❤ 0 Afficher du texte lettre par lettre.
 


Les Logiciels compatibles
Ce didacticiel est compatible avec les logiciels suivants :
-The Game Factory II.
-Multimedia Fusion II.
-Multimedia Fusion Developer II.
-Le module Flash.
-Le module HWA.
Ce didacticiel est aussi compatible avec les versions de démonstration des logiciels cité en amont.

Ce didacticiel va vous apprendre à afficher du texte lettre par lettre.
Ce didacticiel est réalisé avec une version Française de Multimedia Fusion Developer II.

Afficher un texte après l'utilisation de la barre d'espace.
Une fois le 1er texte affiché, c'est au tour du 2em texte après l'utilisation de la barre d'espace du clavier.
Le texte devra s'afficher lettre par lettre.

Voici le plan de travaille.
-Mémoriser deux textes dans deux variables.
-Calculer le nombre de lettre du 1er texte.
-Détecter si la touche espace est utilisée.
-Afficher le texte lettre par lettre par apport à une variable.
-Détecter la fin du texte.
-Re faire la même manipulation pour le 2em texte. (Les explications seront plus sommaire)

A vrais dire pour l'exemple du didacticiel nous avons besoin de pas grand chose.
Seulement de l'objet Chaîne que vous disposez dans votre scène.

Nous allons préparer les 4 variables qui vont être utiles pour l'application.
2 variables de Chaînes globales.
2 variables de Valeurs globales.
Dans cette exemple, mon choix est de prendre des variables globales pour tous mémoriser.
Vous pouvez utilisez aussi biens des variables locaux propre d'un actif que vous pouvez placer sur la scène, ou avoir d'autre idée. (Réaliser deux compteurs , et deux chaînes en plus par exemple)
Donc pour allez chercher les variables globales , il n'y a rien de plus simple.
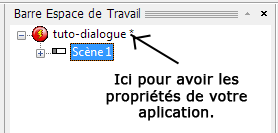
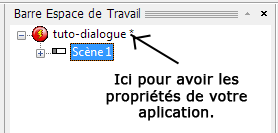
=> Cliquer dans la barre d'espace de travaille sur la ligne ou se trouve le nom du votre projet.

Vous allez donc arriver sur les propriétés de votre projet.
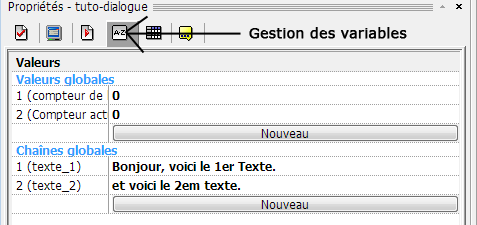
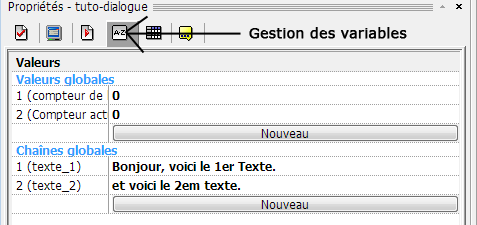
=> Cliquer dans les valeurs. (Le carrés qui représente A-Z).
J'ai fais deux fois nouveaux dans les Valeurs globales.
La 1er variable, j'ai nommé compteur de lettre.
La 2em variable, j'ai nommé Compteur actuelle.
J'ai gardé les paramètres de départ à 0
Pour les chaines globales.
La 1er variable, j'ai nommé texte_1 avec comme phrase, Bonjour, voici le 1er texte.
Et la 2em variable, j'ai nommé texte_2 avec comme texte et voici le 2em texte.
Nous avons fini le paramétrage des variables.


