❤ 0 Auteur : clarabel, MGCaladtogel + Siegfried + Gubid (déplacement isométrique), vfvf (module), inconnu (multi-tileset, bitmap_to_png)
Logiciel : RPG Maker VX
Nombre de scripts : une dizaine
À quoi sert-il ?
Ce script permet
- afficher une carte en vue 2D isométrique dans un jeu RmVX
- de construire grâce à l'éditeur RmVX des cartes en vue isométriques à partir de tile ISO
- d'extraire rapidement les cartes produites pour les éditer dans The Gimp ou Photoshop
Historique/crédits
Je me suis lancé dans la création d'un rpg avec un ami dans rmvx il y a quelques mois et nous avons opté pour le système de combat tactique de Gubid.
En explorant le script, j'y ai trouvé un système de cartes en vue 2d isométrique adapté du script original de MGCaladtogel et Seigfried.
Cependant, je me suis confronté à des difficultés pour créer les cartes et je n'étais pas satisfait du rendu du relief.
Parallèllement, j'avais modifié le script le Parallax_map de OriginalWij pour afficher une image sur le sol pour pouvoir éditer les cartes entièrement dans photoshop.
Il reste de cette version :
- la méthode de paramétrage dans le nom de la carte (merci encore OriginalWij) ;
- le nom du script et du dossier utilisé.
Le script permet d'afficher des parallax_map (map utilisée comme parallax). J'ai seulement ajouté une option de défilement. Son fonctionnement est expliqué dans le script.
Ce script fonctionne en résolution 640x480 et n'est pas compatible avec la résolution native 544x416, ce qui peut bloquer certains script
Utiliser une image BKG, SOL, PIC
Ces images sont de la taille de la carte.
- BKG s'affiche en background et peut donc remplacer une parallax_map pour afficher l'image.
- SOL s'affiche au niveau du sol et votre héros, les personnages, marchent sur cette image.
- PIC s'affiche au dessus de votre héros qui marchent sous cette image.
Ces images fonctionne et peuvent être utile pour créer une carte 2D même si ce n'est pas économique en temps de développement ni en taille des ressources.
Afficher une carte ISO
Reprenons (presque) le mode d'édition proposé par Gubid.
Il faut deux cartes :

