Aller à la page 1 2
Wizard EmryX -
posté le 19/05/2013 à 16:23:26 (229 messages postés)
| Travail sur Ur Body Is Ready | Bonjour à tous et à toutes,
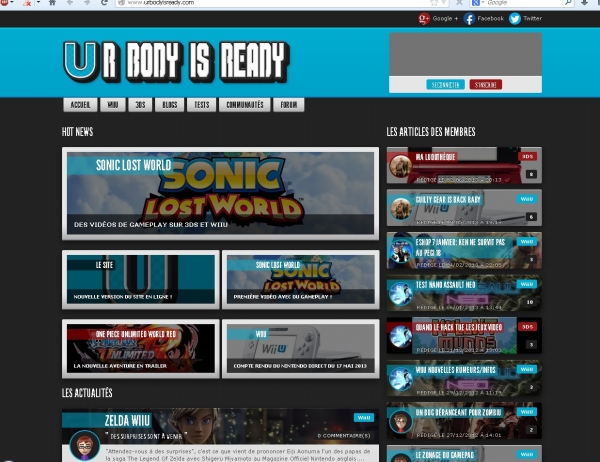
Aujourd'hui, je viens vous faire part de la nouvelle version de mon site qui est en ligne depuis cette nuit 3h' du mat. 
Le site UrBodyIsReady traite de l'actualité de Nintendo, enfin surtout de leur deux consoles actuelles : La WiiU et la 3DS. Les membres peuvent eux-même participer en créant eux-même des articles relatant de l'actualité de Nintendo, si ceux-ci sont bien fait, bien structuré, avec un minimum de fautes d'orthographe et que l'information est pertinante, l'article peut être mis sur la colonne principale du site.
En dehors ce ça, un forum, des communautés lié à chaque jeu WiiU et 3DS, des tests, etc... sont disponibles aussi sur le site.
Le site a été réalisé à 100% par mes soins, le design est entièrement de moi réalisé sur Photoshop principalement. L'intégration HTML5/CSS3 ainsi que la programmation PHP et javascript également. Pour ceux qui serait curieux, j'utilise un framework du nom de CakePHP et jQuery/jQueryUI pour le javascript.
Si vous voulez y jeter un coup d'oeil, c'est par là :
http://www.urbodyisready.com/
Pour ceux qui veulent aussi se joindre à nous et vitre l'aventure, n'hésitez pas à vous inscrire également.
|
Ur Body Is Ready |
Falco -
posté le 19/05/2013 à 18:05:49 (19572 messages postés)
-  | Indie game Developer | Le design du site est étrange, cet espèce de fond gris qui prends les 3/4 du site donne l'impression que c'est encore du WIP.
Dommage car à coté de ça c'est plutôt classe, simple et efficace.
Concernant le site en lui même, le contenu est assez limité (Wii U/3DS), et pas mal de sites existent déjà pour le traiter, donc je sais pas si ça va marcher mais en tout cas j'y passais déjà de temps en temps, les articles sont assez sympas.
Je continuerai à suivre l'avancée en tout cas, bonne chance pour la suite.
Edit : Pas mal le système de rédaction, avec le rendu en temps réel, c'est super !
T'as programmé ça comment sans indiscrétion ?
Edit : Du coup j'ai rédigé un article pour voir (enfin plus une news du coup, donc je sais pas si ça marchera.) 
|
Inexistence Rebirth - Inexistence - Portfolio |
Wizard EmryX -
posté le 19/05/2013 à 18:51:02 (229 messages postés)
| Travail sur Ur Body Is Ready | Salut Falco !
Pour le choix des couleurs, à la base on s'était basé sur le press kit de la WiiU, c'est à dire ce combo bleu/gris foncé. C'est un peu pour faire contraste au côté blanc, propre, et casual de Nintendo à l'époque de la Wii. C'est ce que j'essaye de retranscrire.
Cela dit, je me suis posé la question aussi pour ce gris ce matin lors de la mise en ligne du site, j'y réfléchit encore.
Pour ce qui est du choix du thème abordé, même si j'avais envie de m'élargir un peu plus, nous avons du mal à réussir à parler de TOUT ce qui se passe dans la scène gaming. On essaye de se démarquer des autres avec des systèmes qu'on a pas l'habitude de voir comme celui des communautés :
- La liste des communautés par exemple.
- La communauté de Sonic Lost World par exemple.
