❤ 0 Ici nous allons créer un mur qui pourra servir comme tileset,
Pre requis :
Vous devez savoir comment faire des calques, comment mettre l'outil crayon à opacité réduite,
Et vous devez savoir faire des traits droits horizontaux et verticaux avec the Gimp ou Phototshop.
Si vous ne savez pas faire ça, regardez les tutoriaux sur les premiers pas.
Il vaut mieux avoir fait le tuto sur "comment créer une table" :
http://www.rpg-maker.fr/index.php?page=tutos&id=66
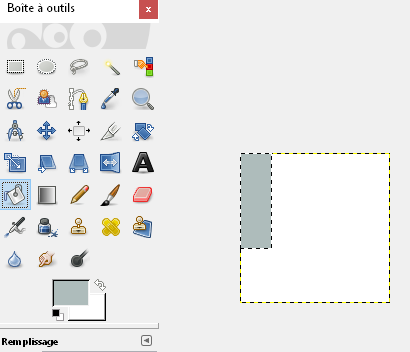
Créez un document de taille 200*200 ou 150*150 comme vous voulez.
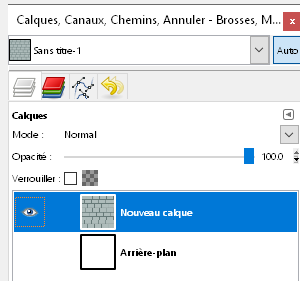
Double cliquez sur le background, on pourra ainsi l'éditer, c'est une habitude à prendre même si il y a peu de chance que ça nous soit utile.
Créez un nouveau calque avec un fond transparent, normal quoi.
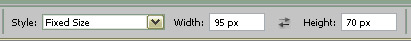
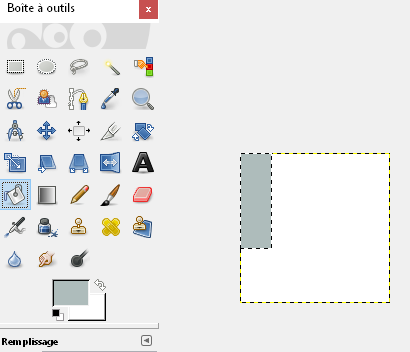
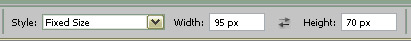
Puis avec l'outil rectangle de sélection sous photoshop ou the gimp créez un rectangle à taille fixée de 32 pixels de largeur (ce qui correspond à une case dans rpgmaker) et 96 de hauteur (3 cases dans rpgmaker, logique).
Petit rappel au cas ou vous ne vous rappelez déjà plus comment on fait un rectangle :

Bien sur les dimensions ici sont fausses, ne les copiez pas. Dans the gimp c'est également dans la barre d'option, mais elle n'est pas tout à fait identique évidemment.
Prenez l'outil pot de peinture et cliquez sur la zone sélectionnée avec un gris légèrement coloré :

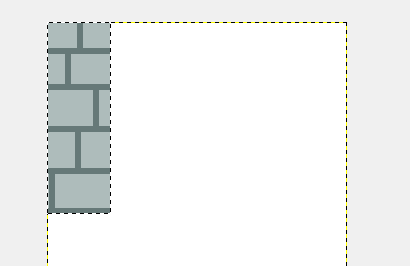
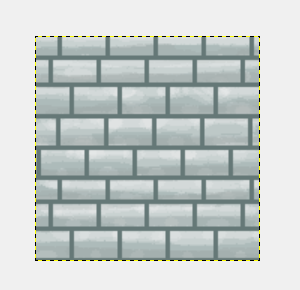
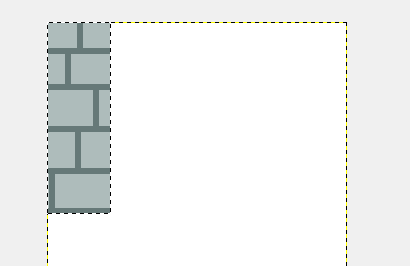
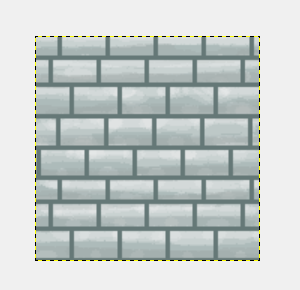
Nous allons commencer à tracer les pierres, pour cela avec l'outil trait et une couleur plus sombre mais plus saturée (moin proche du gris) tracez des lignes comme sur l'image :

