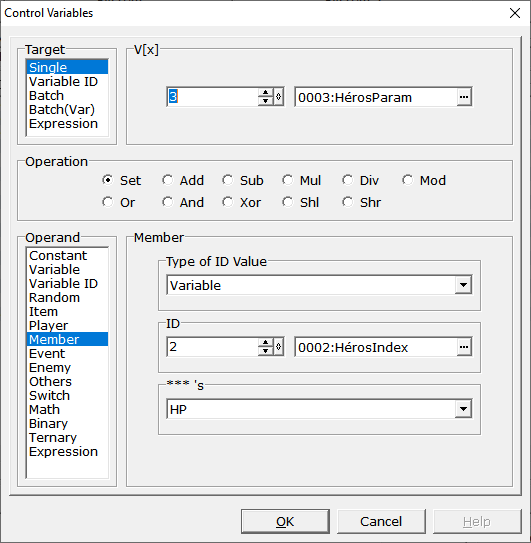
- Dans la variable 3-HérosParam nous allons stocker les PV actuel du héros :

- Dans la variable 9-PictureX nous allons y stocker la valeur 208. Ce sera la position en X de notre premier chiffre.
- Dans la variable 10-PictureY nous allons stocker :
Qui correspond donc à la valeur en Y de base, puis à un décalage de 12 pixel pour chaque héros, histoire que les PV ne se superposent pas.
- Pour la variable 8-PictureID nous allons y stocker :
Nous prenons donc l'index du héros qui va voir ses PV affiché, multiplié par 4 puisque nous allons jusqu'au millier, et le +1 permet de sélectionner le début de la plage d'image. Si pour une raison ou une autre vous utilisez les premières images, n'hésitez pas à mettre une valeur plus haute que vous n'utilisez pas.
Maintenant utilisez la commande Call Event pour appeler l'event commun BattleUI Draw Number. Voilà à quoi ça doit ressembler pour l'instant :

Les PV s'affichent dans le coin en bas à droite de l'écran !
Pour afficher les PM, il suffit de copier coller les commandes entourées en jaune, en remplaçant Member ***'s HP par Member ***'s MP pour la variable 3-HérosParam, puis en stockant 248 dans la variable 9-PictureX, et
Pour la variable 8-PictureX.
Afficher la barre jauge ATB
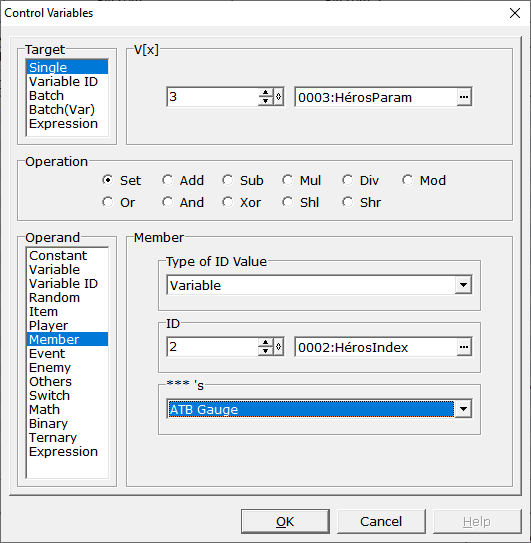
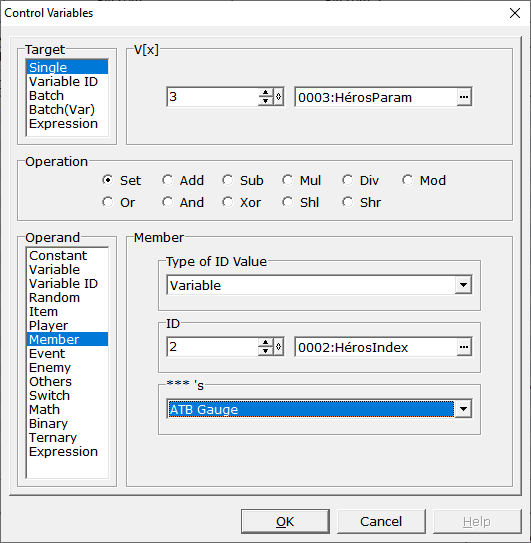
Il nous faut encore afficher la barre d'ATB. Pour cela, nous allons utiliser la même commande que pour récupérer les HP mais nous allons sélectionner ***'s ATB Gauge :