Néanmoins nous ne sommes pas contre à parler d'autre chose que du Nintendo, et c'est là que le forum sert à quelque chose. 
Pour le traitement de texte en temps réel, non c'est juste un WYSIWYG comme TinyMCE. Je ne me suis pas amuser à réinventer la roue. 
J'ai vu ton article, je te remercie, on l'a passer en colonne principale car il est bien écrit 
|
Ur Body Is Ready |
MetalRenard -
posté le 19/05/2013 à 19:23:26 (2675 messages postés)
| | Le site est joli. 
Parlant de news de Nintendo, t'as entendu parler des soucis de Copyright sur Youtube avec Nintendo? Y'a un mini scandale en ce moment.
|
|| MetalRenardMusic.Com || Mes Musiques sur Youtube || |
Wizard EmryX -
posté le 19/05/2013 à 20:00:59 (229 messages postés)
| Travail sur Ur Body Is Ready | Ouais, j'avoue avoir lu ça que d'un oeil.
Si c'est vrai, c'est vraiment scandaleux. Je vais suivre l'affaire car c'est vrai que c'est pas normal tout ça.
|
Ur Body Is Ready |
Joke -
posté le 19/05/2013 à 20:58:29 (5089 messages postés)
| Bilouteux fou | Tiens, Wizard, et Majin Seb en plus, ça fait longtemps !
Pour le site, il y a plusieurs choses à redire malheureusement :
- Combo ombre portée + biseautage sur toute les "fiches" des articles... L'ombre encore est discrète, mais le biseautage clair au dessus n'est pas discret du tout, et ça fait un peu du bordel.
- Effet biseautage extérieur sur un grand nombre d'écritures... Pour les "Rédigé le..." je veux bien, ça peut le faire, mais pas pour la police principale ! Le type de texte le plus lu sur un site doit être le plus lisible, et donc le plus simple. Cette petite "ombre" claire vient grignoter l'anti-aliasing de la police, c'est plutôt une mauvaise idée.
- Certaines écritures sont peu lisibles, surtout sur les "fiches" Je ne sais pas d'où ça vient, je soupçonne un contour noir peut-être inutile sur certaines.
- Toujours sur ces "fiches", il me semble que tu as réduit la luminosité des images de fond, ou tout simplement affiché du noir en transparence par dessus... Je pense qu'il aurait peut-être été plus judicieux d'afficher du gris en transparence par dessus plus tôt, afin de réduire le contraste, car ici le gros problème c'est d'avoir un fond gris foncé, des fiches grise claire avec des images qui ont des couleurs à la fois plus claires et plus foncées que le fond du site (C'est le noir qui pose problème en outre).
On peut se dire que ça ne pose pas de problème, ça met l'image en valeur, mais... non ! Cette image est utilisée comme un fond derrière du texte, elle ne doit en aucun cas ressortir plus que le texte par dessus elle-même !
Au pire, au lieu de faire un gris uni en transparence, y'a moyen de mettre en superposition un dégradé de sorte à ce que la gauche de l'image soit plus grisée que la droite... Mais ça risque de faire trop bling bling donc je déconseille.
- Le "Se connecter" "s'inscrire" avec un gros rectangle gris au dessus... Ça casse un peu tout !
- Chipotage à la Joke : Les trois icônes g+, fb et twitter sont bien sympa, mais c'est dommage que seul le texte à côté soit un lien, il faudrait que l'image aussi puisque dès qu'on les vois on pense "bouton". Ces textes là aussi sont trop fins, avec un contour noir inutile, y'a vraiment un souci de rendu typographique globalement.
Sinon ben les commentaires ont une bonne gueule, c'est p'tet pas très esthétique qu'il y ait autant d'espace entre eux mais c'est une affaire de goût.
Il y a de bonnes idées, notamment la simplicité avec laquelle le tout est articulé, et il y a surtout un très gros effort sur le contenu, la quantité est là et c'est bien !
Bon courage pour la suite.
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Wizard EmryX -
posté le 19/05/2013 à 23:46:17 (229 messages postés)
| Travail sur Ur Body Is Ready | Citation: "Tiens, Wizard, et Majin Seb en plus, ça fait longtemps !" |
Ouais, ça je te le fait pas dire ! 
Citation: "Combo ombre portée + biseautage sur toute les "fiches" des articles..." |
Ça c'est mon style. Et j'y tiens !