Vous remarquerez que chaques pierres ont la même taille, cela permettra au motif de se répeter à l'infine.
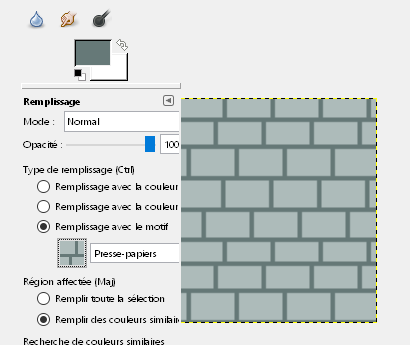
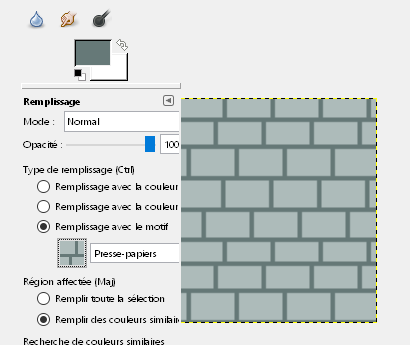
Nous allons ensuite faire en sorte que le mur dans sa totalité soit rempli de pierres, pour cela c'est facile, copiez ce qui a été fait, et collez le sur le reste du mur :

Sous photoshop, lorsque l'on colle un element du presse papier, celui ci se retrouve dans un nouveau calque, ici cela fait en tout 6 calques, sous the gimp, il en crée un seul.
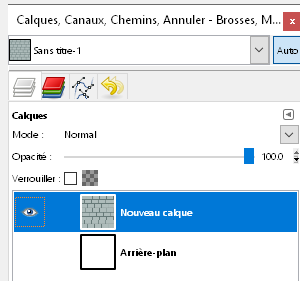
Pour que les calques n'en fasse plus que 2 (le fond qui est blanc et le mur en lui même) masquez le calque de fond blanc en cliquant sur l'oeil visible sur la fenetre des calques :

Puis dans la barre des menus, cliquez sur layer et faites "merge visible" (shift ctrl e pour le raccourci) pour photoshop ou "merge down pour The Gimp.
On se retrouve avec 2 calques, celui du fond blanc et celui du mur. Vous pouvez a nouveau rendre visible le fond blanc.
La coloration
Sur le bout de mur tout en bas il faut commencer par mettre un peu de lumière sur le haut pour donner un peu de relief avec la couleur principale auquel vous allez ajouter du blanc, contrairement aux autres fois ou on ajouterai une autre couleur plus vive.
Pour marquer encore plus le relief, nous allons tracer une ligne plus sombre mais de la même tonalité que la couleur principale du mur, en gros vous rajoutez un peu de noir, mais pas trop. contrairement aux autres fois ou on aurait rajouté une couleur plus sombre mais moins grisée.
Ensuite on va passer à la vitesse supérieure, on pourrait très bien ne faire que deux lignes de pierres et faire du copier coller sur les autres, cependant pour éviter l'uniformisation, nous ferons toutes les briques à la main et une par une.
Comme pour la table, nous allons utiliser la pipette avec la touche alt ou ctrl pour the gimp et jouer avec l'opacité de l'outil crayon.
Prenez l'outil crayon et sélectionnez la couleur la plus claire visible à l'écran.
Avec une opacité de 24 et une taille de 2, commencez à éclairer dans les coins, le milieu des cotés inférieur de vos pierres etc...
Cependant, il est important de revenir parfois avec la couleur intermédiaire entre la couleur la plus claire et la couleur principale.
Voyez, là ou il y a la flèche rouge, ça manque de nuance, le dégradé n'est pas aussi subtile que sur la pierre en haut.
Il faudrait donc en maintenant la touche alt pour photoshop ou ctrl pour The gimp, chopper la couleur qui est désignée par la flèche verte.

Ainsi la couleur que vous avez sélectionné est plus sombre, avec l'opacité qui est assez faible, (vers les 20%) diminuez la surface trop envahissante de la couleur claire.
A taille réelle la différence ne se voit quasiment pas, mais l'interet c'est que vous preniez l'habitude de faire comme ça et d'apprendre la technique.
Nous allons maintenant assombrir un peu tout ça, cette fois, prenez une couleur plus sombre mais moins grisée, un marron foncé qui serait plus proche des teintes orangés, car si on se contente de rajouter du noir à la couleur, on restera dans des tonalités grises.
Puis faites la même chose qu'avec l'éclaircissement au niveau de l'opacité du crayon etc...
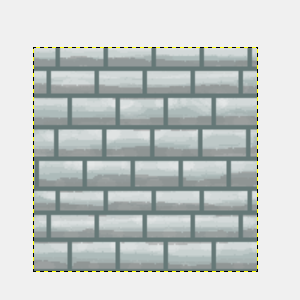
Placez les nuances sombre un peu partout pour que ça ne soit pas trop uniforme :

Ensuite le temps est venu de rajouter des petits détails et de finaliser le haut du mur.
C'est très simple pour le haut, vous tracez deux lignes, l'une de la même couleur que les lignes qui séparent les briques et celle juste en dessous qui sera plus sombre.
Après il faut mettre des détails, les pierres ne sont pas toujours parfaitement rectangulaire, c'est mieux si elles ont l'air légèrement arrondies.
Regardez les flèches rouges, j'ai assombri à beaucoup d'endroits (a plus d'endroit qu'il n'y a de flèches) pour marquer le contraste, parfois j'ai même "rongé" sur les coins les pierres, c'est ça qui donnera le coté arrondi.
Enfin, là ou il y a des flèches vertes j'ai forcé un peu le contraste en rajoutant une couleur plus sombre avec un crayon fin (1 pixel) et une opacité plus forte.