Une peu de théorie de comment on va procéder avant de rentrer dans le vif du sujet.
Nous allons mémoriser le nombre lettre de la phrase. (En faite c'est pas le nombre de lettre qu'on va mémoriser, mais le nombre de caractère. Espace y compris).
Ensuite nous allons afficher dans la chaîne visible, la 1er lettre de la variable.
Après, on efface et on ré-affiche les 2 premiers lettres. On efface et on ré-affiche les ? Oui les 3 premiers lettres.
Pour savoir à qu'elle nombre de lettre nous sommes, ba on ajoute 1 à la variable compteur actuelle.

Nous allons compter le nombre de caractères de la 1er chaîne. Nous allons faire ça au début du programme.
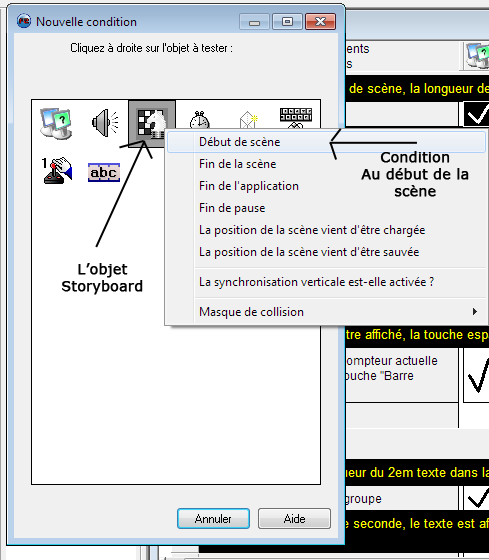
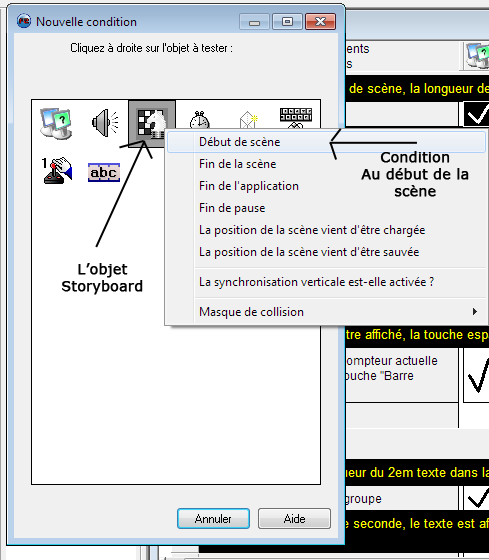
Dirigez vous vers l'éditeur d'événement, Faite une nouvelle condition.
=>Contrôle du Storybord => début de scène.

Dans les effets :
=> Objet Spécial => Changer une valeur global => Fixer.
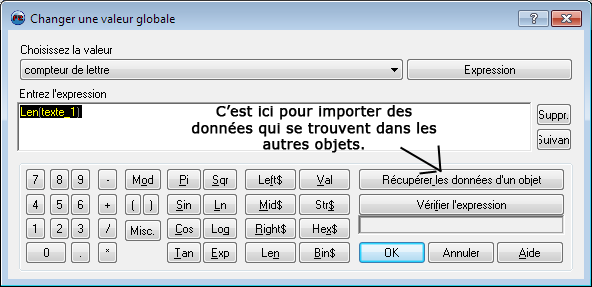
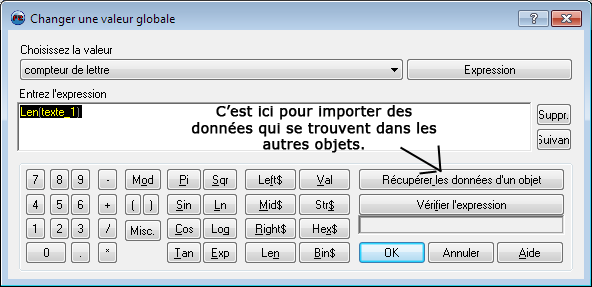
L'éditeur d'expression s'ouvre.
=>Récupérer les données d'un objet (En bas à droite) =>Objet Spécial => Chaîné => Longueur d'une chaine.
Cette expression apparaît dans l'éditeur d'expression.
Len(>Entrer une chaîne<)
Entre les ( ) nous allons allé chercher la 1er chaine globale.
Pour cela sélectionner >Entrer une chaîne<
Ensuite
=>Récupérer les données d'un objet (En bas à droite) => Objet Spécial => Récupérer une chaîne
Choisissez le texte_1. Ok.
Et voici ce que vous avez dans l'éditeur d'expression.
Len(texte_1)

voilà au lancement de l'application, la longueur de la chaîne global 1 est mémorisée dans la 1er variable global.