C'est bizarre en faite cette remarque, car j'ai été félicité par nombreux de Webdesigner qui sont dans ma boîte alors que tous mes colègues de travail me prenais juste pour un Développeur PHP et ils ont tous été surpris 
Je suis pas du genre à faire du style ultra sobre à la Metro UI Windows 8. C'est plutôt tout le contraire 
Citation: "Effet biseautage extérieur sur un grand nombre d'écritures... Pour les "Rédigé le..." je veux bien, ça peut le faire, mais pas pour la police principale !" |
Ouais, après réflexion et avec le recul, c'est pas une bonne idée. Je note ça dans un coin.
Citation: "Le "Se connecter" "s'inscrire" avec un gros rectangle gris au dessus... Ça casse un peu tout ! " |
Ouais, à la base il y a tout plein d'informations et une bannière personnalisable une fois connecté. J'en conviens que quand on est pas connecté, c'est pas très esthétique. Je note aussi dans un coin. 
Citation: "- Chipotage à la Joke : Les trois icônes g+, fb et twitter sont bien sympa, mais c'est dommage que seul le texte à côté soit un lien, il faudrait que l'image aussi" |
Ça c'est un ratage, je m'y attellerais.
Après , je ne sais pas ce que tu appelles les fiches mais est-ce bien ça ?

Si c'est bien le cas, le but n'est pas de faire un petit effet kikou par dessus une image, mais bel est bien de décorer histoire que d'un seul coup d'oeil on sait de quel jeu on parle. Après, le faite d'assombrir l'image et que le texte soit plus lisible.
Mais merci pour ces coms, j'en prend note.
|
Ur Body Is Ready |
Joke -
posté le 20/05/2013 à 00:02:36 (5089 messages postés)
| Bilouteux fou | Le biseautage n'est pas un mal, je dis juste que le fait que le biseau clair soit marqué c'est peut-être un peu... trop marqué ^^
C'est bien ça que j'appelle "les fiches" ^^
Je maintiens l'idée qu'un gris transparent sur l'image rendrait la page plus lisible que l'assombrissement des images, mais il faut tester pour voir. ^^
|
biloumaster.fr, mon joli site ouèb tout bô tout frai ! |
Wizard EmryX -
posté le 20/05/2013 à 00:13:24 (229 messages postés)
| Travail sur Ur Body Is Ready | Ouais, le biseau en faite, c'est juste la div noir transparente qui est par dessus est juste descendu d'un seul pixel.
J'ai testé plusieurs trucs, le gris transparent, le rouge ou bleu selon la plateforme lié (wiiu ou 3ds), et le noir transparent m'a paru être la meilleure idée.
J'en conviens que c'est perfectible encore.
|
Ur Body Is Ready |
Felwynn -
posté le 20/05/2013 à 13:02:33 (7111 messages postés)
| | Je fais les mêmes remarques que Joke perso. Les "biseaux" sont trop marqués, ça a besoin d'atténuation. Si c'était noir et blanc pur ça pourrait même être plus épais sans gêner l'oeil.
Pour l'ombre portée, faut juste mieux la paramétrer. Plus fine, et pas trop diffuse. C'est devenu un excellent marqueur de division depuis l'apparition des applis, il faut juste utiliser tout ça avec mesure et intelligence...
Maintenant côté typos, j'ai vérifié les css, il n'y en a visiblement que deux, robot et leaguegothic... Mais quand on regarde les pages on dirait qu'il y en a cinq. La façon dont vous avez stylisé chaque type de paragraphe c'est juste un gigantesque bordel, une vache n'y retrouverait pas son veau. En prime c'est écrit petit, c'est des typos avec des interlettrages très réduits... là c'est vraiment le gros point noir du site à mon sens il faut revoir ça.
Sinon vous allez tuer des myopes et des épileptiques avec votre design hein! 
Passage rapide sur le logo plutôt moche et pas cohérent. Va pour ce U de Wii-U bien sûr, c'est l'élément graphique principal, mais la typo du reste:
-ne va pas avec le U
-s'intègre de façon pas forcément heureuse avec le fond
-ajoute au bordel typographique ambiant
Enfin, ok pour un site à largeur délimitée (pas besoin de plus ici de toute façon, ça risquerait de casser la lisibilité qu'il reste); par contre vous êtes en doctype html5 alors votre imbrication d'ID css avec plusieurs headers corps etc c'est caduque et ça a du bien vous compliquer la vie.