 A l'heure où j'écris ce tutoriel, un bug d'affichage existe. Je dois sélectionner ***'s ID même si on a ***'s ATB Gauge, peut être que ça sera le cas chez vous aussi ! A l'heure où j'écris ce tutoriel, un bug d'affichage existe. Je dois sélectionner ***'s ID même si on a ***'s ATB Gauge, peut être que ça sera le cas chez vous aussi !
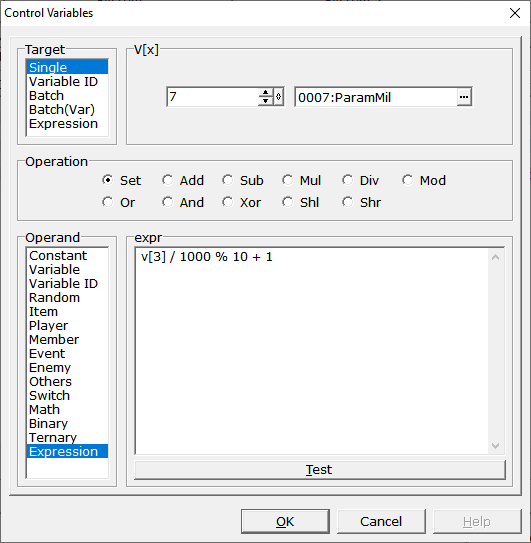
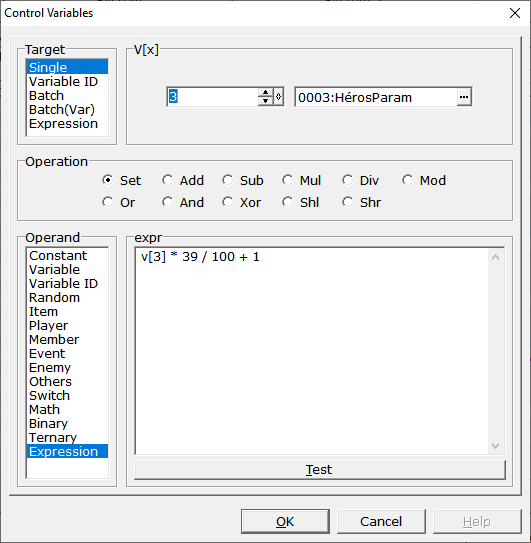
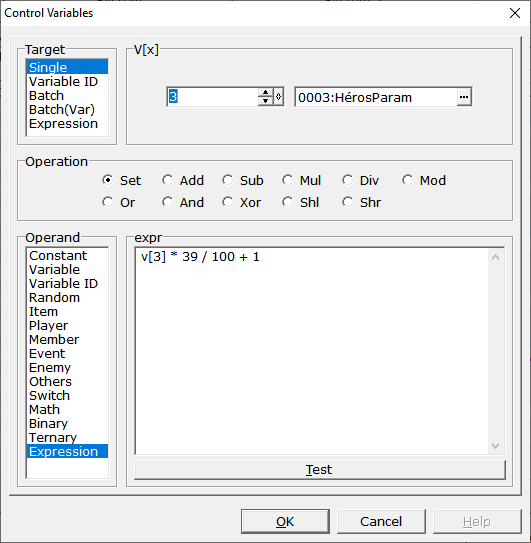
Puis une nouvelle commande Control Variable, permettant de calculer l'image à afficher :

Comme on a 40 images, on multiplie par 39 ( de 0 à 39, ça fait 40 images ), on divise par 100 pour avoir une valeur entre 0 et 39, puis on ajoute 1 pour avoir une valeur entre 1 et 40 (encore cette histoire d'index qui commence à 1).
Pour les coordonnées en X, mettez 300. Et stockez dans la variable 8-PictureID :
Afficher le nom des héros
Nous allons finir par afficher le nom des héros à côté de ses PV :
Pour cela, rien de plus simple, copiez collez les mêmes commandes que pour les PV, sauf la commande Call Event, mettez 200 pour la variable 9-PictureX
Pour la variable 8-PictureID.
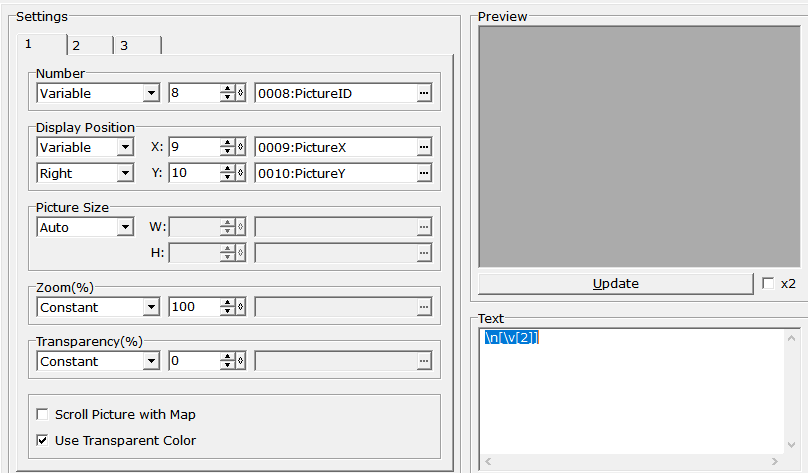
Et en-dessous de Control Variable 2-HérosIndex++ utilisez la commande Show String Picture ( page 4). Cette fonction marche exactement comme la fonction Show Picture, à un détail près, elle n'affiche pas une image, mais un texte.
On va donc reprendre les mêmes arguments que pour afficher les PV/PM, et mettre :
Dans la case Text.