Nous allons programmer le 1er dialogue de l'application.
Pour l'exemple nous allons programmer le 1er dialogue dans un groupe.
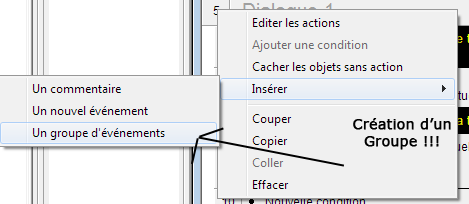
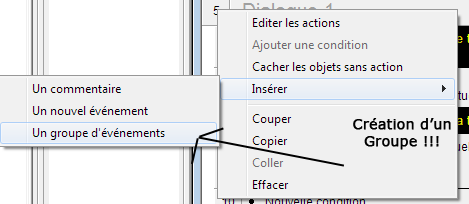
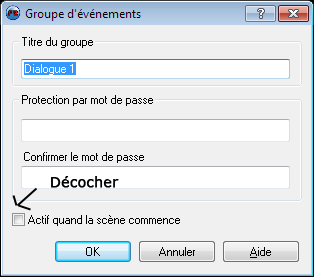
Nous allons faire une nouvelle condition => Insérer => Un groupe d'événement.
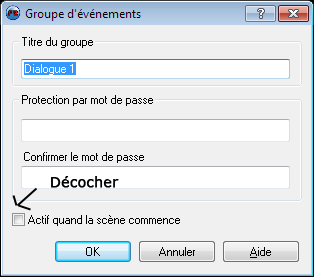
J'ai nommé le groupe Dialogue 1.
Et j'ai décoché l'option actif quand la scène commence.



Bon nous allons afficher le dialogue.
Pour ça rien de plus simple.
Une nouvelle condition dans le groupe d'événement.
Nous allons afficher une lettre toutes les 5/100 de seconde.
Pour cela,
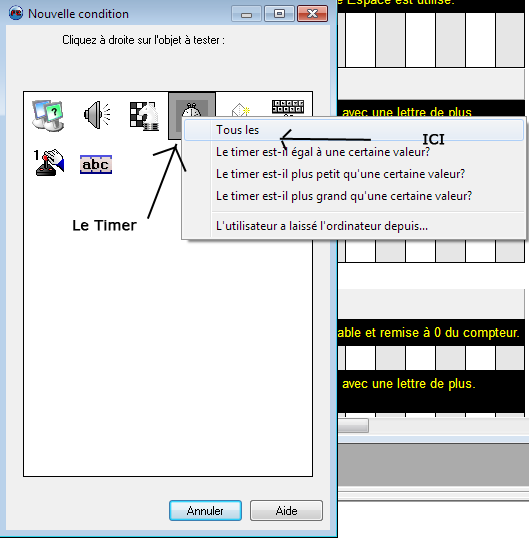
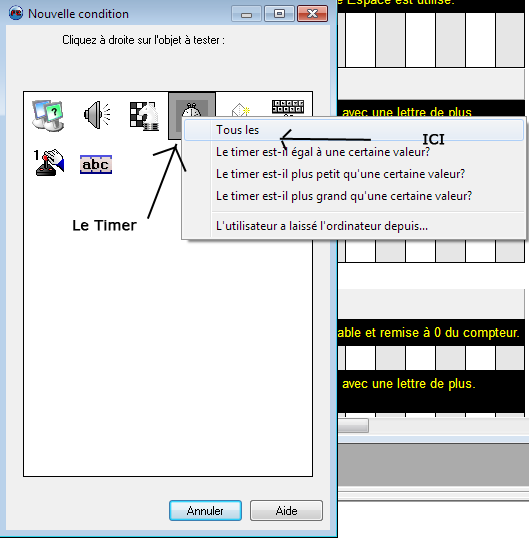
=>Le Timer => Tous les => et dans la derniers option : 5/100.