Maintenant il y a des balises header, footer, article, section, aside et même nav pour les menus, qui permettent de s'affranchir de la divite aigüe et de l'empire maléfique de l'ID et d'avoir enfin des css lisibles sans être obligé de commenter toutes les deux lignes pour s'y retrouver. A l'avenir profitez au max de ça  surtout que ces balises sont du coups plus facilement éditables, mélangeables, etc. surtout que ces balises sont du coups plus facilement éditables, mélangeables, etc.
|
Galerie Oniro | | | Topic Création | | | DeviantArt |
OmegaBowser -
posté le 20/05/2013 à 19:29:36 (3330 messages postés)
| | Hey, what did you expect? You're on Oniro dude.
|
Viens voir des petits poneys |
Wizard EmryX -
posté le 20/05/2013 à 20:04:14 (229 messages postés)
| Travail sur Ur Body Is Ready | ...Globalement, je ne compte pas recommencer le style global du site, j'ai pris en note celles de Joke qui me paraissent pertinentes là où les tiennes me paraissent complètement hors de propos ou qui tient complètement de l'ordre du chippotage ou des goûts personnels.
Citation: "Si c'était noir et blanc pur ça pourrait même être plus épais sans gêner l'oeil. " |
Tu me demande d'atténuer le biseau en prenant deux couleurs dont le contraste est le plus élevé, n'y a-t-il pas aiguille sous roche ?
Citation: "Maintenant côté typos, j'ai vérifié les css, il n'y en a visiblement que deux, robot et leaguegothic... Mais quand on regarde les pages on dirait qu'il y en a cinq." |
Non. Je déclare bien deux polices de caractères qui ne sont pas communes comme Roboto (que je pense à supprimer) et League Gothic. En dehors de ça il y a du Verdana et c'est tout.
Citation: "La façon dont vous avez stylisé chaque type de paragraphe c'est juste un gigantesque bordel, une vache n'y retrouverait pas son veau." |
Je ne vois pas en quoi. En tout et pour tout, il doit y avoir :
- Un choix de police
- Une taille de police
- Marge entre chaque balise <p></p>.
Et c'est tout.
Citation: "Passage rapide sur le logo plutôt moche et pas cohérent." |
"Merci" pour le moche.
Citation:
Tu ne t'es pas dit que c'était fait, à tout hasard, exprès ?
Les logo ne doivent pas être obligatoirement réalisés avec une seul et même police. Là ça fait parti des goûts et du style de chacun.
Citation: "s'intègre de façon pas forcément heureuse avec le fond" |
Je ne vois pas en quoi.
Citation: "ajoute au bordel typographique ambiant " |
Un logo a le droit de ne pas avoir la même typo que le reste du corps de texte, c'est même conseillé. On est plus dans les sites des années 2000.
Alors par contre le reste se passerais de commentaire...
Citation: "par contre vous êtes en doctype html5 alors votre imbrication d'ID css avec plusieurs headers corps etc c'est caduque et ça a du bien vous compliquer la vie." |
Le faite d'être en Doctype Html5 ne m'oblige absoluement pas à ne pas me servir des ID (toujours accepté par la norme W3C que je sâche), ID qui doivent être au grand nombre incroyable de 4 (Header, Nav, Main, et Footer). Les IDs ne sont absolument pas caduques. Et non, ça ne m'a absolument pas compliqué la vie quand on sait bien organiser son code.
Citation: "Maintenant il y a des balises header, footer, article, section, aside et même nav pour les menus" |
Qui ne sont absolument pas reconnu par tous les navigateurs, à tout hasard toutes les version d'Internet Explorer sauf le 10 (disponible sur Windows 8). Au mieux ils peuvent être utilisé pour améliorer le référencement.
Citation: "qui permettent de s'affranchir de la divite aigüe et de l'empire maléfique de l'ID et d'avoir enfin des css lisibles sans être obligé de commenter toutes les deux lignes pour s'y retrouver" |
Je ne vois pas en quoi les ID font parti d'un empire maléfique... Qu'on me parle des <table>, encore je veux bien, mais là... Encore une fois quand on sait très bien écrire, indenter et organiser son code, je ne vois pas en quoi utiliser des ID est génant. De plus, on est pas obligé de commenter son code "toutes les deux lignes", oui, mais si les commentaires existent c'est bien pour quelque chose...
Citation: "A l'avenir profitez au max de ça surtout que ces balises sont du coups plus facilement éditables, mélangeables, etc." |
Je vais surtout ne pas utiliser tes conseils au vue du peu de connaissance que tu essayes de faire transparaître. Tu ne sais même pas comment je code ni comment mon framework fonctionne.