la carte parent permet la configuration graphique de la carte (texture, arche ou arbres)
la carte fille est la carte utilisée par RmVX (téléportation évènement sur cette carte) et reçoit la configuration des hauteurs des cases.
gérer la hauteur
On utilise le tileE pour paramétrer les hauteurs dans la carte fille
</p><P CLASS="couleur" STYLE="margin-left:10;"><a style="border: 1px solid #c4ac6d" href="javascript:;" onClick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');">Spoiler (cliquez pour afficher)</a><TABLE CLASS="onirotable" STYLE="display: none;border-color:#D7D4E9;margin-left: 20px;"><tr><td width="90%" CLASS="onirotd" style="border-color:#D7D4E9;background-color:#565A6D"><p> </p></td></tr></table></p><p style="margin-left:10"> </p></td></tr></table></p><p style="margin-left:10">
Afficher la carte avec SOL
Créer votre image dans The Gimp. Enregistrer la dans le dossier Graphics/Parallaxes
il vous suffit d'écrire [SOL nom_de_image] pour qu'elle soit utilisé pour afficher la carte
</p><P CLASS="couleur" STYLE="margin-left:10;"><a style="border: 1px solid #c4ac6d" href="javascript:;" onClick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');">Spoiler (cliquez pour afficher)</a><TABLE CLASS="onirotable" STYLE="display: none;border-color:#D7D4E9;margin-left: 20px;"><tr><td width="90%" CLASS="onirotd" style="border-color:#D7D4E9;background-color:#565A6D"><p> </p></td></tr></table></p><p style="margin-left:10"> </p></td></tr></table></p><p style="margin-left:10">
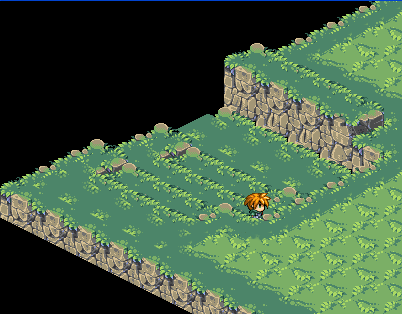
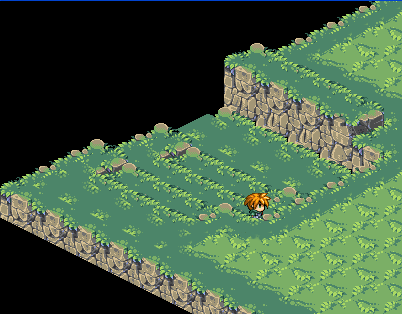
Les arbres, les arches
Sur la carte "arches et arbres", je m'amuse à passer derrière les arbres ou sous une arche.
C'est bien sympa mais une image unique test1 et les paramètres de hauteur ne suffisent pas pour faire cela.
</p><P CLASS="couleur" STYLE="margin-left:10;"><a style="border: 1px solid #c4ac6d" href="javascript:;" onClick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');">Spoiler (cliquez pour afficher)</a><TABLE CLASS="onirotable" STYLE="display: none;border-color:#D7D4E9;margin-left: 20px;"><tr><td width="90%" CLASS="onirotd" style="border-color:#D7D4E9;background-color:#565A6D"><p> </p></td></tr></table></p><p style="margin-left:10"> </p></td></tr></table></p><p style="margin-left:10">
pour cela il faut créer une deuxième image avec les éléments à afficher dans qui porte le même nom + "_iso"
sur la carte parent vus devez ajouter un paramètre de hauteur supplémentaire :
+ 8 pour chaque arbre
+ 12 pour le pont
dans la carte parent (oui, on ne change pas le niveau du sol mais seulement l'affichage)
Fabriquer la carte à partir de tile ISO
Pour fabriquer la carte avec RmVX, on mettra [SOL FABRIQUE] dans le nom de la carte (fille !) qui portera toujours le paramétrage de la hauteur.
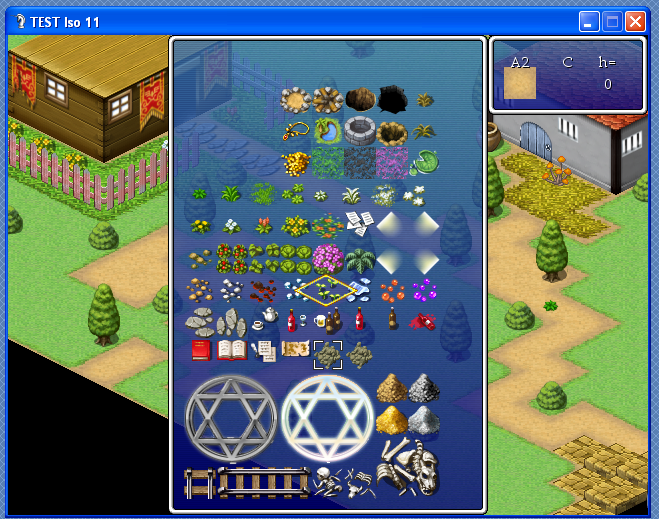
La carte parent portera le paramétrage des textures. Le tileA5 sera utilisé pour cela et il faudra proscrire le reste du tileA.
Numérotons chacun des tiles du tileA5 à partir de 0 et il donneront les références des tiles correspondant dans le dossier "tilesets/ISO"
Dans le dossier ISO nous aurons placé les images correspondant à chacun des tile-ISO utilisés
</p><P CLASS="couleur" STYLE="margin-left:10;"><a style="border: 1px solid #c4ac6d" href="javascript:;" onClick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');">Spoiler (cliquez pour afficher)</a><TABLE CLASS="onirotable" STYLE="display: none;border-color:#D7D4E9;margin-left: 20px;"><tr><td width="90%" CLASS="onirotd" style="border-color:#D7D4E9;background-color:#565A6D"><p>
Les tiles sont différentiés par leur nom "Iso_tile_" ou "Iso_auto_"
et par la largeur 160pixels pour 'Iso_auto_" simple
320pixels pour "Iso_auto_" double</p></td></tr></table></p><p style="margin-left:10">
Le script choisira en priorité "Iso_auto_5" s'il existe, puis "Iso_tile_5"si vous avez utiliser le 5ème tile du tileA5 dans la carte parent.
J'ai remplacé les cases du fichier "System/tileA5.png" par des aperçus des tiles correspondant de mon dossier. Je vous conseille de modifier aussi cette image si vous ajouter des Iso_tile.
Je manque de ressources (à votre bon cœur) mais je vous propose mes premiers essais, en particulier le tile d'herbe "Iso_auto_16.png" construit à partir du tileset de vierbit trouvé sur http://www.wayofthepixel.net/pixelation/index.php?topic=9545.msg103946#msg103946
</p><P CLASS="couleur" STYLE="margin-left:10;"><a style="border: 1px solid #c4ac6d" href="javascript:;" onClick="this.nextSibling.style.display=((this.nextSibling.style.display=='none')?'':'none');">Spoiler (cliquez pour afficher)</a><TABLE CLASS="onirotable" STYLE="display: none;border-color:#D7D4E9;margin-left: 20px;"><tr><td width="90%" CLASS="onirotd" style="border-color:#D7D4E9;background-color:#565A6D"><p> </p></td></tr></table></p><p style="margin-left:10"> </p></td></tr></table></p><p style="margin-left:10">
Snapshot
Modifié à partir du script original de Game_guy, ce script permet au développeur de récupérer un screnshot complet de la carte !
Chargement du jeu, écran noir avant l'écran titre, appuyer sur D (keys Z par défaut c'est la touche D) pour activer le script.
Le jeu ne fonctionne plus mais vous appuyer sur SHIFT et l'écran va parcourir la carte et enregistrer les captures d'écran dans le dossier Snapshots. Il vous suffira de les recoller dans The Gimp...texte ici
Lien de l'exe
http://www.megaupload.com/?d=YBSG774S
Version du 15 octobre 2010 (0.1) : Démo 0.1 (Achive Mediafire)
Version du 14 novembre 2010 (0.2, recommandée) : Démo 0.2 (Archive Mediafire)
Plus d'informations sur ces versions sur le topic du forum : https://www.rpg-maker.fr/index.php?page=forum&id=16246
| 
 Chat
Chat



















 </p></td></tr></table></p><p style="margin-left:10">
</p></td></tr></table></p><p style="margin-left:10">
 </p></td></tr></table></p><p style="margin-left:10">
</p></td></tr></table></p><p style="margin-left:10">
 </p></td></tr></table></p><p style="margin-left:10">
</p></td></tr></table></p><p style="margin-left:10">

 </p></td></tr></table></p><p style="margin-left:10">
</p></td></tr></table></p><p style="margin-left:10">

 Paramétrage des niveaux dans la carte ISO
Paramétrage des niveaux dans la carte ISO Pour afficher l'image test1.png comme sol
Pour afficher l'image test1.png comme sol