Maintenant dans les effets nous allons changer la chaîne de caractère.
Pour cela dans la case ou se situe la Chaîne.
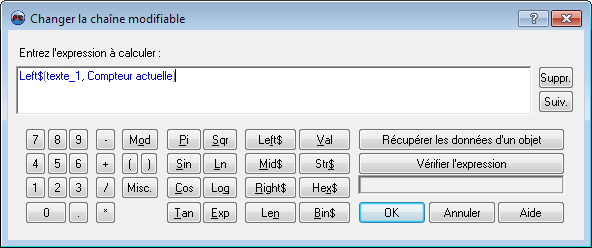
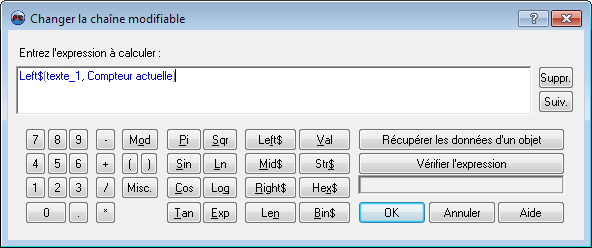
=> Changer la chaîne modifiable.
Le l'éditeur d'expression s'ouvre.
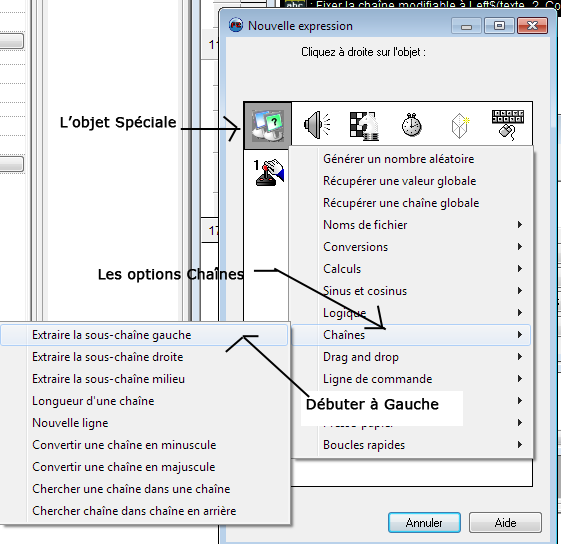
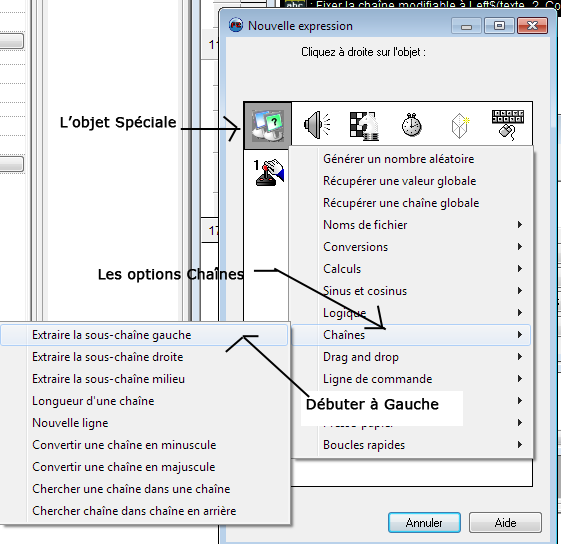
=> Récupérer les données d'un objet. => Objet spécial => Chaînes => Extraire la sous-chaîne gauche.