Je ne fais absolument pas du code structurel où je commence par la balise <body>, le header et fini par le footer en un seul et même fichier html/php mais j'utilise un système MVC (Model View Controller) où un layout puis des controllers appellent des actions qui eux même appellent des vues comportant des blocs de structure appelé gabarit avec le code html nécessaire et tout ceci à la volé et je m'en sors très bien.
|
Ur Body Is Ready |
Zeus81 -
posté le 21/05/2013 à 00:03:15 (11071 messages postés)
| | OmegaBowser a dit: Hey, what did you expect? You're on Oniro dude. |
Alala, il est loin le temps de la Semaine n°6... 
Sinon pour le design je sais pas si c'est très pertinent d'avoir une image en fond de chaque article, ça peut donner des mélanges de couleurs vomitifs selon l'actu, particulièrement sur la colonne de droite plus concentrée, en plus les textes directement sur les images c'est pas très lisible.
Pourquoi les dix premiers articles ont un affichage différent ?
Parce que pour la mise en avant déjà dix ça fait beaucoup et puis sur la deuxième page on se retrouve avec les articles 16 à 25 mis en avant ce qui est un peu nimp.
La mise en avant serait mieux en tant que module indépendant qui affiche une sélection d'articles (parce que les plus intéressants ne sont pas forcément les derniers).
Sinon tu pourrais garder ça tel quel et remplacer le système de pages par un "Afficher plus d'articles" en Ajax.
http://www.urbodyisready.com/actualites/wiiu-yakuza-1-et-2-hd-en-screen-et-en-video-172
Les miniatures sont écrasées, y'en a sur lesquelles on ne peut pas cliquer et d'autres qui renvoient vers la mauvaise image.
Aussi t'aurais pu te fendre d'un affichage des images direct dans la page et puis de manière générale mettre un effet au survol d'éléments cliquables.
Et puis ouais le logo est pas très sexy.
|
Felwynn -
posté le 21/05/2013 à 11:56:53 (7111 messages postés)
| | Wiz:
Ben désolé si tu le prends comme ça; pour ce qui est du code et d'html je veux bien prendre un contre-souffle parce que j'irai pas prétendre être le grand expert planétaire de W3C ni des frameworks ni même de l'organisation de code... C'est pas un truc que je maîtrise, j'essaye d'y veiller mais je suis vraiment pas une pointure alors je retire ce que j'ai dit, désolé. Par contre tu as fait un gros pâté là dessus, alors que c'était le dernier paragraphe de mon post. Je crois pas avoir insisté de quelque manière que ce soit ni avoir prétendu qu'il fallait refaire toute la structure avec ces balises. Donc je retire ce que j'ai dit, passons au reste.
Parce que de là à lire tes réponses sur le reste, merci ça donne super envie à l'avenir de passer une heure à décortiquer les soucis sur un design de site et à les écrire alors qu'on a certainement bien mieux à faire... T'avais besoin de quoi? D'un petit smiley et d'une phrase pleine d'humilité à la fin de chaque phrase pour pas froisser l'estime que tu as pour ton boulot?
Si tu présentes ton site et attends des retours, n'espère pas que tout le monde va lire en diagonale et te brosser dans le sens du poil...
Tu commences déjà par réagir sans chercher à piger ce qu'on te dit ça part mal. Atténuer les biseaux c'est les rendre moins marqués et moins opaques. Qu'on utilise du noir et blanc plutôt que du gris clair et du foncé, ça change rien au changement d'opacité. Ce que je disais que c'est que là tes biseaux faisaient 1px et que c'était pas super beau tel quel, et que si ils étaient plus transparents une largeur de 3px serait tout aussi bien voire mieux pour faire ressortir les cadres d'articles.
Citation:  Mais ce n'est que mon humble avis et je n'y connais surement rien, après tout la mise en page je n'ai fait qu'y être formé... Mais ce n'est que mon humble avis et je n'y connais surement rien, après tout la mise en page je n'ai fait qu'y être formé...
|
Tes entêtes d'articles sont pas lisibles et dans l'ensemble il y a un manque de cohérence évident; quand je dis qu'on a l'impression qu'il y a cinq typos c'est pas en croyant qu'il en a bel et bien cinq! je t'ai dit que j'avais vérifié! j'ai bien que tu avais deux fontface et du verdana! Ce que je j'ai dit c'est qu'il y a tellement d'arrangements différents sur le texte et la typo même dans un simple entête que visuellement c'est un bordel sans nom. Toi tu sais comment tu as organisé le contenu, t'y as passé des heures. Tu t'es demandé une seconde en voyant le résultat si le nouveau visiteur allait savoir vite où regarder et comment s'y retrouver?