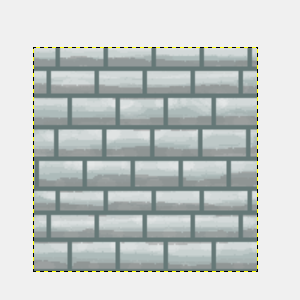
Il nous faut tester maintenant le tileset pour voir comment il se comporte si on met son double côte à côte.
Pour cela c'est facile faites un copier coller et mettez les cote à cote, ce qui nous donne ça :
Faux il y a une erreur dans d'un pixel prêt, à vous de faire plus attention que moi dans le respect du format/template d'un tileset.
Ps : solution apportée par Mute Monkey que je n'ai pas vérifié :
Citation: La répétition des jointures des bords droit et gauche fait effectivement des doublons d'épaisseurs.
Alors la solution est simple : il suffit de "décaler ta vision" d'un pixel - sur la droite ou sur la gauche. |

Il ne fait pas trop uniforme, les motifs ne se répètent pas trop, plus le tileset sera long, moins l'impression de répétition sera grande elle aussi.
Il reste encore une étape, le choix de la couleur, et oui, avec photoshop et the gimp on peut encore changer la couleur des éléments sans se fatiguer.
Sous photoshop : soit vous faites image, ajustements, "color balance" et vous modifiez les couleurs comme vous voulez, mais il y a 3 barres rien que pour modifier la couleur, ce n'est peut être pas trop évident.
La meilleur chose c'est de faire image, ajustement, "Hue, saturations" (ctrl u pour le raccourci, sous photo)
Là vous n'avez qu'à déplacer la barre de Hue pour trouvez la teinte que vous voulez, n'oubliez pas que la barre de saturation permet à votre couleur de devenir plus vive (ce qui n'est pas toujours une bonne idée).
Sous the gimp : dans la barre des menus, allez dans layer puis colors, et enfin choisissez entre colors balance, hue-saturation et colorize.
Puis après déplacez la barre de hue.
Je vous conseille colorize qui donne de bon rendu.
Vous pouvez combiner le changement de couleur avec une augmentation des contrastes et une diminution de la luminosité.*
Cela se trouve dans les mêmes menus, donc image, ajustements, "brightness/contrasts" et sous the gimp la même chose mais dans layer, colors puis "brightness/contrasts".
Mais si dans the gimp vous avez choisi l'option coloriez, ça ne sera sans doute pas nécessaires.
http://rpgmakerxp-factory.net/images/Mur/016.jpg
Cette image a été obtenu simplement en augmentant les contrastes et en baissant l'opacité.
Au final on obtient ça :

Ce n'est pas obligatoire, mais vous pouvez créer une bordure pour vos murs :
Commencez par créer un nouveau calque qui sera au dessus du mur, normalement, cela vous fait 3 calques, le fond blanc, le mur et un nouveau calque transparent.
Pensez à verrouiller le calque de mur en cliquant sur le cadenas dans la fenêtre des calques.
Puis reproduisez le dessin ci dessus soit avec le crayon, soit en faisant une sélection qui délimite une zone et en utilisant le pot de peinture.
On se retrouve donc avec ça :

Après ce n'est pas compliqué, on éclairci le haut, on assombri le bas et les creux :

Ensuite avec un crayon d'opacité faible et une couleur sombre, puis clair dans d'autres endroits (le haut essentiellement) vous allez utiliser la même méthode que pour colorier le mur. N'hésitez pas à rajouter une ligne noire en dessous des pierres pour marquer le contraste :

Il ne reste plus qu'à sauvegarder votre image au format png.
N'oubliez pas de garder votre mur dans le format psd ou xcf car ces formats gardent en mémoire les calques, ce qui vous permettra de changer la couleur de vos bordures sans problème.
autre style de bordure : 

Notez sur ce screen le problème du 1 pixel prêt cité précédemment, ça vient du fait qu'une interligne des pierres se répètent 2 fois au lieu d'une, il suffit lors de la création décaler d'une ligne les creux des pierres.
Enfin, je ne vais pas vous prendre par la main (ni d'une autre manière d'ailleurs), à vous d'inventer vos propres bordures, de faire des formes différentes, inserez des graffitis de femmes nues...
Le maitre mot c'est la documentation, prenez des photos dans la rue, cherchez sur le net, vous finirez par faire de magnifiques murs.
Mis à jour le 8 décembre 2020.
Les images à partir de la 2e ont été changées. A compléter.
|

 Chat
Chat