Vous allez voir apparaître ça dans l'éditeur.
Left$(>Entrer une chaîne<, >Entrer le nombre de caractères<)
-Explication.
Enter une chaîne => C'est le texte dont la commande Left$ va travailler.
Entrer le nombre de caractères => Ce nombre sera le nombre de lettre qui sera affiché en partant de la gauche.
Par exemple sur le Texte : Sylvanor et si je place 3
le texte qui va apparaître sera Syl
Donc maintenant l'idée c'est que tous les 5/100 de seconde une lettre s'affiche en plus.
Mais nous n'avons pas fini avec cette fonction. Il faut aller chercher la 1er variable texte, et la deuxième variable numérique pour savoir combien de lettre il faut afficher.
C'est partie.
>Entrer une chaîne<
Il faut aller chercher le texte contenue dans la 1er variable global.
Nous l'avons déjà réalisé au début.
=>Récupérer les données d'un objet. =>Objet Spécial =>Récupérer une chaine Globale => Texte_1
>Entrer le nombre de caractères<
Maintenant il faut récupérer la 2em valeur Global.
=>Récupérer les données d'un objet. =>Objet Spécial =>Récupérer une valeur globale => Compteur actuelle.

Maintenant il faut actualiser la valeur global et l'incrémenter de plus 1.
Toujours sur la même ligne, effet de l'objet spéciale,
=>Changer une valeur globale => Ajouter à
L'éditeur d'expression s'ouvre.
Choisissez Compteur Actuelle.
Et 1.
Maintenant nous allons ajouter une 2em conditions dans cette condition.
Il faut arrêter d'afficher le texte si le compteur de lettre et supérieur ou égale au compteur actuelle.
Donc dans les conditions ou il y le timer, nous allons imbriquer une La 2em conditions.
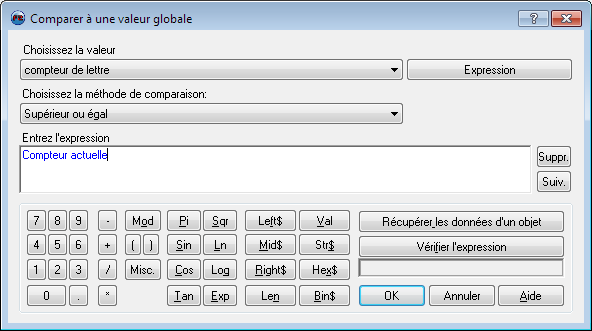
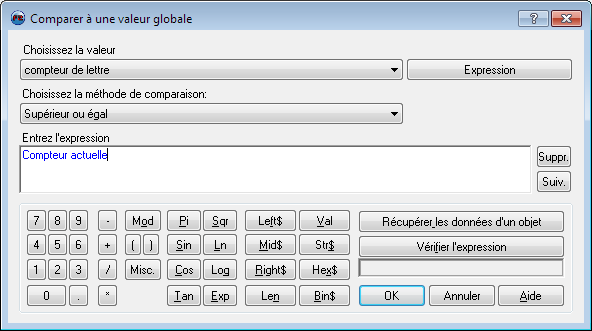
=>Objet Spécial => Comparer à une valeur globale.
Nous allons choisir compteur de lettre.
Égale ou supérieur.
Maintenant faite :
=>Récupérer les données d'un objet =>Objet spécial =>Récupérer une valeur globale.
Allez chercher Compteur Actuelle.

Nous avons fini cette partie.

Maintenant il faut déclencher le dialogue.
Pour cela nous utiliseront la touche Espace.
Faite une nouvelle condition en dehors du groupe dialogue 1.
Dans les conditions :
=>La souris et le Clavier => Le Clavier => Lors de l'appui sur une touche.
La une boite s'ouvre. Pressez la touche Espace.
Toujours sur la même ligne,nous allons placer une 2em condition.
=>Objet spécial => Limiter les actions =>Exécuter cet événement une seul fois.
Et maintenant ? Nous allons activer le groupe du dialogue 1.
Pour cela dans les effets :
=> Objet spécial =>Groupe d'événement =>Activer.
Choisissez le groupe dialogue 1.
Fini.
Vous pouvez tester votre application.
Le dialogue s'affiche lettre par lettre.