Alors avec tout la subjectivité qui caractérise mon post, si la mise en page est assez claire, le contenu textuel, c'est le bordel!
Citation:  Mais ce n'est que mon humble avis et je n'y connais surement rien, après tout ce n'est que mon métier Mais ce n'est que mon humble avis et je n'y connais surement rien, après tout ce n'est que mon métier 
|
Conseil dont tu ne veux pas:
-Utiliser des fontface plus épais. L'ensemble fait pattes de mouche, et quand en plus le fond de ton entête est gris, la typo en blanc regular devient à peine visible. la bold est très resserrée et difficile à lire.
Alors je dis pas, le problème sera sans doute moins flagrant sur une résolution plus petite, mais perso je suis un type un peu sans le sou et j'ai quand même pu récupérer un écran 1920*1080. Et vu le sujet du site, ça m'étonnerait que tu aies beaucoup de visiteurs qui tournent encore en 1024..
Sinon, ben désolé, j'ai été vilain, j'ai dit "moche", c'est vraiment très injustifié!
Ton logo est très bien tel quel, si t'as envie de rester sur quelque chose d'insipide et d'amateur laisse-le, il n'y a pas de souci.
Il a beau être écrit plus gros que le reste il est juste bouffé par chaque zone de mise en forme que les biseaux mettent beaucoup trop au premier plan.
Il est blanc et noir sur fond bleu, donc bien séparé et en contraste, alors que l'invariant graphique s'intègre avec son propre fond bleu. En résumé: l'ensemble ne s'intègre pas au fond parce que ton U se fond comme il faut dans le décor et que du coup le reste du logo ressort comme un vilain petit canard.
Ajoutons le fait que la typo a juste été utilisée telle quelle et puis stylisée pour l'effet de relief, sans plus; on dirait que ton logo c'est juste que le U, et vu qu'autour tout est écrit en pattes de mouche, le reste du logo a juste l'air d'un titre de paragraphe ou page, mais en premier lieu on n'a pas l'impression d'être devant le logo du site.
Et puis ne t'inquiète pas, le fait que le premier graphisme soit une LETTRE ne change rien à la façon sont tu aurais du penser le reste du logo; Tu as bien raison mon ami, on peut utiliser 2 voire même 3 typos dans un logo c'est pas un souci. Et puis quand on est peu regardant on peu même utiliser n'importe lesquelles sans se soucier de la possibilité qu'elles n'aient aucune cohérence entre elles. Continue comme ça, ton design est parfait!
Plus sérieusement, tu vas me dire sans trembler des genoux que c'est lisible, et que ma critique c'est qu'une question de goût ? Qu'au mieux sans voir le titre de page on lira "U-r body" au lieu de "Ur body"? Utiliser plusieurs typos ok mais qu'elles se répondent bien au lieu d'entrer en conflit c'est pas juste le minimum?
Une typo plus étirée horizontalement, des formes plus rondes qui correspondent au U mais aussi à l'ensemble du reste du texte sur ta page, des teintes de bleu, quelque part, qui mettent l'ensemble du logo au même plan par rapport au background, et on aura l'impression, déjà que le mec qui a réalisé le logo y a REFLECHI.
Citation:  Mais ce n'est que mon humble avis et je n'y connais surement rien, après tout un logo ce n'est que la première chose qu'on voit, et savoir les réaliser n'est pas un vrai métier Mais ce n'est que mon humble avis et je n'y connais surement rien, après tout un logo ce n'est que la première chose qu'on voit, et savoir les réaliser n'est pas un vrai métier 
|
Voilà. J'ai reperdu une demi-heure, tu peux t'insurger, m'insulter et demander que je sois banni. Mon avis est purement subjectif et j'y connais rien donc salut.
|
Galerie Oniro | | | Topic Création | | | DeviantArt |
Nukidoudi -
posté le 21/05/2013 à 11:59:29 (733 messages postés)
-  | yo | Même si je trouve tes critiques très pertinentes sur l'aspect visuel, tu aurais pu t'abstenir sur le code :v
Bisous.