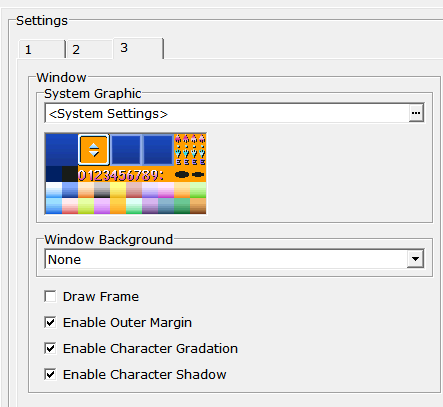
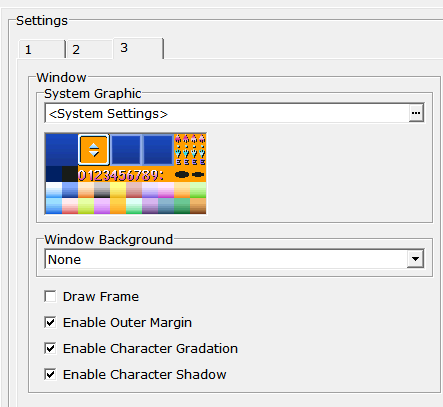
Pour ne pas afficher la boîte de dialogue en-dessous du texte, rendez-vous à la page 3, décochez Draw Frame, et dans Window Background sélectionnez None :

Voilà à quoi doit ressemble notre event final :

Plus encore
Il est tout à fait possible d'aller encore plus loin, voici quelques idées :
- Retirer les 0 devant les PV/MP ( Exemple, afficher 514 au lieu de 0514 ) - Pour cela, dans l'event BattleUI Draw Number avant d'utiliser la commande Show Picture il suffit de vérifier que les valeurs précédentes ne soient pas 0. ( Si 7-ParamMil = 0, on n'affiche pas l'image qui devrait afficher les milliers, si 6-ParamCent = 0 et 7-ParamMil = 0, on n'affiche pas l'image qui devrait afficher les centaines, pareil pour les dizaines. )
- Rajouter les PV Max / MP Max - Il suffit de faire la même chose que pour les PV / MP, mais en récuperer les PV Max / MP Max.
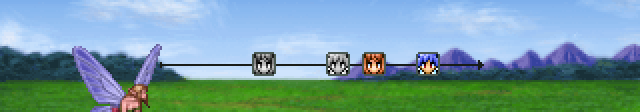
- Afficher l'ordre des tours sous forme barre d'action en haut de l'écran
Spoiler (cliquez pour afficher)
Au lieu d'afficher l'image de la barre d'ATB, on affiche une petite icône de la tête du héros selon la valeur de mon cas.
Sur mon screen, j'ai mis :
Avec v[3] étant la variable qui stocke la valeur de l'ATB.
De cette façon on aura les icônes qui bougeront de gauche à droite, si l'ATB = 0%, la position X sera 80, et si l'ATB = 100% la position X sera 240.
- Afficher les PV/MP à côté des héros - Pour cela il suffit de récupérer la position de chaque héros avec la commande Get Battle Info.
- Retirer la boîte de dialogue générale [Fight / Auto / Escape]
Pour cela, dans l'event BattleUI Start il suffit de rajouter la commande Change Battle Cmd EX et de décocher Enable Auto Command, et Enable Escape Command
Ecrit le 28 mai 2020.
| 
 Chat
Chat




















 Veillez à avoir activé le menu de variables avancées dans Option->Use new 'Control Variables' pour plus de facilité dans les calculs.
Veillez à avoir activé le menu de variables avancées dans Option->Use new 'Control Variables' pour plus de facilité dans les calculs.