Maintenant vous avez la base pour afficher le 2em dialogue.
Je ne vais pas vous expliquer en détaille comment afficher cela 2em dialogue, cela peut faire office de TP. Le MFA à un exemple.
Mais voici en gros le boulot que j'ai réalisé dans le MFA.
=> Quand le conteur de lettre est inférieure au compteur actuelle et que j'utilise la barre d'espace, je désactive le 1er groupe de dialogue et j'active le 2em groupe de dialogue.
Dans le 2em groupe de dialogue :
Au moment de l'activation du groupe, je calcule la longueur de la 2em chaine, et je place la valeur global compteur actuelle à 0.
Ensuite la même chose que dans le dialogue 1 pour afficher du texte lettre par lettre.

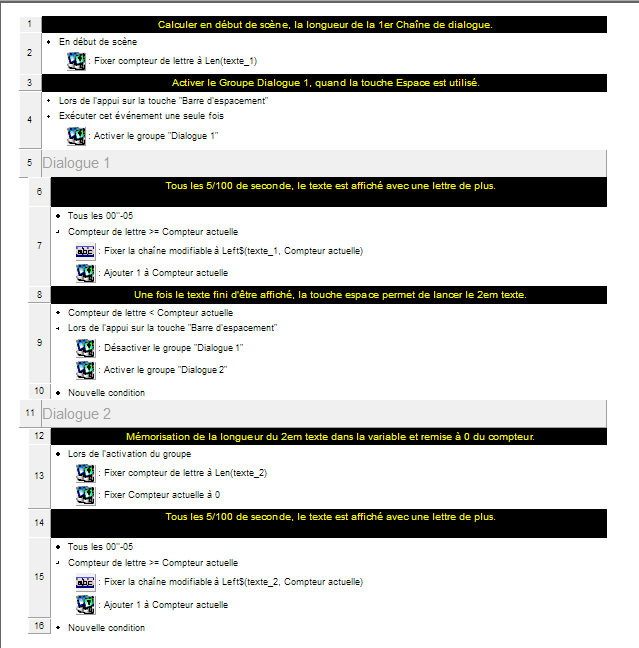
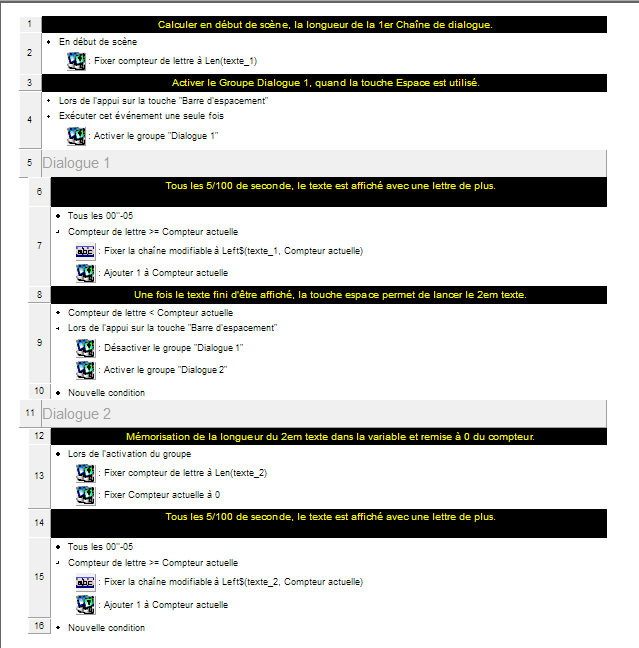
Voici le « Linsting » de la programmation du MFA.

Voilà ce petit didacticiel prend fin. Il vous montre d'une manière simple comment afficher du texte lettre par lettre qui se doit être amélioré.
Merci de l'avoir suivi. Bonne journée.
Télécharger le MFA d'exemple
| 
 Chat
Chat