|
https://xvw.lol |
Felwynn -
posté le 21/05/2013 à 12:09:10 (7111 messages postés)
| | J'ai déjà retiré mes propos sur le code.
|
Galerie Oniro | | | Topic Création | | | DeviantArt |
Nukidoudi -
posté le 21/05/2013 à 12:13:26 (733 messages postés)
-  | yo | woot tu as édité :3
Mais je maintiens que je trouve que ce que tu dis (et zeus aussi) est pertinent et intéressant.
|
https://xvw.lol |
Wizard EmryX -
posté le 21/05/2013 à 17:10:37 (229 messages postés)
| Travail sur Ur Body Is Ready | Citation: "Parce que pour la mise en avant déjà dix ça fait beaucoup et puis sur la deuxième page on se retrouve avec les articles 16 à 25 mis en avant ce qui est un peu nimp. " |
Ça c'est un bug. Tous les autres articles devraient être comme les 5derniers de la page d'accueil.
Citation: "La mise en avant serait mieux en tant que module indépendant qui affiche une sélection d'articles (parce que les plus intéressants ne sont pas forcément les derniers)." |
C'est prévu. Il devrait y avoir, 5 articles en hots. 10 articles mis en avant, et tous le reste comme les 5derniers de la page d'accueil 
Citation: "Sinon tu pourrais garder ça tel quel et remplacer le système de pages par un "Afficher plus d'articles" en Ajax." |
J'y pense. 
@Felwynn :
Pas la peine de devenir condescendant. Si tu as trouvé que mon post était devenu hautain ou que je m'enflammais à la vue de ton post, mea culpa ce n'était pas le but visé.
Citation: Si tu présentes ton site et attends des retours, n'espère pas que tout le monde va lire en diagonale et te brosser dans le sens du poil... |
Je ne suis pas de ce genre-là, je trouve juste que tes remarques tiennent plus du domaine du chippotage ou des goûts et des couleurs. Sur un large pannel de remarques et de retours, seul toi me fait de telles remarques.
Citation: Tu t'es demandé une seconde en voyant le résultat si le nouveau visiteur allait savoir vite où regarder et comment s'y retrouver? |
Pour le moment, les visiteurs que j'ai, même s'ils ne sont pas encore nombreux vu que le site est jeune, ils s'en sortent très bien. C'est perfectible, je te l'accorde.
Mais pour le moment, je ne trouve pas que ça gène outre mesure.
Citation: Utiliser des fontface plus épais. L'ensemble fait pattes de mouche |
Je viens de m'en rendre compte au boulot maintenant que je suis sous Windows, là où sur MAC (chez moi), les polices sont légèrement plus grasses. Les deux systèmes d'exploitation n'ayant pas la même manière de gérer les typo, là je m'en rend compte. De toute manière, je l'ai dit plus haut, je pense sérieusement à passer à du Verdana pour le corps de texte.
Citation: Ton logo est très bien tel quel, si t'as envie de rester sur quelque chose d'insipide et d'amateur laisse-le |
...
Citation: Tu as bien raison mon ami, on peut utiliser 2 voire même 3 typos dans un logo c'est pas un souci. Et puis quand on est peu regardant on peu même utiliser n'importe lesquelles sans se soucier de la possibilité qu'elles n'aient aucune cohérence entre elles. |
[Ironie]Oui, j'ai fait pique nique douille, j'ai choisi le nombre de police, leur style et la disposition et le style du logo au pif.[/Ironie]
Citation: Ajoutons le fait que la typo a juste été utilisée telle quelle et puis stylisée pour l'effet de relief, |
Et c'est là qu'on ferait mieux de ne rien dire quand on ne sait pas le travail qu'il y a derrière. Illustrator, vectoriel, etc... quoi. Je vais pas faire un dessin.
Je vais m'arrêter là sur logo, car là oui je trouve que c'est une histoire de goût. Même après que tu m'ais mis le doute, j'ai demandé ce matin au designer de la boîte où je travail, et là on parle d'un gus qui a 12ans dans le métier n'a rien eu à redire.
De sa propre bouche "A part un truc qui me chippote, rien à redire, c'est cool". Alors oui, tu n'aurais certainement pas fait comme ça, ce n'est peut-être pas ton style. Mais le logo est comme ça, et il ne changera pas.
|
Ur Body Is Ready |
MetalRenard -
posté le 21/05/2013 à 23:30:09 (2675 messages postés)
| | Wizard, ça te servira à rien de te battre avec les autres. Lis les avis, prends en compte (ou pas) ce que les gens te disent et pose d'autres questions, mais ça te servira à rien de te battre avec eux ou de chercher à te justifier.
Je suis passé par là aussi, je comprends ce que tu ressens, mais tu ferais mieux de simplement écouter et garder ces sentiments pour toi car les exprimer de cette manière ne va rien résoudre. 
C'est dur d'entendre que son travail ne plait pas à tout le monde, mais nous sommes dans un milieu subjectif et la beauté en est là. Tu te sentira mieux si t'arrives à laisser tomber ce genre de chose (si tu n'arrives pas à l'intérioriser) que d'exploser (figuratif).
|
|| MetalRenardMusic.Com || Mes Musiques sur Youtube || |
|
| Alerte neige ! | MetalRenard a dit: Lis les avis, prends en compte (ou pas) |
Surtout "ou pas", ce sont des pinailleurs fous. Tous.
Si jamais tu as beaucoup travaillé et que tu es fier de ce que tu as fait, ne le montre jamais ici, sinon tu seras englouti sous un tas gigantesque de remarques et de suggestions. Et tu en MOURRAS ! Farpaitement.
|
L'essentialisme c'est quand ta voiture a un moteur essence. | Es-tu une star ? | Kujira no Hara | Polaris 03 | Planète Glutko |
trotter -
posté le 23/05/2013 à 10:53:10 (10535 messages postés)
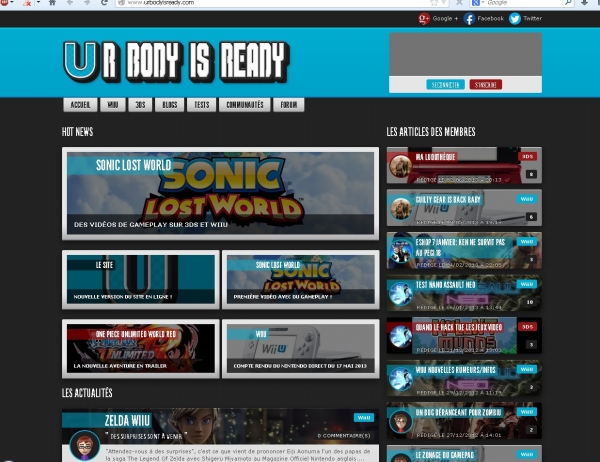
| | Ca donne ça chez moi :

Pas super lisible quand même, j'ose pas imaginer sur un netbook.
Bizarre ce carré gris en haut à droite.
|
ౡ |
Wizard EmryX -
posté le 08/06/2013 à 09:37:16 (229 messages postés)
| Travail sur Ur Body Is Ready | Citation: "Pas super lisible quand même, j'ose pas imaginer sur un netbook. " |
Là par contre, c'est très certainement dû à une configuration chez toi 
Tu as dû désactivé le lissage des polices dans tes options d'accéssibilité dans le panneau de configuration (de tête, je m'en souviens plus sous Windows  ) )
J'ai ajouté l'affichage des HOT NEWS sur la page d'accueil. J'ai mis du Verdana tout bête en police de caractère pour essayer de déceler la différence de lisibilité entre les titres des HOT NEWS et ceux des autres articles.
Si certains serait assez charitable de faire quelques screenshots depuis leur navigateurs, ça serait très aimable.
Merci.
|
Ur Body Is Ready |
trotter -
posté le 08/06/2013 à 11:04:06 (10535 messages postés)
| | C'est vrai. On est beaucoup à l'avoir désactivé sur le forum car ça rend illisible la police des RPG Maker.
C'est plus lisible comme ça ouais :

|
ౡ |
Wizard EmryX -
posté le 08/06/2013 à 14:42:59 (229 messages postés)
| Travail sur Ur Body Is Ready | C'est ironique ou bien ? 
Je vois toujours les polices avec du crénelage (pas lisse du tout) sur ton screen. 
|
Ur Body Is Ready |
Tasslehoff -
posté le 08/06/2013 à 15:13:08 (5234 messages postés)
| Disciple de Pythagolf | Ouais mais c'est quand même plus lisible que sur son screen d'avant.
|
~~ | Aller à la page 1 2Index du forum > Vos créations > Mon site internet : UrBodyIsReady



|

 Chat
Chat





























 -
-